浏览器标识
浏览器标识
描述:获取已打开浏览器标签页的标识,返回网页对象

属性说明
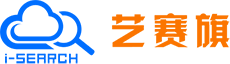
通用属性
- 前置延时- 指可设置组件功能执行之前等待的时间,单位为“ms”
- 后置延时- 指可设置组件功能执行后等待的时间,单位为“ms”
- 备注- 指对组件进行备注说明,以便于理解和快速定位
目标属性
- 网页对象- 设置待获取浏览器标识的网页对象,可从
打开网页组件获取网页对象注意
必填项,未填写时会运行异常!
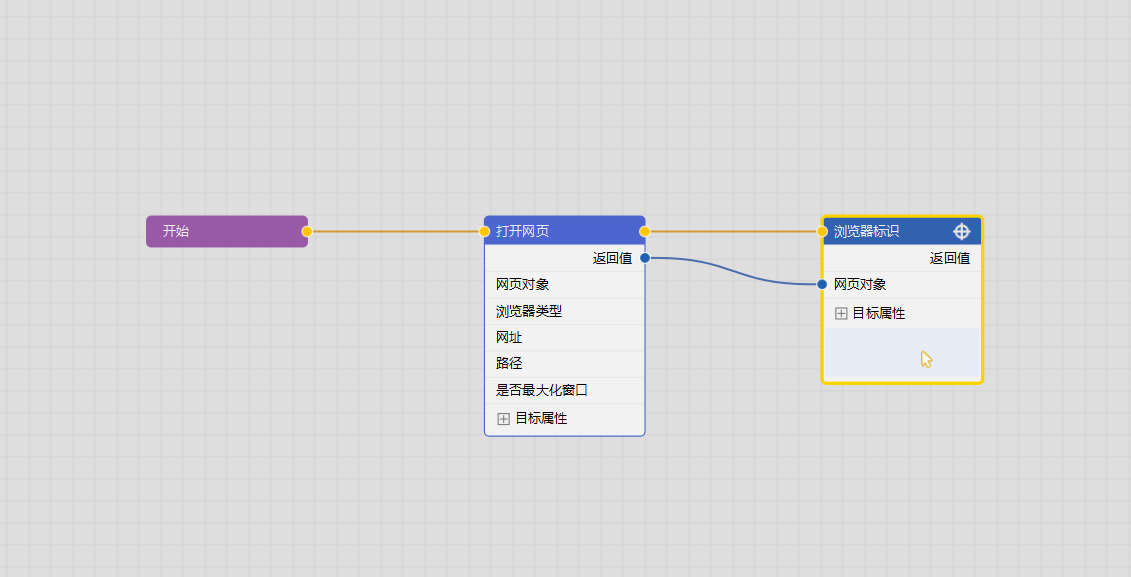
- 标题- 所要获取的标签页标题
注意
在拾取浏览器窗口后,自动获取对应标题
- 网址- 所要获取的标签页网址
注意
在拾取浏览器窗口后,自动获取对应网址
返回值
- 输出至变量- 运行成功后组件会返回标签页的网页对象,其中包括浏览器类型、标签页ID等信息
使用示例
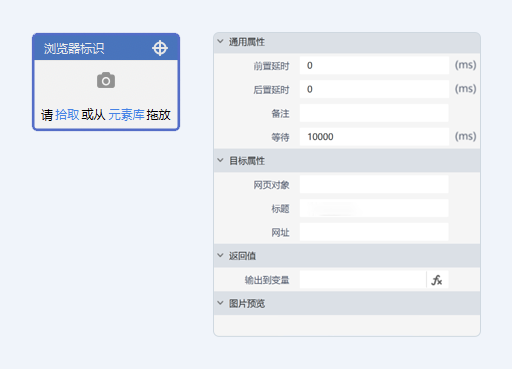
执行逻辑
添加【打开网页】组件,在属性中选择浏览器类型并输入网址:https://support.i-search.com.cn/,如在Chrome浏览器中,打开艺赛旗社区--->添加【浏览器标识】组件,选择 并点击后,跳转至“艺赛旗社区”网页拾取其标签页--->在【浏览器标识】组件中的目标属性:标题输入“艺赛旗-商城”和网址输入“https://support.i-search.com.cn/”--->将【浏览器标识】组件面板里的“网页对象”连接【打开网页】组件面板里的“返回值”--->执行组件


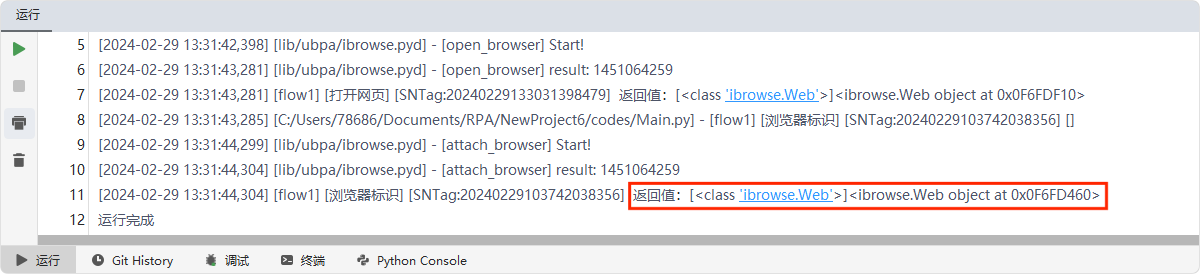
输出结果
运行流程后,即会获取指定标签页的网页对象“艺赛旗社区”

EnumWidget_Gen_GetTabInfo