模拟按键
模拟按键
描述:模拟真实的键盘按键操作,可以是组合键也可以是单独按键,拾取后可在模拟按键前点击指定应用或者网页中的元素
注意
模拟按键会强制切换输入法为英文输入,避免出现使用当前输入法导致输入错误的情况!
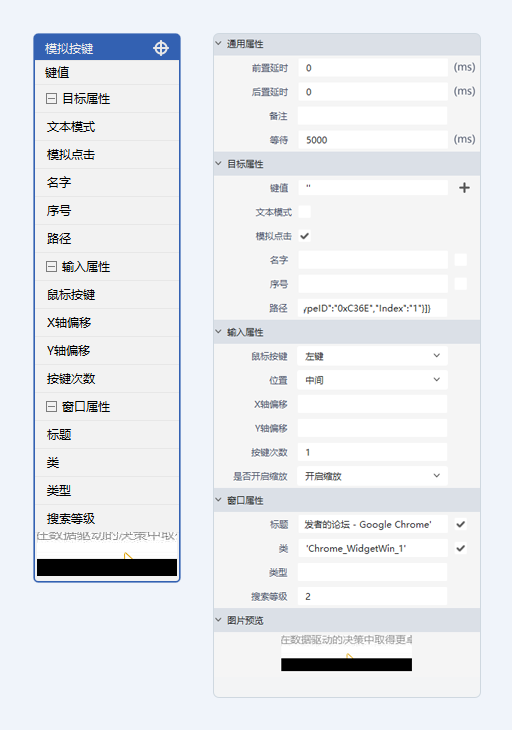
属性说明
通用属性
- 前置延时 - 组件功能执行之前等待的时间,单位为“ms”
- 后置延时 - 组件功能执行后等待的时间,单位为“ms”
- 备注- 组件备注说明,以便于理解和快速定位
- 等待 - 设置时间内的多次尝试
窗口属性
- 标题 - 记录拾取的控件所在的窗口标题信息,可__*__号匹配
- 类 - 辅助标题的定位属性,可能存在多个相同标题,此时再判断类是否一致
目标属性
- 键值 - 选择功能按键( “ + ” 按钮 ) 进行添加功能按键,例如Delete、Enter等,也可直接输入数字或文本内容
- 文本模式 - 默认为不勾选,不勾选时可实现输入键盘功能按键 若勾选,则键值属性全部作为字符串处理,例如文本模式下键值为'{enter}'则执行输入文本'{enter}'的按键,而不是回车按键
拾取UIA模式:

目标属性
- 键值 - 选择功能按键( “ + ” 按钮 ) 进行添加功能按键,例如Delete、Enter等,也可直接输入数字或文本内容
- 文本模式 - 默认为不勾选,不勾选时可实现输入键盘功能按键 若勾选,则键值属性全部作为字符串处理,例如文本模式下键值为’{enter}’则执行{enter}的按键,而不是回车按键
- 模拟点击 - 默认勾选,执行时会模拟鼠标点击后再模拟按键输入,不勾选则执行不会点击,直接模拟按键输入
- 名字 - 目标元素的标识符,通常是元素的可见文本或标签
- 序号 - 目标元素在父级元素的子元素列表中的位置顺序
- 路径 - 层级结构中的唯一标识路径,可以帮助准确定位元素
输入属性
- 鼠标按键 - 设置鼠标点击时采用的按键
- 位置 - 设置鼠标在目标元素中的点击位置
- X轴偏移 -设置鼠标点击时,相对已选位置(上一属性)的横向偏移值,正值向右偏移,负值向左偏移。 可用于处理待点击目标无法拾取或拾取不准确的问题
- Y轴偏移 - 设置鼠标点击时,相对已拾取位置(上一属性)的纵向偏移值,正值向下偏移,负值向上偏移 可用于处理待点击目标无法拾取或拾取不准确的问题
- 按键次数 - 设置鼠标快速连续点击次数
- 是否开启缩放 - 鼠标是否在屏幕分辨率改变时跟着改变点击位置
窗口属性
- 标题 - 记录拾取的控件所在的窗口标题信息,可__*__号匹配
- 类 - 辅助标题的定位属性,可能存在多个相同标题,此时再判断类是否一致
- 类型 - 无效参数,已舍弃
- 搜索等级 - 多层级查找对应的子窗口的类
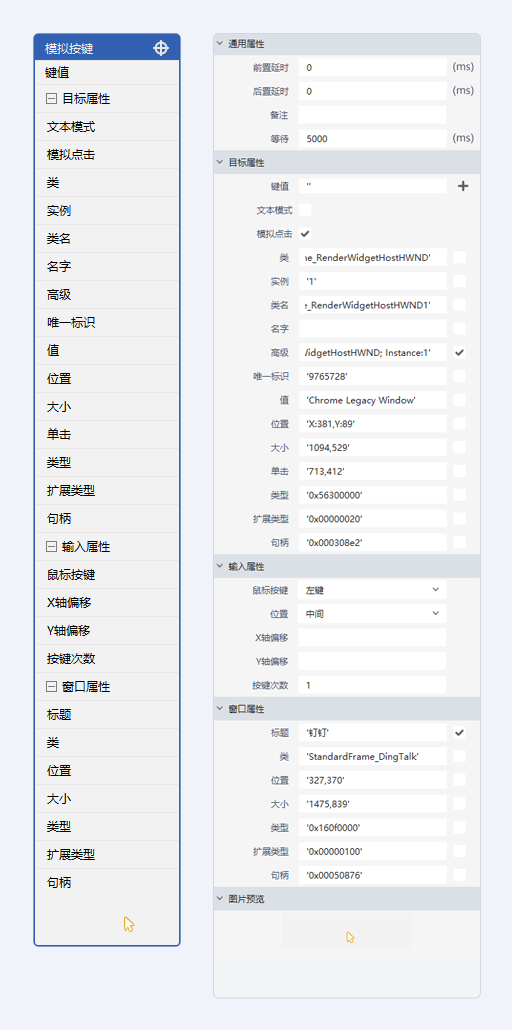
拾取CS模式:

目标属性
- 键值 - 选择功能按键( “ + ” 按钮 ) 进行添加功能按键,例如Delete、Enter等,也可直接输入数字或文本内容
- 文本模式 - 默认为不勾选,不勾选时可实现输入键盘功能按键 若勾选,则键值属性全部作为字符串处理,例如文本模式下键值为’{enter}’则执行{enter}的按键,而不是回车按键
- 模拟点击 - 默认勾选,执行时会模拟鼠标点击后再模拟按键输入,不勾选则执行不会点击,直接模拟按键输入
- 类、实例、类名、名字、高级、唯一标识、值、位置、大小、单击、类型、扩展类型、句柄 - 定位元素的属性
输入属性
- 鼠标按键 - 设置鼠标点击时采用的按键
- 位置 - 设置鼠标在目标元素中的点击位置
- X轴偏移 -设置鼠标点击时,相对已选位置(上一属性)的横向偏移值,正值向右偏移,负值向左偏移。 可用于处理待点击目标无法拾取或拾取不准确的问题
- Y轴偏移 - 设置鼠标点击时,相对已拾取位置(上一属性)的纵向偏移值,正值向下偏移,负值向上偏移 可用于处理待点击目标无法拾取或拾取不准确的问题
- 按键次数 - 设置鼠标快速连续点击次数
窗口属性
- 标题 - 记录拾取的控件所在的窗口标题信息,可__*__号匹配
- 类、位置、大小、类型、扩展类型、句柄 - 辅助标题的定位属性
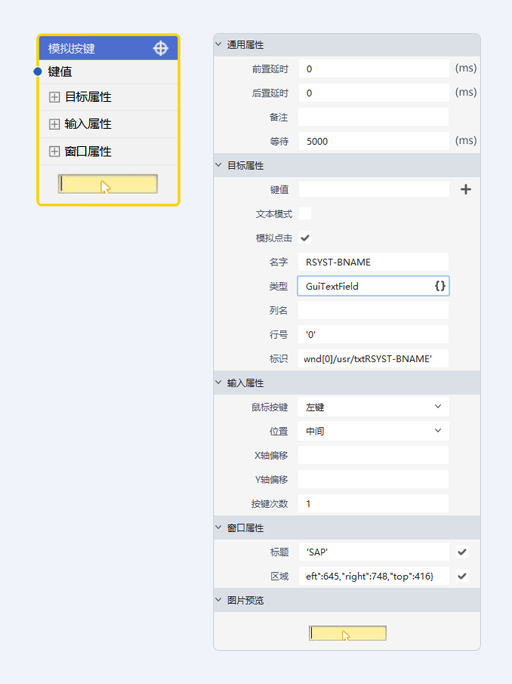
拾取SAP模式:

目标属性
- 键值 - 选择功能按键( “ + ” 按钮 ) 进行添加功能按键,例如Delete、Enter等,也可直接输入数字或文本内容
- 文本模式 - 默认为不勾选,不勾选时可实现输入键盘功能按键 若勾选,则键值属性全部作为字符串处理,例如文本模式下键值为’{enter}’则执行{enter}的按键,而不是回车按键
- 模拟点击 - 默认勾选,执行时会模拟鼠标点击后再模拟按键输入,不勾选则执行不会点击,直接模拟按键输入
- 名字、类型、列名、行号、标识 - 定位元素的属性,拾取时默认填入的参数
输入属性
- 鼠标按键 - 模拟点击时,鼠标的按键
- 位置 - 设置鼠标在目标元素中的点击位置
- X轴偏移 -设置鼠标点击时,相对已选位置(上一属性)的横向偏移值,正值向右偏移,负值向左偏移。 可用于处理待点击目标无法拾取或拾取不准确的问题
- Y轴偏移 - 设置鼠标点击时,相对已拾取位置(上一属性)的纵向偏移值,正值向下偏移,负值向上偏移 可用于处理待点击目标无法拾取或拾取不准确的问题
- 按键次数 - 设置鼠标快速连续点击次数
窗口属性
- 标题 - 记录拾取的控件所在的窗口标题信息
- 区域 - 仅记录拾取时元素大小参数
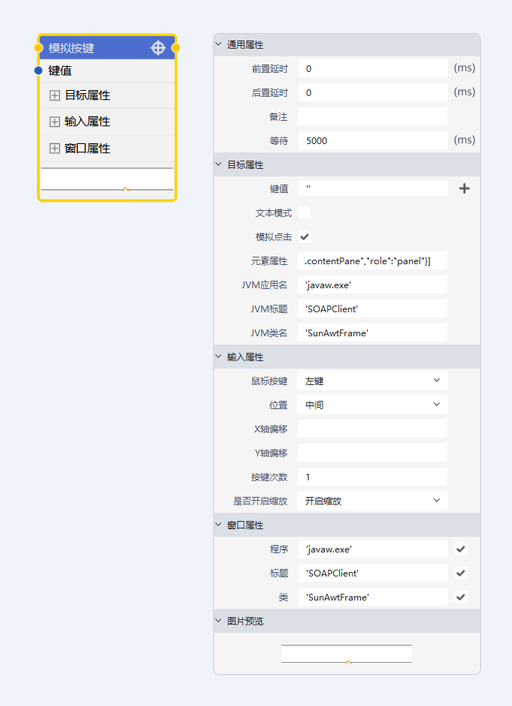
拾取JAVA模式:

目标属性
- 键值 - 选择功能按键( “ + ” 按钮 ) 进行添加功能按键,例如Delete、Enter等,也可直接输入数字或文本内容
- 文本模式 - 默认为不勾选,不勾选时可实现输入键盘功能按键 若勾选,则键值属性全部作为字符串处理,例如文本模式下键值为’{enter}’则执行{enter}的按键,而不是回车按键
- 模拟点击 - 默认勾选,执行时会模拟鼠标点击后再模拟按键输入,不勾选则执行不会点击,直接模拟按键输入
- 元素属性、JVM应用名、JVM标题、JVM类名 - 定位元素的属性
输入属性
- 鼠标按键 - 设置鼠标点击时采用的按键
- 位置 - 设置鼠标在目标元素中的点击位置
- X轴偏移 -设置鼠标点击时,相对已选位置(上一属性)的横向偏移值,正值向右偏移,负值向左偏移。 可用于处理待点击目标无法拾取或拾取不准确的问题
- Y轴偏移 - 设置鼠标点击时,相对已拾取位置(上一属性)的纵向偏移值,正值向下偏移,负值向上偏移 可用于处理待点击目标无法拾取或拾取不准确的问题
- 按键次数 - 设置鼠标快速连续点击次数
- 是否开启缩放 - 鼠标是否在屏幕分辨率改变时跟着改变点击位置
窗口属性
- 标题 - 窗口的名称
- 程序、类 - 定位元素的属性
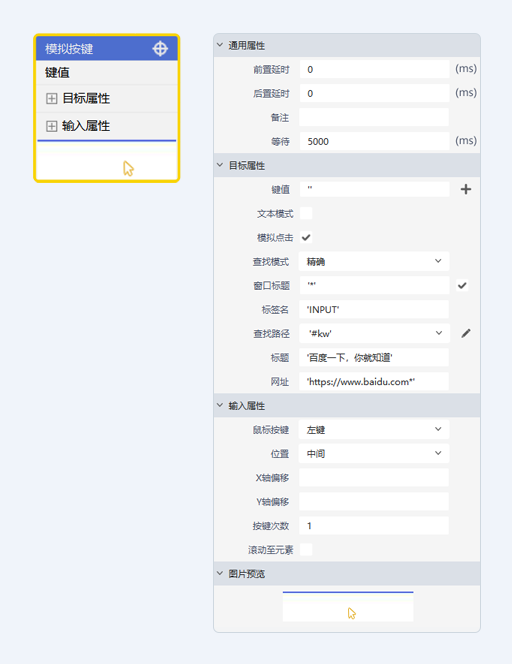
拾取IE浏览器:

目标属性
- 键值 - 选择功能按键( “ + ” 按钮 ) 进行添加功能按键,例如Delete、Enter等,也可直接输入数字或文本内容
- 文本模式 - 默认为不勾选,不勾选时可实现输入键盘功能按键 若勾选,则键值属性全部作为字符串处理,例如文本模式下键值为’{enter}’则执行{enter}的按键,而不是回车按键
- 模拟点击 - 默认勾选,执行时会模拟鼠标点击后再模拟按键输入,不勾选则执行不会点击,直接模拟按键输入
- 查找模式 - 精确:只在当前网页查找拾取的元素,模糊:遍历全部网页查找拾取的元素
- 窗口标题 - 拾取元素的IE窗口标题,支持通配*
- 标签名 - 元素的标签
- 查找路径 - 元素的属性
- 标题 - 拾取元素的网页窗口标题
- 网址 - 拾取元素页面的url,支持通配*
输入属性
- 鼠标按键 - 设置鼠标点击时采用的按键
- 位置 - 设置鼠标在目标元素中的点击位置
- X轴偏移 -设置鼠标点击时,相对已选位置(上一属性)的横向偏移值,正值向右偏移,负值向左偏移。 可用于处理待点击目标无法拾取或拾取不准确的问题
- Y轴偏移 - 设置鼠标点击时,相对已拾取位置(上一属性)的纵向偏移值,正值向下偏移,负值向上偏移 可用于处理待点击目标无法拾取或拾取不准确的问题
- 按键次数 - 设置鼠标快速连续点击次数
- 滚动至元素 - 是否将目标元素滚动至可视区域,然后执行点击
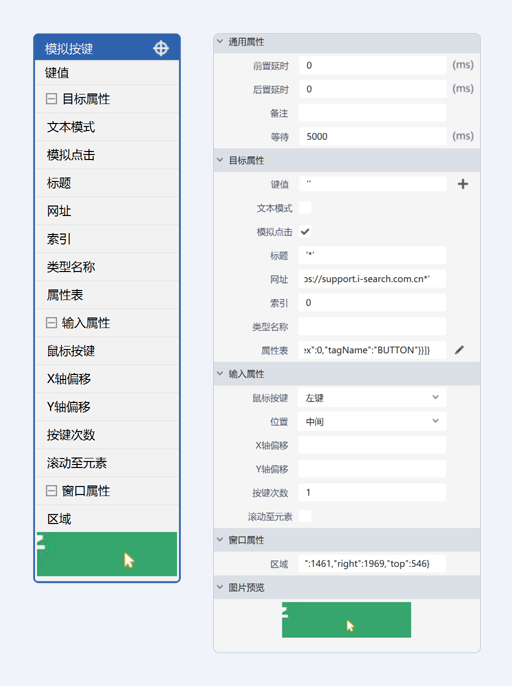
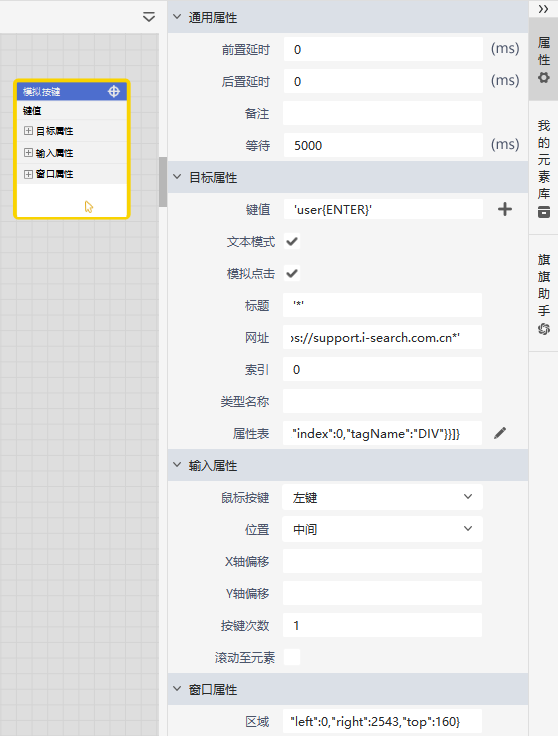
拾取Chrome、Firefox、Edge、Qihoo360模式:

目标属性
- 键值 - 选择功能按键( “ + ” 按钮 ) 进行添加功能按键,例如Delete、Enter等,也可直接输入数字或文本内容
- 文本模式 - 默认为不勾选,不勾选时可实现输入键盘功能按键 若勾选,则键值属性全部作为字符串处理,例如文本模式下键值为’{enter}’则执行{enter}的按键,而不是回车按键
- 模拟点击 - 默认勾选,执行时会模拟鼠标点击后再模拟按键输入,不勾选则执行不会点击,直接模拟按键输入
- 标题 - 目标元素所在窗口的标题信息,支持通配*
- 网址 - 目标元素所在窗口的网址信息,支持通配*
- 索引 - 在找到的第几个元素上执行操作,一般为 0,即找到的第一个元素
- 类型名称 - 目标元素的类型名称
- 属性表 - 目标元素的 selector 与 xpath 等属性,可双击或点击右侧按钮进入属性编辑模式
输入属性
- 鼠标按键 - 设置鼠标点击时采用的按键
- 位置 - 设置鼠标在目标元素中的点击位置
- X轴偏移 -设置鼠标点击时,相对已选位置(上一属性)的横向偏移值,正值向右偏移,负值向左偏移。 可用于处理待点击目标无法拾取或拾取不准确的问题
- Y轴偏移 - 设置鼠标点击时,相对已拾取位置(上一属性)的纵向偏移值,正值向下偏移,负值向上偏移 可用于处理待点击目标无法拾取或拾取不准确的问题
- 按键次数 - 设置鼠标快速连续点击次数
- 滚动至元素 - 是否将目标元素滚动至可视区域,然后执行点击
窗口属性
- 区域 - 拾取时元素的位置及大小
使用示例
执行逻辑
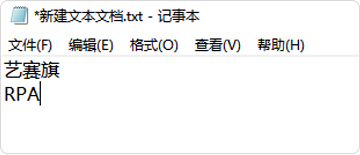
示例1:添加【模拟按键】组件,选择并点击--->拾取文本文档“新建文本文档”--->在目标属性“键值”参数中输入“'艺赛旗{ENTER}RPA'”,不勾选文本模式--->执行组件

输出结果
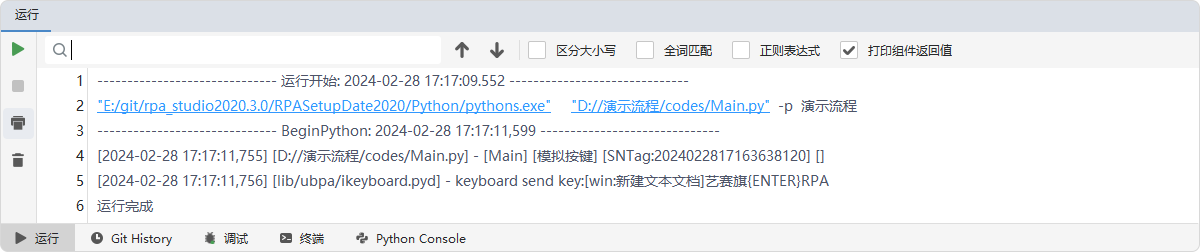
执行组件后,在空白的记事本中会进行输入“艺赛旗”,按“回车”再输入“RPA”的操作--->运行完成结果返回至控制台


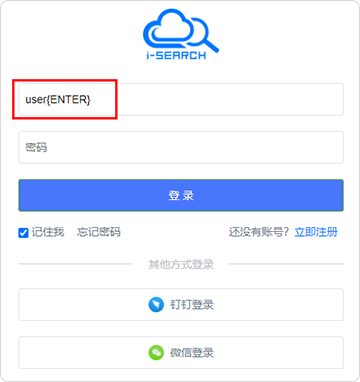
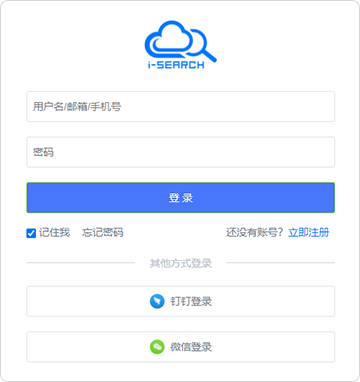
示例2:添加【模拟按键】组件,选择并点击--->在打开的艺赛旗社区登录页中拾取“用户名”输入框--->在右侧目标属性的“键值”参数中输入“user(ENTER)”--->勾选“文本模式”,勾选“模拟点击”--->执行组件


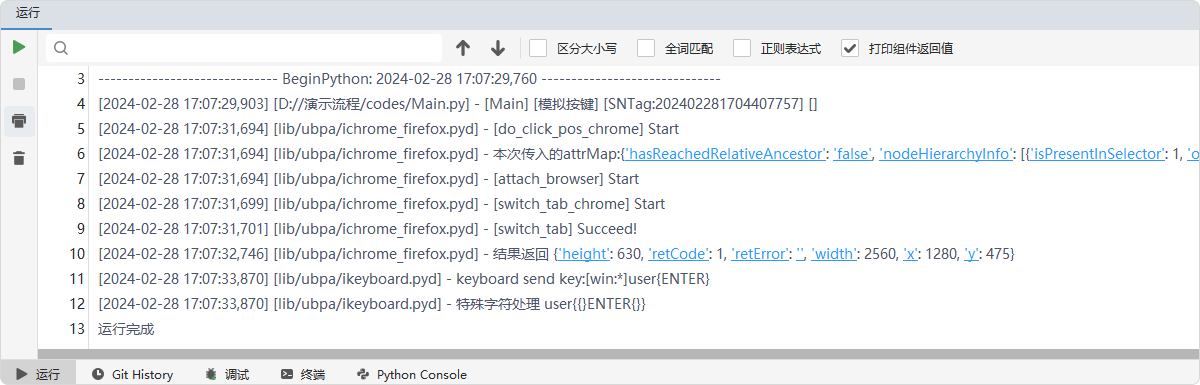
输出结果
执行组件后,会进行输入框中输入“user(ENTER)”文本信息的操作--->运行完成结果返回至控制台