selenium 的 frame 切换
frameset 不用切,frame 需层层切!
很多人在用 selenium 定位页面元素的时候会遇到定位不到的问题,明明元素就在那儿,用 firebug 也可以看到,就是定位不到,这种情况很有可能是 frame 在搞鬼(原因之一,改天专门说说定位不到元素,可能的一些原因及处理办法)。
frame 标签有 frameset、frame、iframe 三种,frameset 跟其他普通标签没有区别,不会影响到正常的定位,而 frame 与 iframe 对 selenium 定位而言是一样的,selenium 有一组方法对 frame 进行操作。
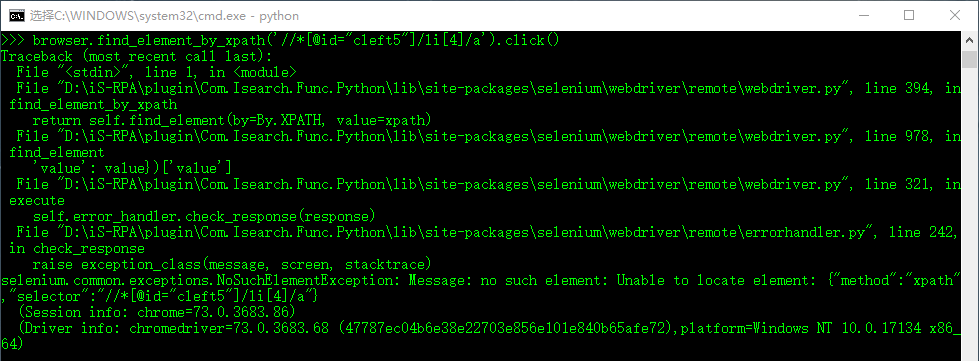
有时候,我们在调用 selenium 获取元素时,会出现获取不到的情况:
本案例中的目的是点击红框中的出境申报查询
复制元素的 xpath 路径为//*[@id="cleft5"]/li[4]/a,然而执行报错了。
很多时候是由于 frame 的存在,页面元素的路径并不是唯一的,因此进行定位就会报错。
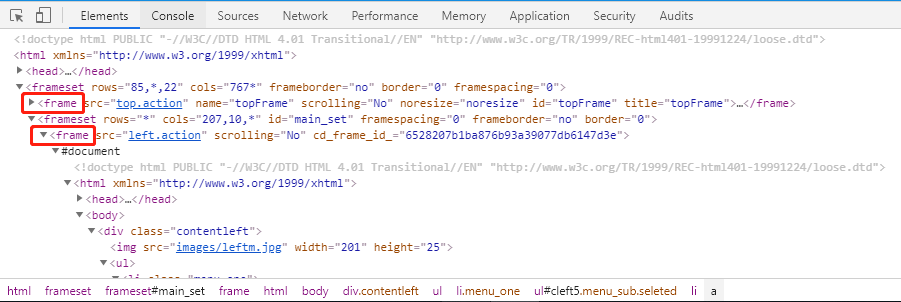
观察页面源代码,我们能发现很多 frame 开头的 tag:
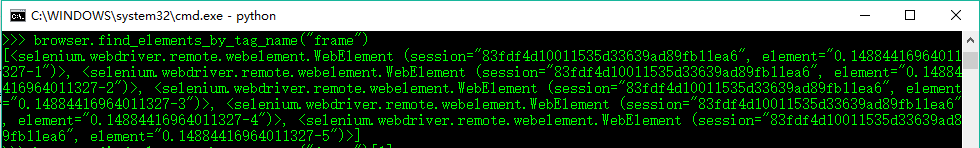
对页面元素进行检查,发现我们需要点击的页面元素在第二个 frame 中,我们可以先执行以下代码看一下整个页面一共有哪些 frame:browser.find_elements_by_tag_name("frame")
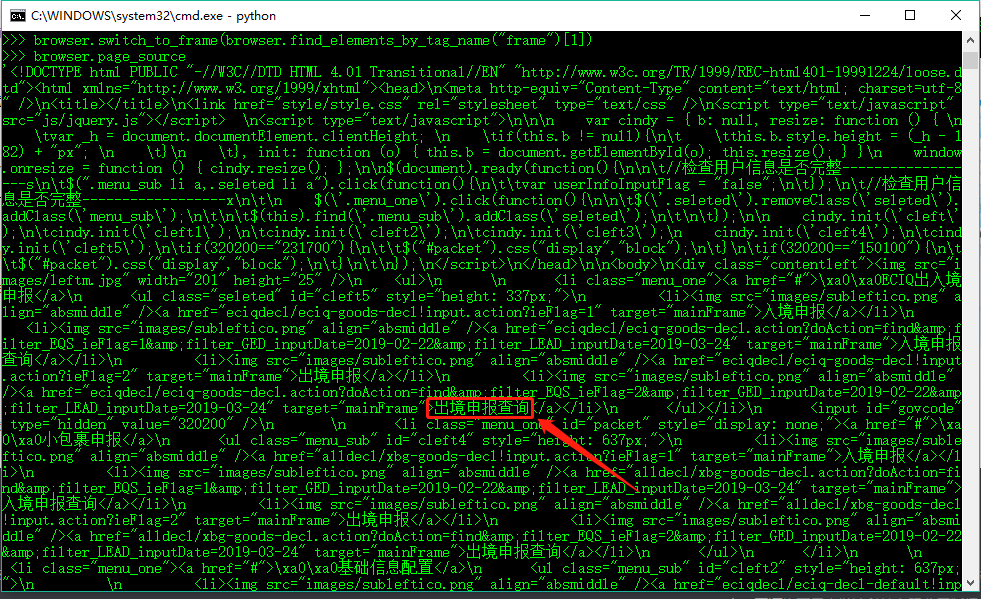
通过 switch_to.frame 方法切换至第二个 frame 下:browser.switch_to.frame(browser.find_elements_by_tag_name("frame")[1])
然后打印一下页面源码,可以在源码中看到已经出现了出境申报查询的字样:
此时再次执行点击操作,就能成功定位到元素了。
另外,退出 frame 一共有两种方式:
第一种方式:跳出所有 iframe,回到主界面driver.switch_to.default_content()
第二种方式:返回上一级driver.switch_to.parent_frame()





嘿嘿,又是骚操作。
👍
学习中。。
selenium 专家,又有话题了 😏