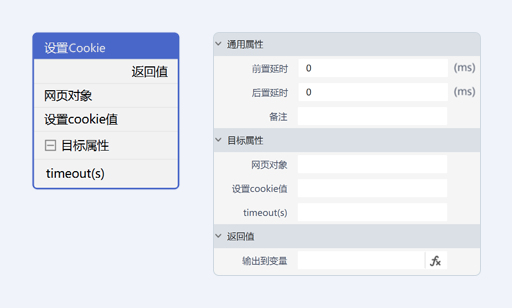
设置Cookie
设置Cookie
描述:根据网页对象,在指定标签页上设置cookie值,若存在等效cookie则覆盖

属性说明
通用属性
- 前置延时- 指可设置组件功能执行之前等待的时间,单位为“ms”
- 后置延时- 指可设置组件功能执行后等待的时间,单位为“ms”
- 备注- 指对组件进行备注说明,以便于理解和快速定位
目标属性
- 网页对象- 设置待设置Cookie的网页对象,可从
打开网页组件获取网页对象注意
必填项,可从【打开网页】或其他浏览器组件中获取
- key- 设置所要获取cookie的name,输入为字符串
注意
可检查网页后,查看网页的cookie
- 延时- 设置延时时间,也就是执行时间,单位为秒,输入数字,默认空为5秒
返回值
- 输出至变量- 运行成功后,输入所要设置的cookie值
使用示例
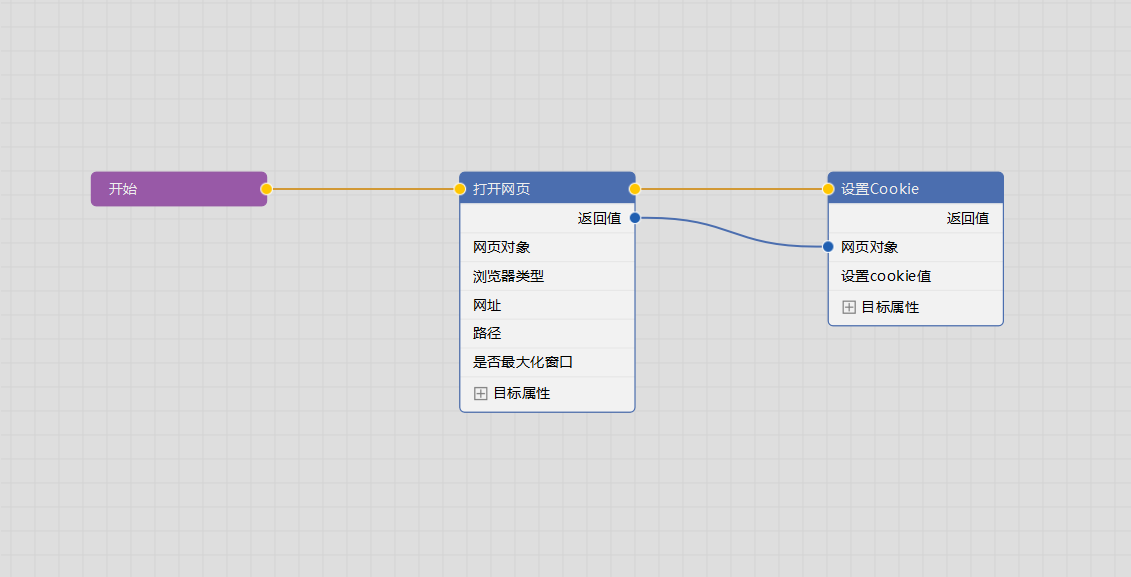
执行逻辑
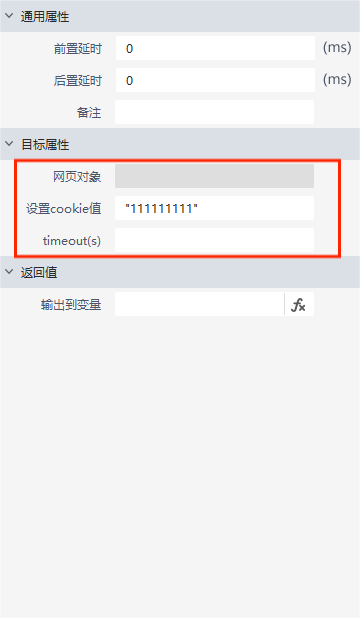
添加【打开网页】组件,在属性中选择浏览器类型并输入网址:https://support.i-search.com.cn/,如在Chrome浏览器中,打开艺赛旗社区--->添加【设置Cookie】组件--->将【设置Cookie】组件面板里的“网页对象”连接【打开网页】组件面板里的“返回值”--->在【设置Cookie】组件中输入要设置的cookie值--->即可执行组件


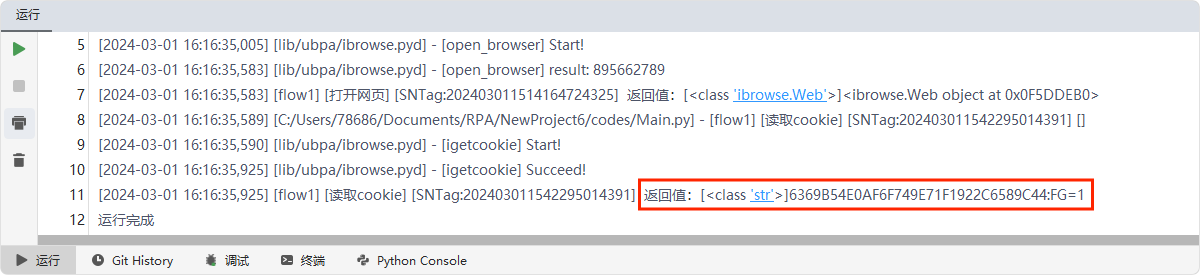
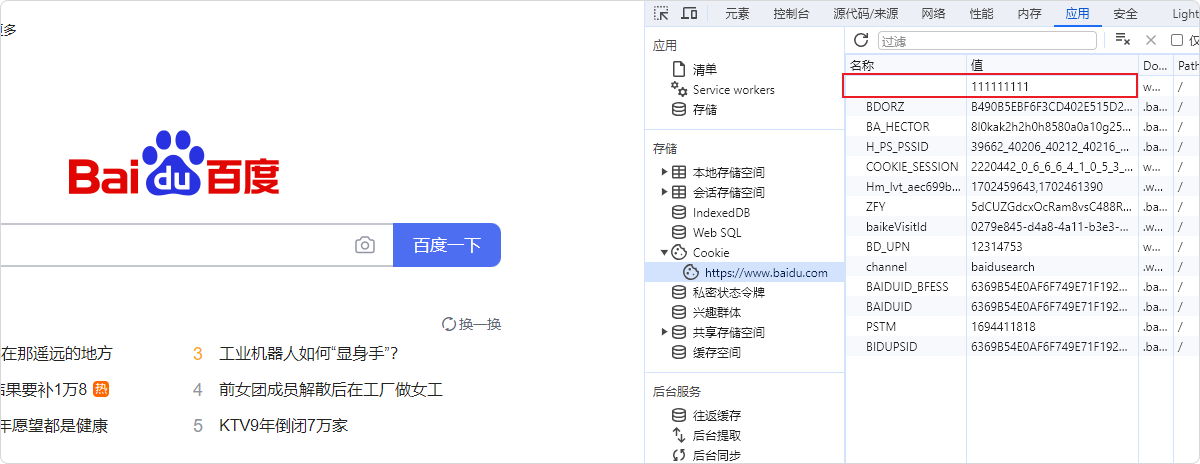
输出结果
运行组件,设计器即会设置cookie至指定网页

如图所示,已经在网页中设置cookie

Custom_Browser16_V2