元素截图
元素截图
描述:对可拾取的页面元素进行截取,自动保存元素控件的图片到本地
注意
- 组件的返回值是截图的全路径,可赋给变量供后续流程调用
- 【元素截图】不同于【截图】,可实现在分辨率大小不同的电脑截取下相同的控件图片,保证图片大小完全一致。是基于控件而截图
- 应用场景:可结合【OCR】、【验证码】等组件,获取图片中的文本或相关参数信息
属性说明
通用属性
- 前置延时 - 组件功能执行之前等待的时间,单位为“ms”
- 后置延时 - 组件功能执行后等待的时间,单位为“ms”
- 备注- 组件备注说明,以便于理解和快速定位
- 等待 - 设置时间内的多次尝试
返回值
- 输出到变量 - 组件的返回值是截图保存在本地的全路径,可赋给变量供后续流程调用
拾取UIA模式:

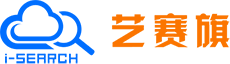
窗口属性
- 标题 - 记录拾取的控件所在的窗口标题信息,可__*__号匹配
- 类 - 辅助标题的定位属性,可能存在多个相同标题,此时再判断类是否一致
- 类型 - 无效参数,已舍弃
- 搜索等级 - 多层级查找对应的子窗口的类
目标属性
- 名字 - 要定位的元素属性
- 序号 - 根据名字定位的多个元素时的序号
- 图片位置 - 指定截图的存放目录
- 图片名称 - 用于设置截图的名称
- 路径 - 元素定位的路径
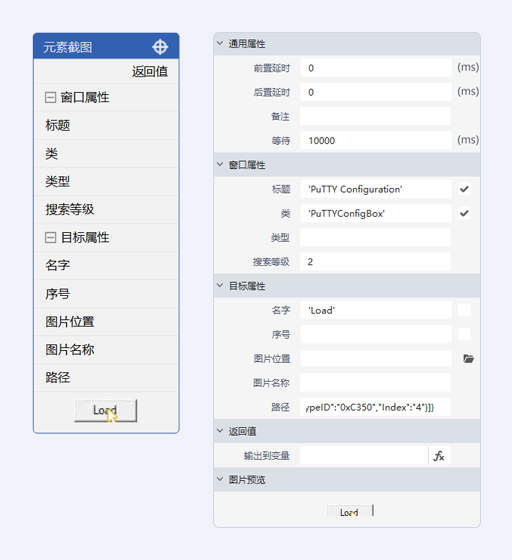
拾取SAP模式:

窗口属性
- 标题 - 记录拾取的控件所在的窗口标题信息
- 区域 - 仅记录拾取时元素大小参数
目标属性
- 名字、文本、类型、列名、行号、标识 - 定位元素的属性
- 图片位置 - 指定截图的存放目录
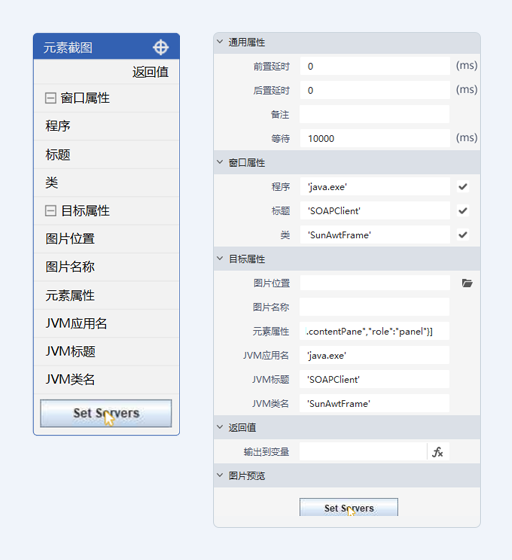
拾取JAVA模式:

窗口属性
- 标题 - 窗口的名称
- 程序、类 - 定位元素的属性
目标属性
- 图片位置 - 指定截图的存放目录
- 图片名称 - 用于设置截图的名称
- 元素属性、JVM应用名、JVM标题、JVM类名 - 定位元素的属性
拾取IE浏览器:

目标属性
- 窗口标题 - 拾取元素的IE窗口标题,支持通配*
- 标签名 - 元素的标签
- 查找路径 - 元素的属性
- 标题 - 拾取元素的网页窗口标题
- 图片位置 - 指定截图的存放目录
- 图片名称 - 用于设置截图的名称
- 网址 - 拾取元素页面的url,支持通配*
- 查找模式 - 精确:只在当前网页查找拾取的元素 模糊:遍历全部网页查找拾取的元素
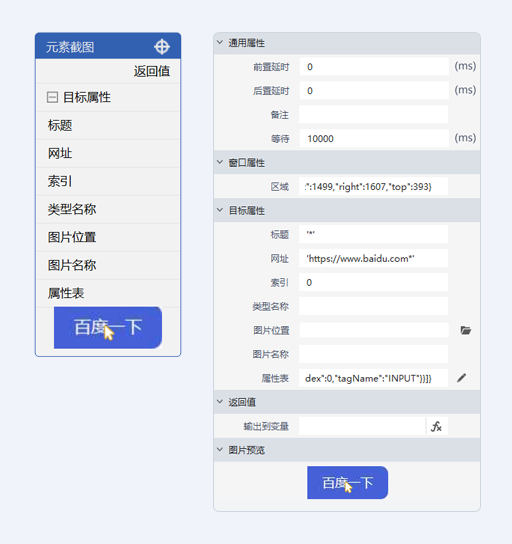
拾取chrome、firefox、edge、qihoo360模式:

窗口属性
- 区域 - 拾取时元素的位置及大小
目标属性
- 标题 - 目标元素所在窗口的标题信息,支持通配*
- 网址 - 目标元素所在窗口的网址信息,支持通配*
- 索引 - 在找到的第几个元素上执行操作,一般为 0,即找到的第一个元素
- 类型名称 - 目标元素的类型名称
- 图片位置 - 指定截图的存放目录
- 图片名称 - 用于设置截图的名称
- 属性表 - 目标元素的 selector 或 xpath 属性,可双击或点击右侧按钮进入属性编辑模式
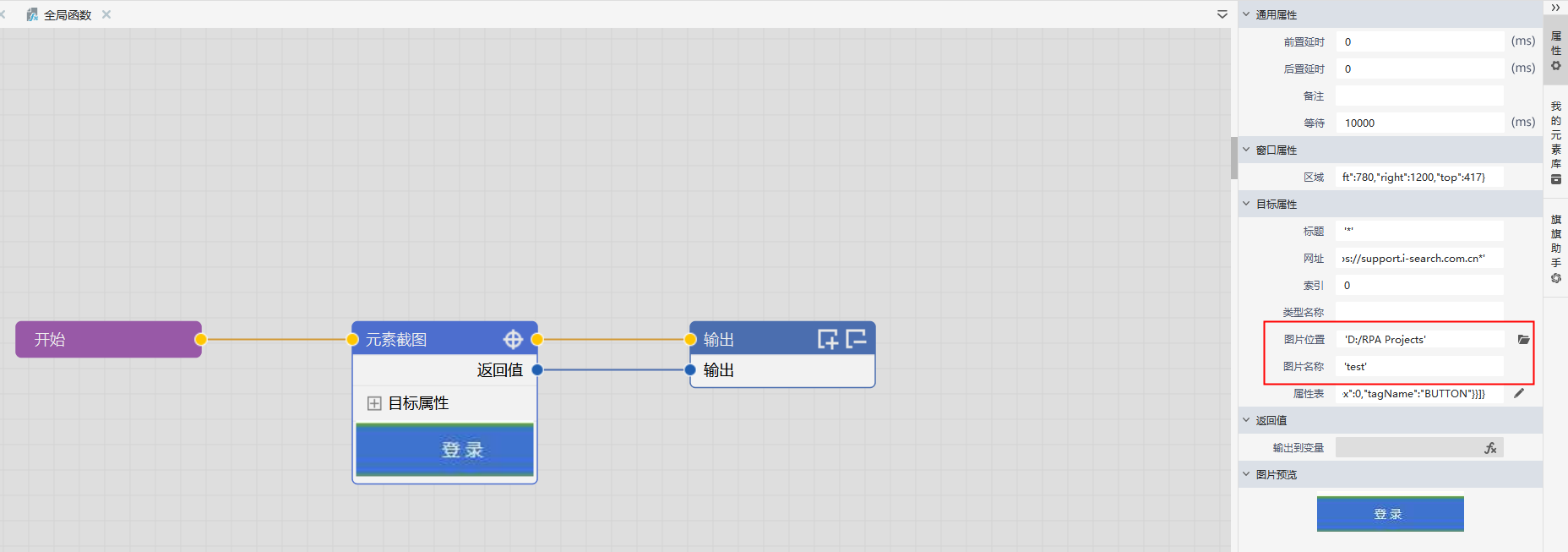
使用示例
执行逻辑
添加【元素截图】组件后,选择 并点击--->拾取艺赛旗社区登录页面的登录按钮--->设置截图存放的【图片位置】和【图片名称】--->执行组件

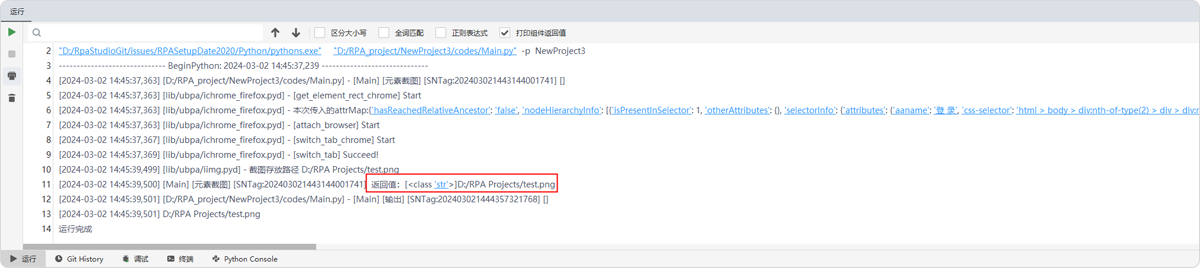
输出结果
执行组件后,控制台返回截图的全路径