图片画框
图片画框
描述:在指定图片上添加画框,支持选择画框颜色

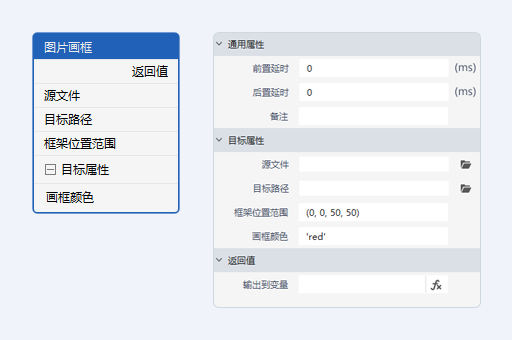
属性说明
通用属性
- 前置延时 - 组件功能执行之前等待的时间,单位为“ms”
- 后置延时 - 组件功能执行后等待的时间,单位为“ms”
- 备注- 组件备注说明,以便于理解和快速定位
目标属性
- 源文件 - 选择需要添加画框的图片路径
- 目标路径 - 添加画框后的图片保存路径
- 框架位置范围 - 格式为:(x, y, w, h),其中x, y代表框架左上角起始位置的坐标,w, h分别代表框架的宽和高
- 画框颜色 - 设置框体颜色,支持以英文 /#*/ RGB值 三种表达方式
返回值
- 输出到变量 - 返回添加画框后的图片保存路径
使用示例
执行逻辑
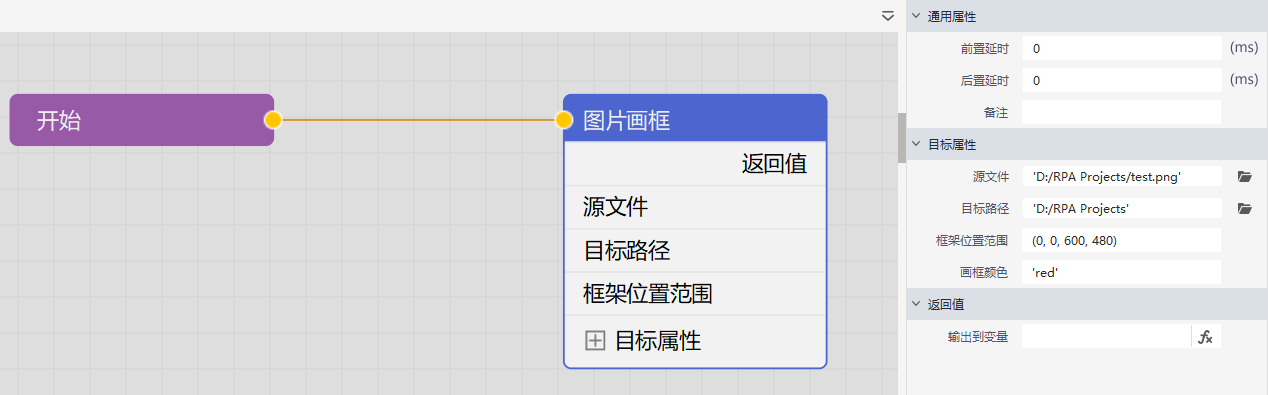
添加【图片画框】组件--->将【源文件】填入画框的图片路径,将【目标路径】填入画框后的文件保存路径,将【框架位置范围】填入‘(0,0,600,480)’,将【画框颜色】填入“red”--->运行组件

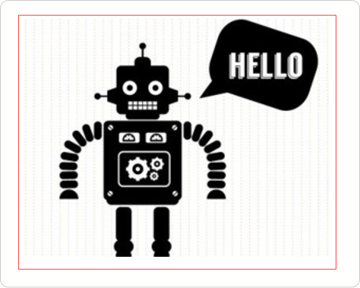
这是画框前的“png格式”原图:

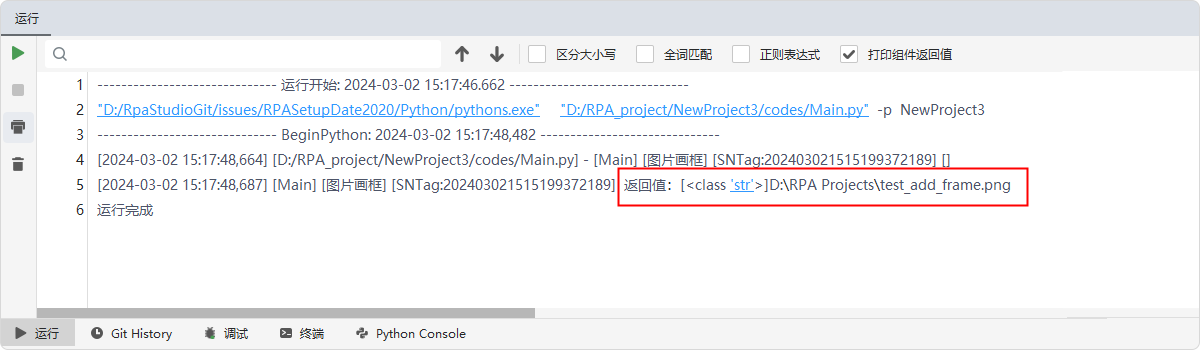
输出结果
执行组件后,会在正确的位置画框,如下图所示,控制台返回画框后的图片位置