图片压缩
图片压缩
描述:将指定的图片,按照不同质量进行压缩操作
注意
- 只压缩质量,降低存储大小,不压缩分辨率
- 支持不同图片格式,如png、jpg等
- 支持压缩后“以原格式保存”或“以jpg格式保存”

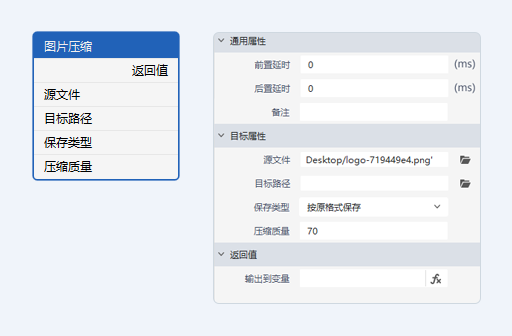
属性说明
通用属性
- 前置延时 - 组件功能执行之前等待的时间,单位为“ms”
- 后置延时 - 组件功能执行后等待的时间,单位为“ms”
- 备注- 组件备注说明,以便于理解和快速定位
目标属性
- 源文件 - 选择需要压缩的原图路径
- 目标路径 - 选择压缩后的图片保存的路径
- 保存类型 - 压缩后的图片的保存类型
- 压缩质量 - 选择适当的压缩质量值
返回值
- 输出到变量 - 返回图片压缩后的保存路径
使用示例
执行逻辑
添加【图片压缩】组件--->将【源文件】填入需要压缩的文件路径,将【目标路径】填入压缩后的文件保存路径,将【保存类型】选择‘按原格式保存’,压缩质量填入70--->运行组件
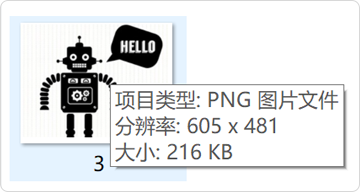
 原图信息:
原图信息:

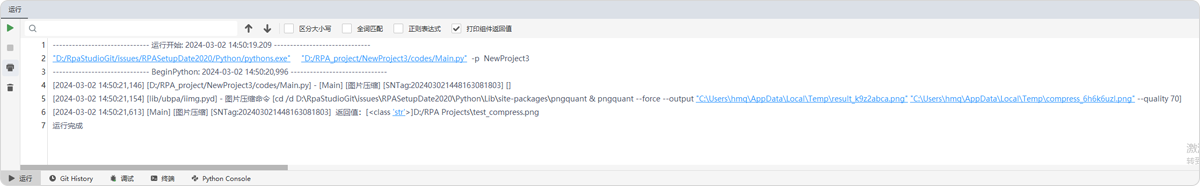
输出结果
执行组件后,图片会进行压缩,最终以原格式保存到指定路径下,图片压缩只压缩质量,降低存储大小,不压缩图片分辨率
压缩后图片信息: