前进
前进
描述:根据网页对象,在指定浏览器页面执行浏览器前进操作,与工具栏的前进按钮相同

属性说明
通用属性
- 前置延时- 指可设置组件功能执行之前等待的时间,单位为“ms”
- 后置延时- 指可设置组件功能执行后等待的时间,单位为“ms”
- 备注- 指对组件进行备注说明,以便于理解和快速定位
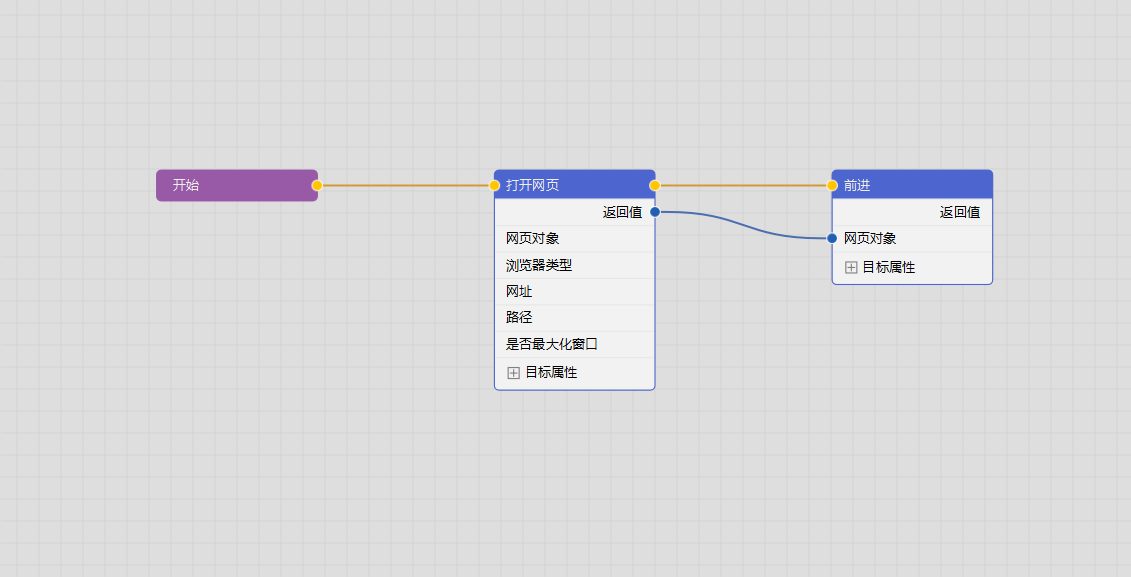
目标属性
- 网页对象- 设置待前进标签页的网页对象,可从
打开网页组件获取网页对象注意
必填项,可从【打开网页】或其他浏览器组件中获取
- 延时- 设置延时时间,也就是执行时间,单位为秒,输入数字,默认空为5秒
返回值
- 输出至变量- 运行成功后,组件会返回标签页的网页对象,其中包括浏览器类型、标签页ID等信息
使用示例
执行逻辑
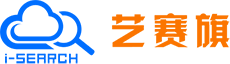
添加【打开网页】组件,在属性中选择浏览器类型并输入网址:https://support.i-search.com.cn/,如在Chrome浏览器中,打开艺赛旗社区--->添加【前进】组件--->将【前进】组件面板里的“网页对象”连接【打开网页】组件面板里的“返回值”--->执行组件


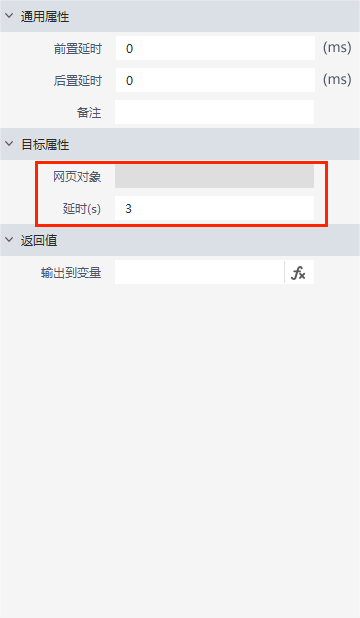
输出结果
运行组件,设计器即会对指定的网页进行前进操作

Custom_Browser07_V2