图片添加文字
图片添加文字
描述:在指定图片中置添加文字,可以指定文字位置、大小、颜色、文字是否有阴影等

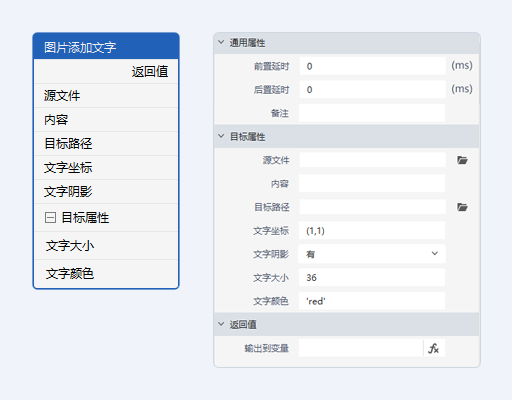
属性说明
通用属性
- 前置延时 - 组件功能执行之前等待的时间,单位为“ms”
- 后置延时 - 组件功能执行后等待的时间,单位为“ms”
- 备注- 组件备注说明,以便于理解和快速定位
目标属性
- 源文件 - 选择需要添加文字的图片路径
- 内容 - 添加的文本内容
- 目标路径 - 添加文字后的图片保存路径
- 文字坐标 - 以“左上”为原点,首个文字的起始位置坐标;默认为(1,1)
- 文字阴影 - 是否添加文字阴影,默认为“有”阴影
- 文字大小 - 设置文字的大小
- 文字颜色 - 设置文字的颜色,支持以英文 / #* / RGB值 三种表达方式
返回值
- 输出到变量 - 返回添加文字后的图片保存路径
使用示例
执行逻辑
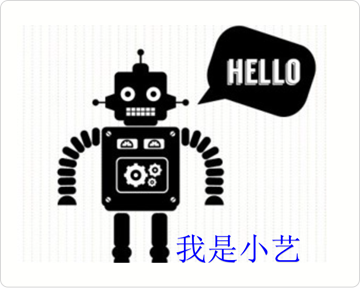
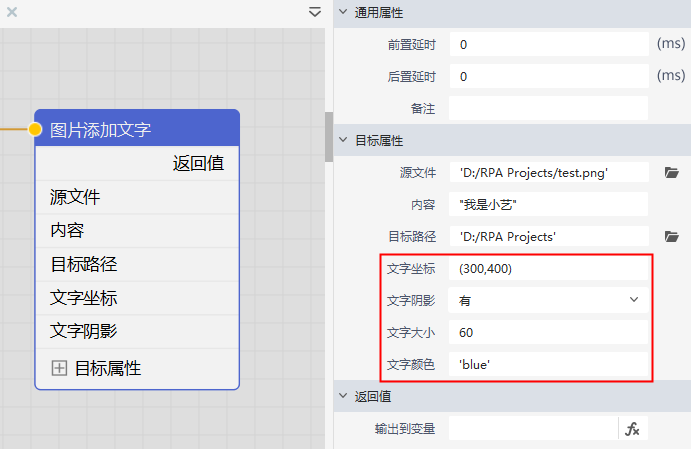
添加【图片添加文字】组件--->将【源文件】填入需要添加文字的图片路径,将【内容】填入“我是小艺”,将【目标路径】填入编辑后的文件保存路径,将【文字坐标】填入‘(300,400)’,将【文字阴影】填入“有”,将【文字大小】填入60,将【文字颜色】填入“blue”--->运行组件

这是添加文字前的“png格式”原图:

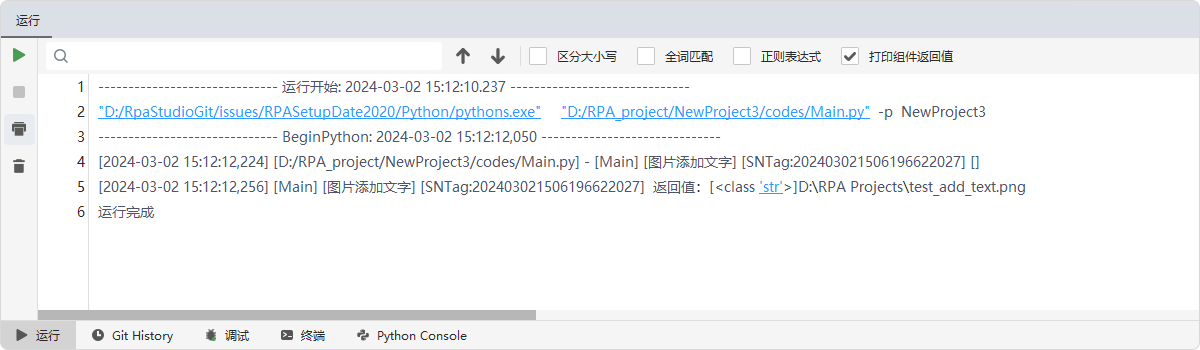
输出结果
执行组件后,会将文字写入正确的位置,如下图所示,控制台返回添加文字后的图片位置