浏览器切换标签页
浏览器切换标签页
描述:根据网页对象,在浏览器中切换到指定的标签页

属性说明
通用属性
- 前置延时- 指可设置组件功能执行之前等待的时间,单位为“ms”
- 后置延时- 指可设置组件功能执行后等待的时间,单位为“ms”
- 备注- 指对组件进行备注说明,以便于理解和快速定位
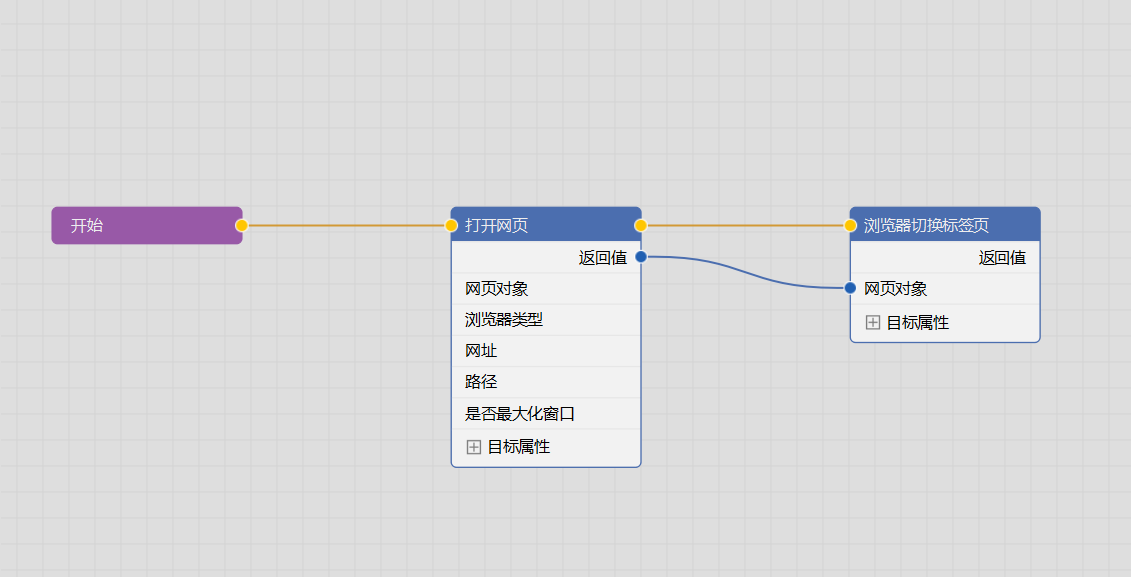
目标属性
- 网页对象- 设置待切换标签页的网页对象,可从
打开网页组件获取网页对象注意
必填项,可从【打开网页】或其他浏览器组件中获取
- 延时- 设置延时时间,也就是执行时间,单位为秒,输入数字,默认空为5秒
返回值
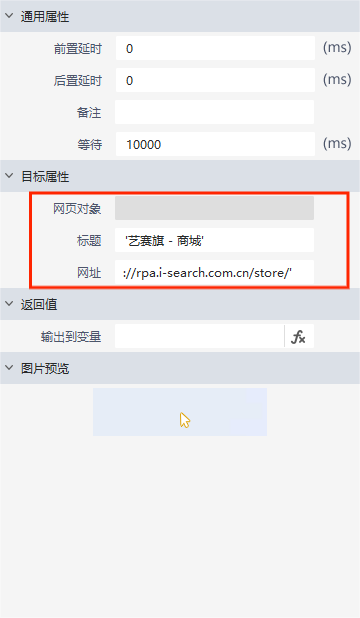
- 输出至变量- 返回切换后的浏览器的网页对象
使用示例
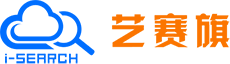
执行逻辑
应用背景:在浏览器后,打开里多个标签页,想要跳转到指定的标签页即可使用该组件 添加【打开网页】组件,在属性中选择浏览器类型并输入网址:https://support.i-search.com.cn/,如在Chrome浏览器中,打开艺赛旗社区--->添加【浏览器切换标签页】组件--->在【浏览器切换标签页】组件中的目标属性:标题输入“艺赛旗-商城”和网址输入“https://support.i-search.com.cn/store/”--->将【浏览器切换标签页】组件面板里的“网页对象”连接【打开网页】组件面板里的“返回值”--->执行组件


输出结果
运行流程后,即将跳转到指定的网页对象“艺赛旗社区”

Custom_Browser04_V2