网页表格中获取数据,并点击相应记录后的按钮操作说明总结贴
1. 问题描述
最近有很多同学都在问如何取得网页表格里的数据?如何根据表格里的数据点击相应的操作?
这两个问题实际上在我们的社区里已经有相关的帖子了,但还是很多人会问,也不会操作
* 第一个问题,可参考 如何从 table 中取出数据 6.0 版本
* 第二个问题,可参考 点击网页表格中特定行里面的一个操作按钮
在这里我做一个总结,并一步步的操作说明供大家参考
在实际操作之前,你需要做以下几件事情:
1. 把上面两个帖子可以先浏览一下
2. 了解一些 css selector 的知识,我也不是专家,这里不做总结 😆,也是百度里搜资料看,大家也要养成自学的一些技能
3. 学会一些审查网页元素的小技巧,可参考 网页检查 / 审查小技巧
4. 需要了解一些 python 语言 pandas 的知识
2. 需求实现说明
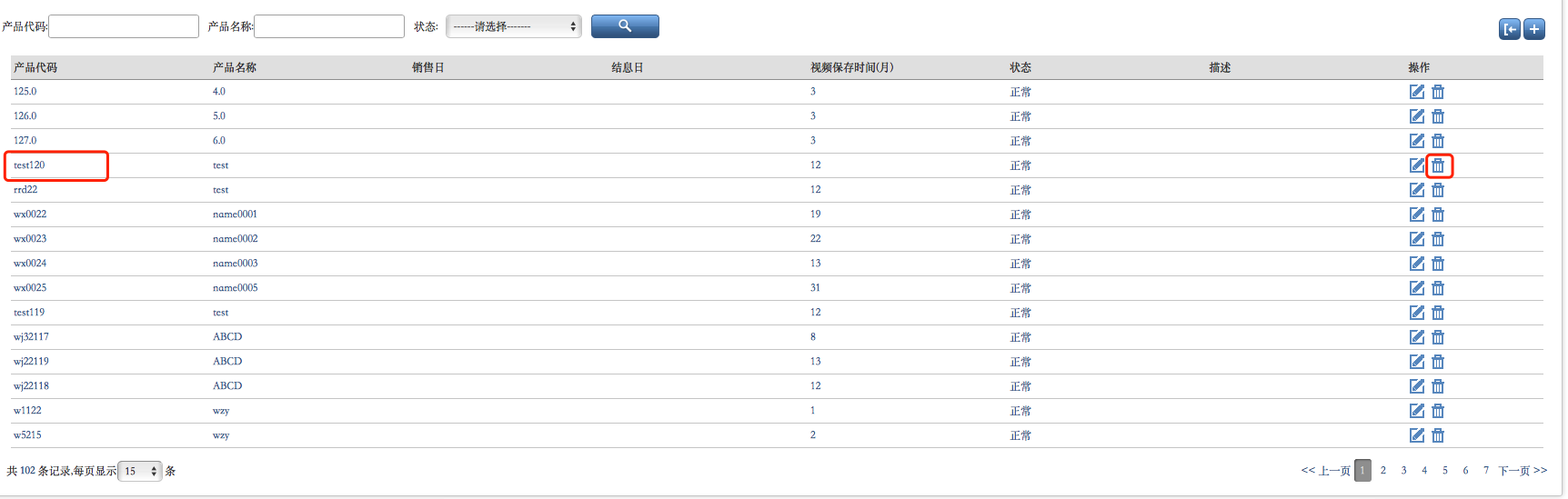
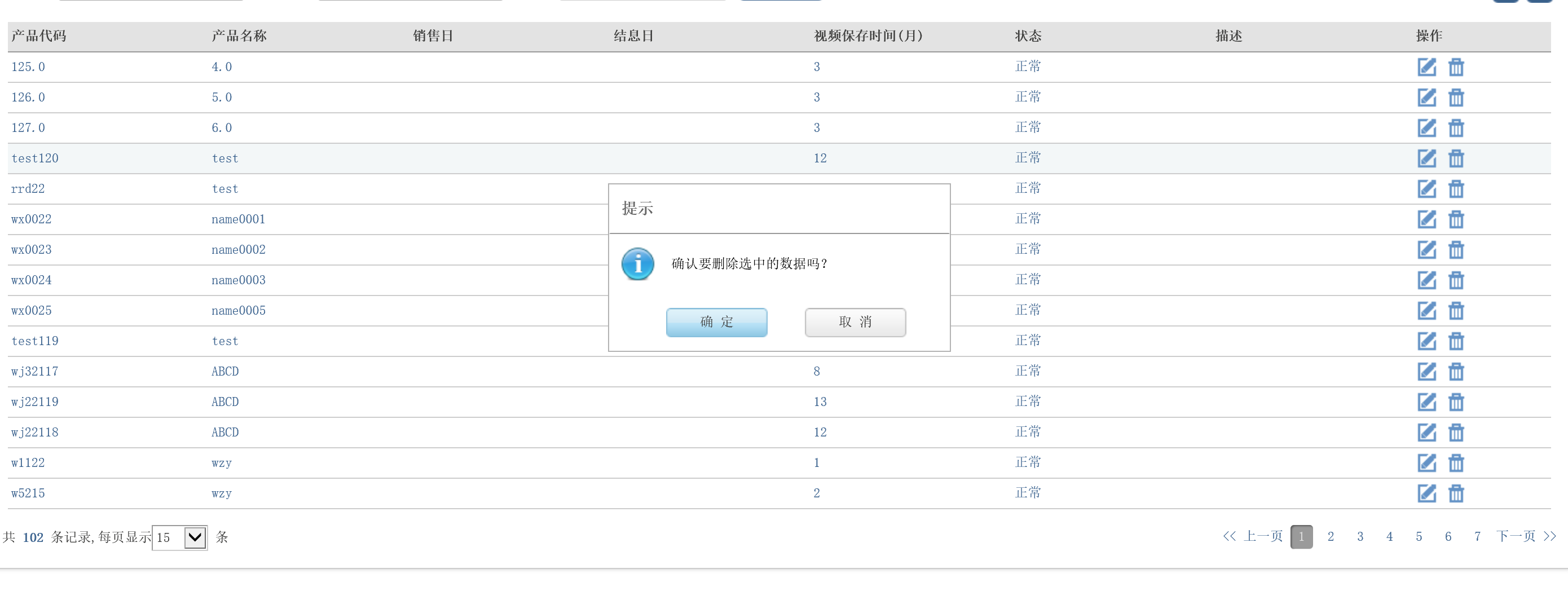
好了,我们先来说一下需求,我需要在表格中找到产品代码为 test120 的记录,并点击对应的删除按钮。截图如下
那么在解决这个问题的时候,首先就是要先能获取到表格数据并匹配到相应的记录(如 test120),然后再找到该记录对应的删除按钮进行点击操作,因此大致可以分为两个部分,也就是开篇说的第一个和第二个问题的集合。
3. 获取网页表格数据
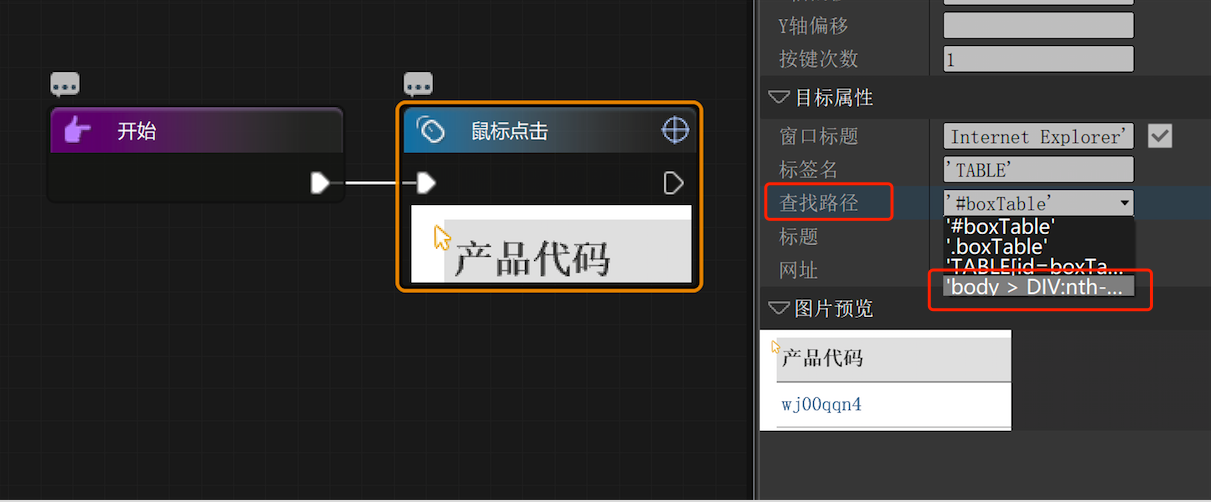
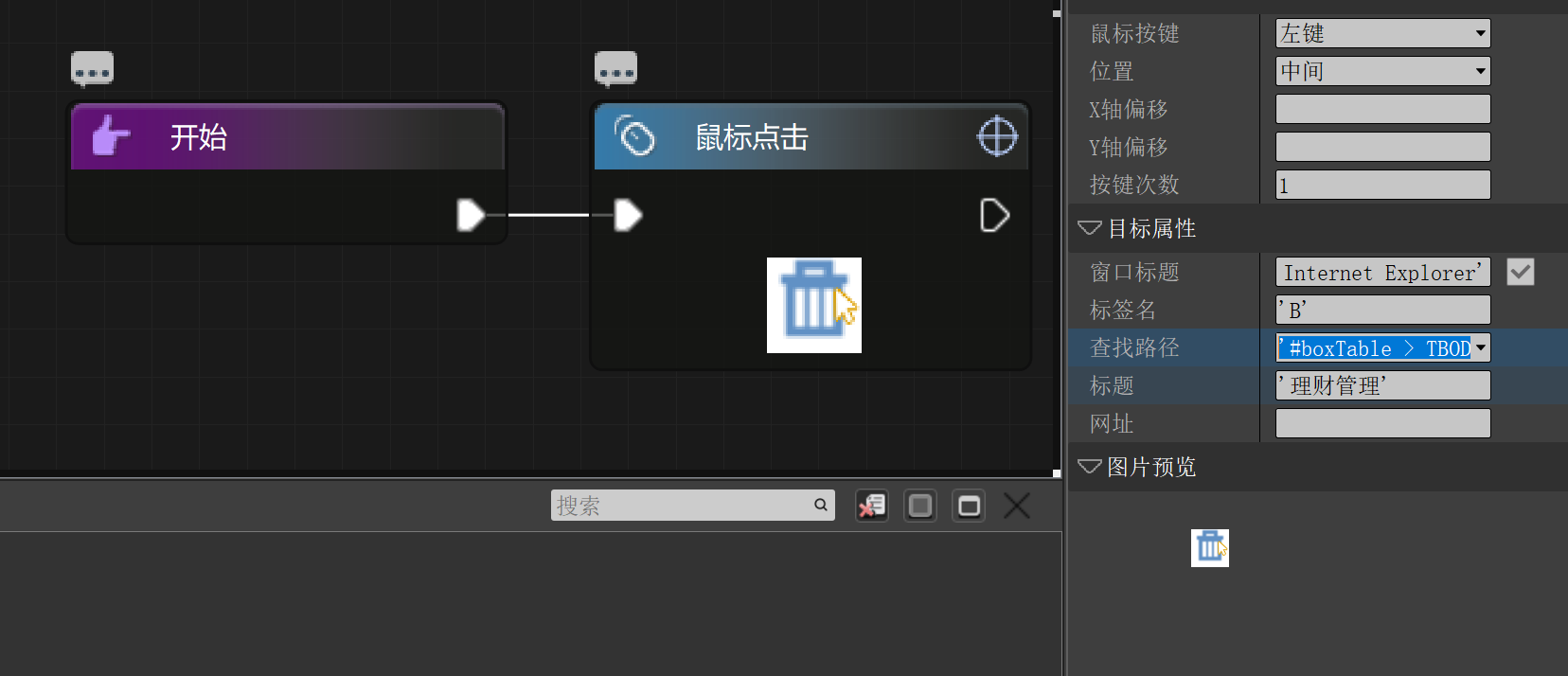
使用一个可拾取的组件来拾取表格,这里用【鼠标点击】组件来操作
这里需要注意,拾取的时候要拾取整个网页的表格,而不是表格中的某一个内容,正确拾取如下图所示

也可以通过设计器里的图片预览功能验证你拾取的对不对
【鼠标点击】组件的查找路径中,选择 selector
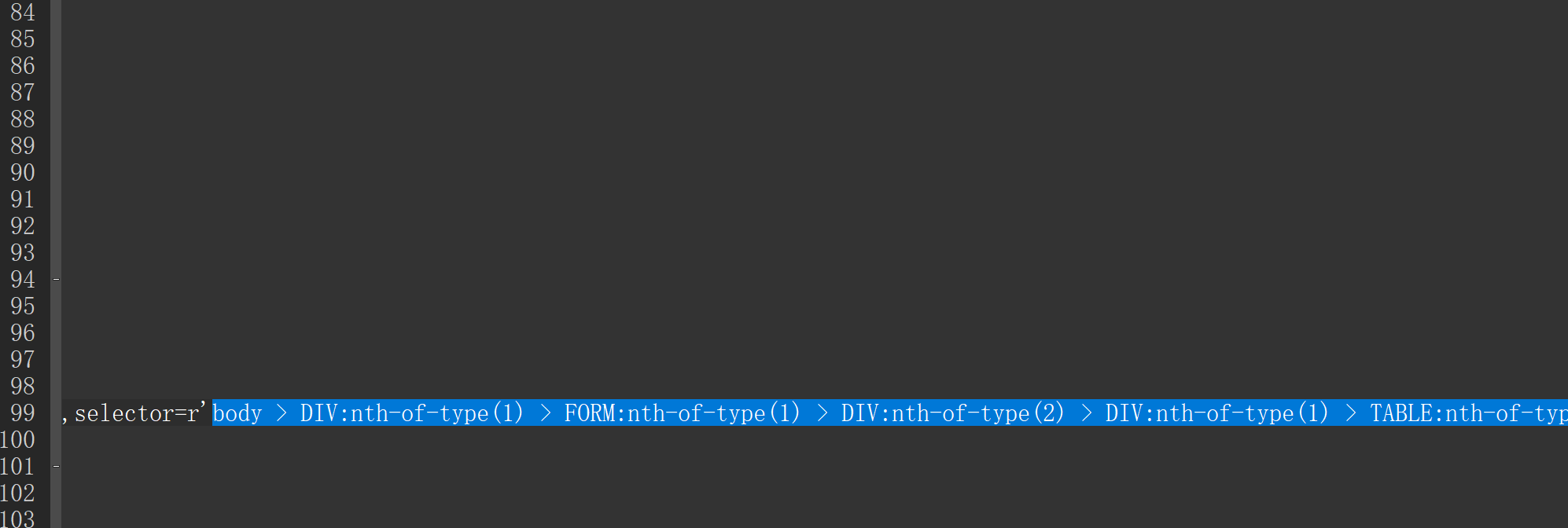
选择后通过编译,看下对应的代码
selector=r'body > DIV:nth-of-type(1) > FORM:nth-of-type(1) > DIV:nth-of-type(2) > DIV:nth-of-type(1) > TABLE:nth-of-type(1)'这种最后一个 > 后面是 TABLE 标签的,就是我们想要的。
通过使用以下代码获取表格里的数据,这里不做详述,可复制使用
可以通过函数或代码块的方式调用
import ubpa.iie as iie
import re
import pandas as pd
#把3.2章节当中selector=后面的代码复制到这里
table_string = iie.get_html(title=r'理财管理',selector=r'body > DIV:nth-of-type(1) > FORM:nth-of-type(1) > DIV:nth-of-type(2) > DIV:nth-of-type(1) > TABLE:nth-of-type(1)')
tb_start = re.compile('')
tb_end = re.compile('')
last_str = tb_end.sub('', tb_start.sub('', table_string))
#调用了pandas中的read_html方法,注意header=0,有些表格header不是0
data = pd.read_html(last_str, flavor="bs4", header=0)[0]
#这一步把‘产品代码’这列转为字符串,可能有None或者数字
data['产品代码'] = data['产品代码'].apply(str)
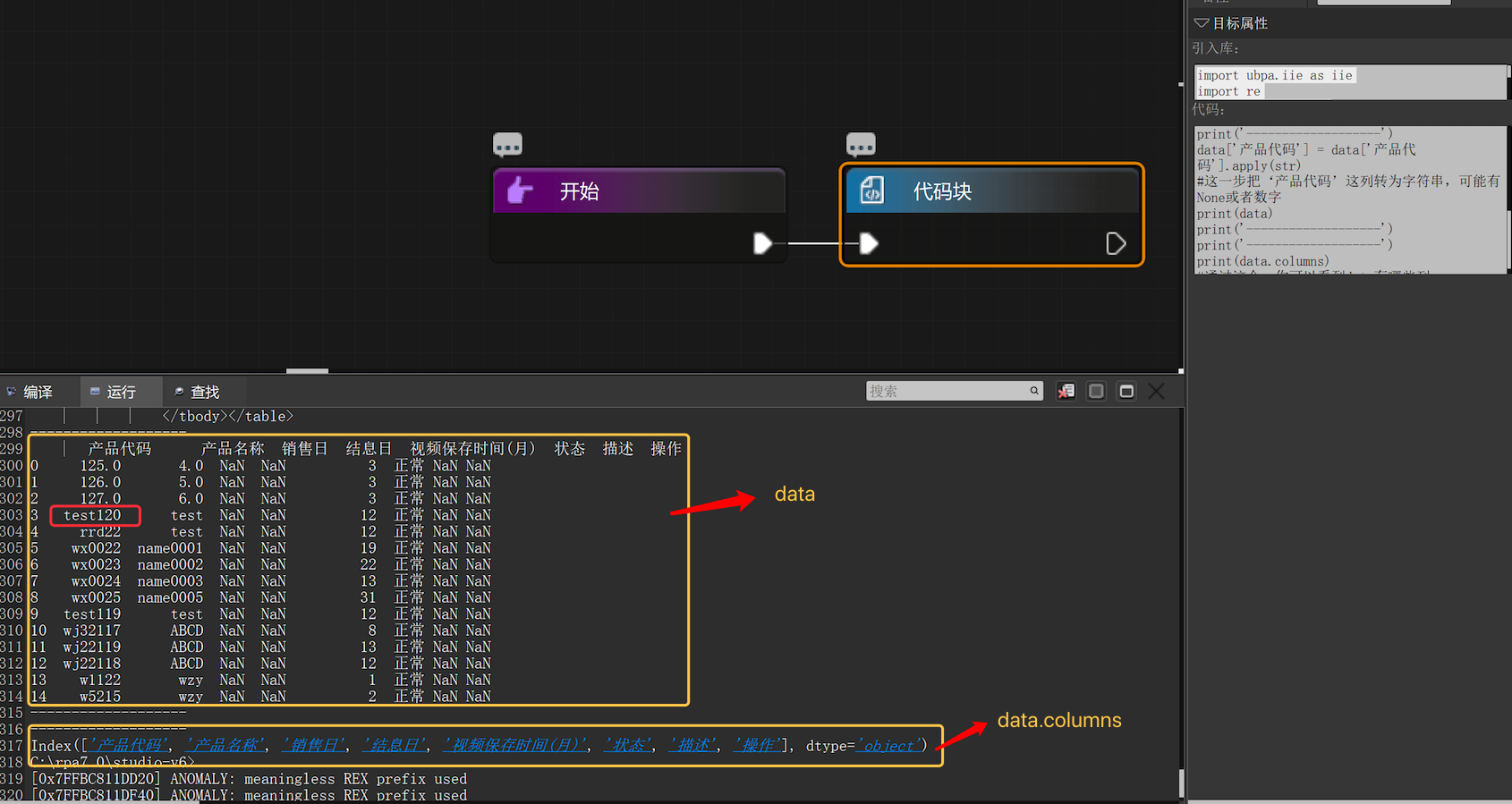
#打印data
print(data)
print('-------------------')
#通过这个,你可以看到data有哪些列
print(data.columns)
实际上【鼠标点击】组件的目的就是为了获取网页表格的 selector 而已,获取后该组件就可以删掉了
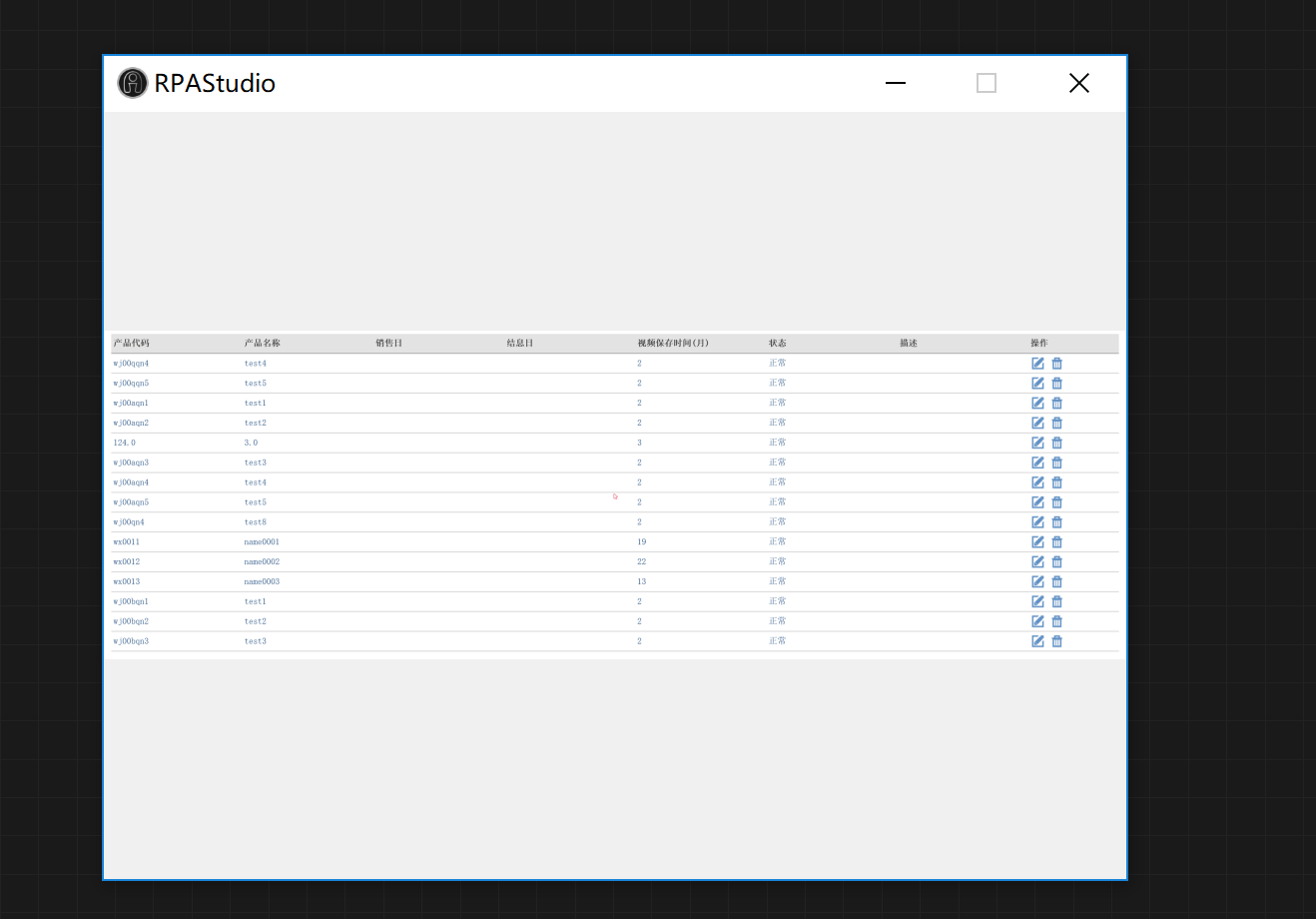
运行结果如下:
到此就成功获取了当前网页表格中的所有数据,我们想要删除的 test120 的数据记录也在其中
需要注意,通过 pandas 读取出来的数据都是 dataframe 类型的数据集
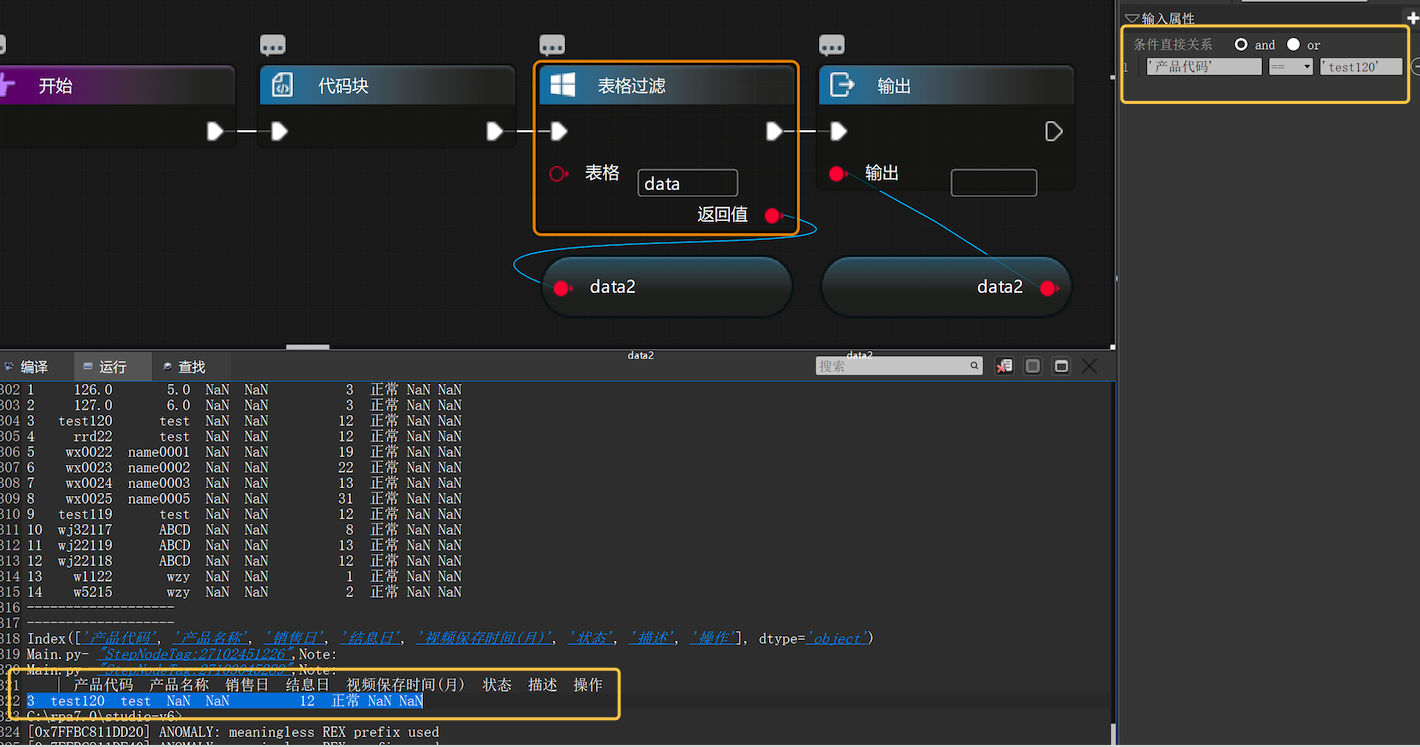
使用【数据过滤】组件,对刚刚获取的 dataframe 类型变量 data 进行数据过滤,并返回给变量 data2
我们已经获取到了产品代码为 test120 的数据记录
#获取行编号,这是一个数组list,如果有多个记录,在list中就会有多个元素
#如果index里有多个值,也就代表了多个记录,可以使用循环遍历操作,这里不做详述,交给你们了
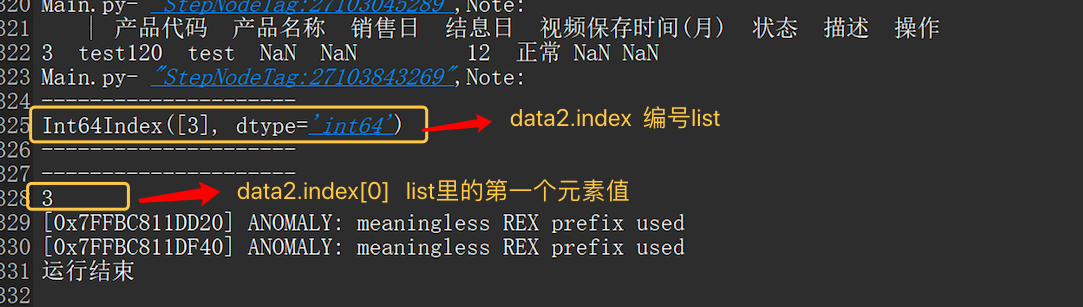
print(data2.index)
#获取编号里的第一个元素单位
print(data2.index[0])
运行结果:
说明该记录在这里的 index 是 3
4. 找到记录对应的按钮并点击
通过组件拾取获得组件的 selector,并找到规律
先拾取 test120 这条记录对应的删除按钮

获取的 test120 这条记录的 selector 如下
'#boxTable > TBODY:nth-of-type(1) > TR:nth-of-type(5) > TD:nth-of-type(8) > A:nth-of-type(2) > B:nth-of-type(1)'
我们再分别获取前面 3 个记录删除按钮的 selector,看看有什么规律可循
#页面第1⃣️条记录
'#boxTable > TBODY:nth-of-type(1) > TR:nth-of-type(2) > TD:nth-of-type(8) > A:nth-of-type(2) > B:nth-of-type(1)'
#页面第2⃣️条记录
'#boxTable > TBODY:nth-of-type(1) > TR:nth-of-type(3) > TD:nth-of-type(8) > A:nth-of-type(2) > B:nth-of-type(1)'
#页面第3⃣️条记录
'#boxTable > TBODY:nth-of-type(1) > TR:nth-of-type(4) > TD:nth-of-type(8) > A:nth-of-type(2) > B:nth-of-type(1)'
#test120记录
'#boxTable > TBODY:nth-of-type(1) > TR:nth-of-type(5) > TD:nth-of-type(8) > A:nth-of-type(2) > B:nth-of-type(1)'
这下能发现出什么了么?
1. 这里你会发现TR:nth-of-type(3)里的数字是在变化的
2. 第一条记录的TR:nth-of-type(2)里数字是 2,说明nth-of-type是以 2 为起始编号的
test120 在数据表格里的 index 是 3(3.5 章节)
而对应的删除按钮的TR:nth-of-type(5)是 5
那只要申明一个变量,变量的内容就是 index+2,用变量的方式替换TR:nth-of-type(5)里面写死的值不就可以了么
根据 4.1 章节中所得逻辑,先声明一个变量 test,用于存放会变化的值
#在设计器代码窗口中,将鼠标拾取删除按钮的selector=后面的代码复制过来,并赋值给test变量
#可使用代码块组件进行变量的赋值
test = r'#boxTable > TBODY:nth-of-type(1) > TR:nth-of-type(%d) > TD:nth-of-type(8) > A:nth-of-type(2) > B:nth-of-type(1)'%(data2.index[0] + 2)
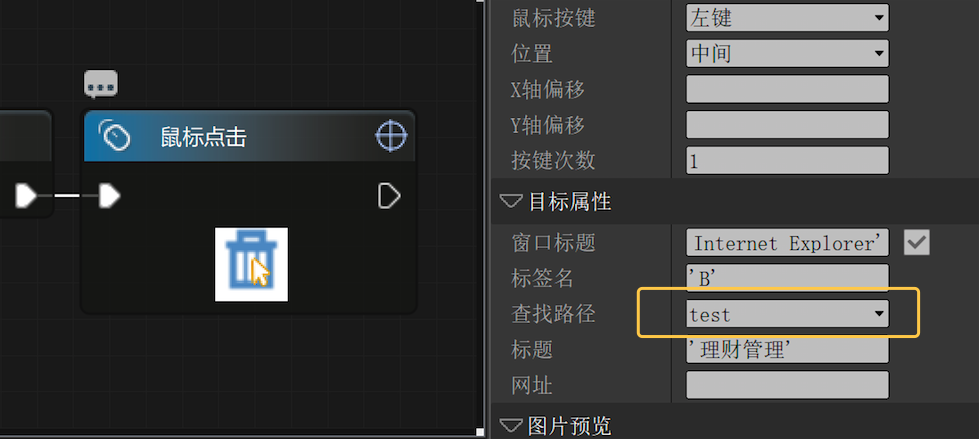
这一步也是最简单的,只要将 test 变量直接填入【鼠标点击】组件的查找路径中即可
至此,一个简单的网页表格中获取数据,并点击相应记录后的按钮操作就完成了。
完整运行后的结果
如果当前页面有多条记录需要做删除操作,就需要使用循环来实现,这里就不说了,就交给各位同学去做了
针对此场景,我们也会推出操作说明视频及参考工程,不过最主要的还是要大家自己动手去学习是试。 😆






现在很多表格不是 table 标签了,那怎样获取