点击文件下载
点击文件下载
描述:自动完成点击下载按钮,并将下载文件保存到指定路径

属性说明
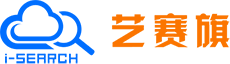
通用属性
- 前置延时- 指可设置组件功能执行之前等待的时间,单位为“ms”
- 后置延时- 指可设置组件功能执行后等待的时间,单位为“ms”
- 备注- 指对组件进行备注说明,以便于理解和快速定位
输入属性
- X轴偏移 -设置鼠标点击时,相对已选位置(上一属性)的横向偏移值,正值向右偏移,负值向左偏移。 可用于处理待点击目标无法拾取或拾取不准确的问题
- Y轴偏移 - 设置鼠标点击时,相对已拾取位置(上一属性)的纵向偏移值,正值向下偏移,负值向上偏移 可用于处理待点击目标无法拾取或拾取不准确的问题
- 按键次数 - 设置鼠标快速连续点击次数
- 操作异常时 - 选择鼠标点击执行不成功后的是中断流程还是继续运行
- 滚动至元素 - 是否将目标元素滚动至可视区域,然后执行点击
注意
需窗口激活成功方可执行该设置
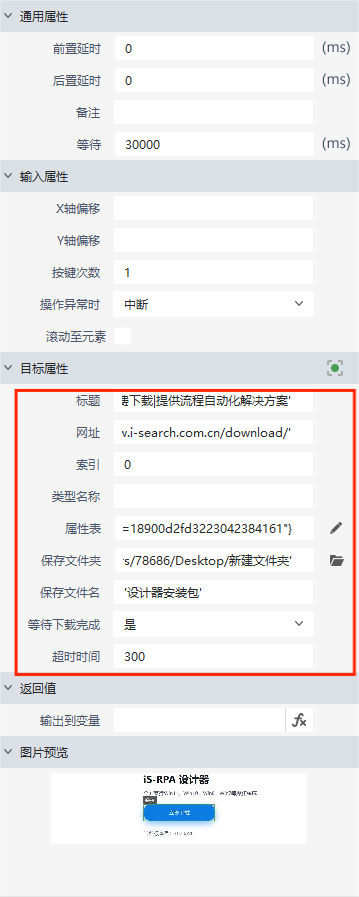
目标属性
- 标题 - 目标元素所在窗口的标题信息,支持通配*
- 网址 - 目标元素所在窗口的网址信息,支持通配*
- 索引 - 在找到的第几个元素上执行操作,一般为 0,即找到的第一个元素
- 类型名称 - 目标元素的类型名称
- 属性表 - 目标元素的 selector 或 xpath 属性,可双击或点击右侧按钮进入属性编辑模式
- 保存文件夹- 可设置下载的文件的保存文件夹,默认为空,即浏览器的默认保存路径,可通过右侧文件夹按钮,进行快捷选择文件夹功能
- 保存文件名- 可设置文件的保存名称,默认为空,即该文件的默认保存名称
- 等待下载完成- 选择是否等待文件下载完成后再继续运行下一个组件,默认为是,可调整为否,为否时则下载时即会运行下一个组件
- 超时时间- 当等待文件下载完成选项设置为是时,则可设置超时时间,默认300s。设置超时时间后,若在超时时间内文件未下载完成,则运行异常
返回值
- 输出至变量- 运行成功后组件会返回标签页的网页对象,其中包括浏览器类型、标签页ID等信息
使用示例
前置条件
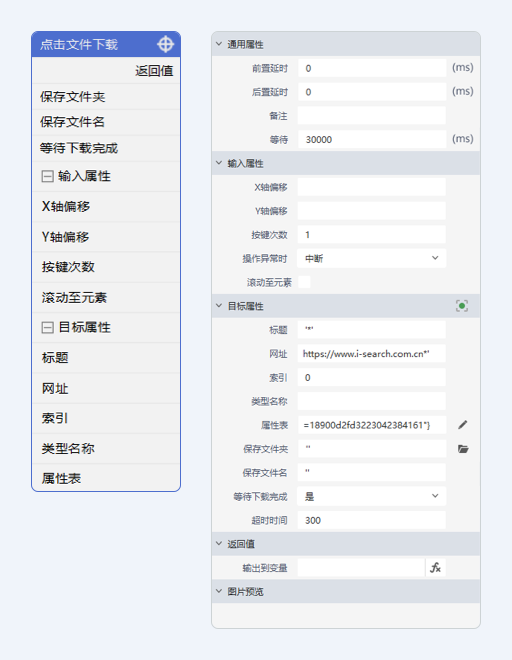
使用该组件前,需在目标浏览器中开启“每次下载都询问我该做什么”

执行逻辑
添加【点击文件下载后】组件后,选择并点击---> 在艺赛旗官网拾取 “立即下载” 按钮--->在组件属性中,设置文件保存的文件夹以及保存文件名称--->执行组件

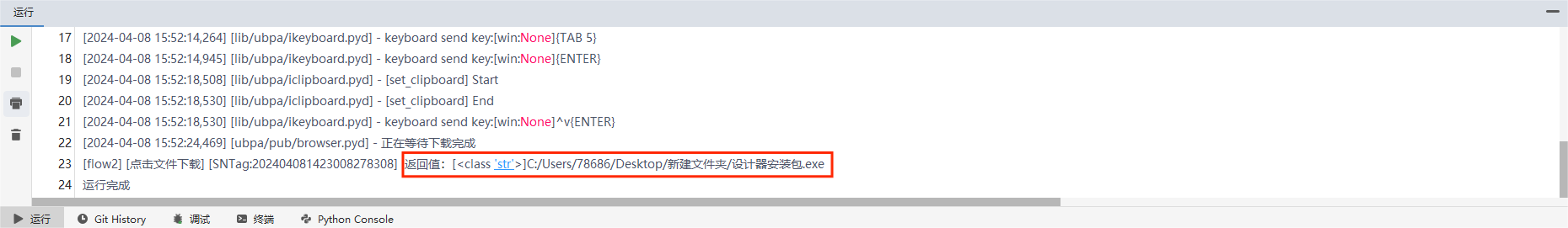
输出结果
运行成功后,即会返回保存文件的路径字符串

EnumWidget_Gen_ClickDownload