高手过招第三期—使用 css selector 的小实例
受小姐姐启发,试用她的方法来做一个使用 css selector 的小实例
原文地址 高手过招第三期—巧用 css selector
注意:本实例,使用 ISPRA 2020.5.0 设计 。
推荐下载用一下,很爽的。下载地址:
iS-RPA 2020.5.0 设计器机器人迷你安装包
iS-RPA 2020.5.0 设计器机器人完整安装包
需求说明
打开艺赛旗社区首页:https://support.i-search.com.cn/
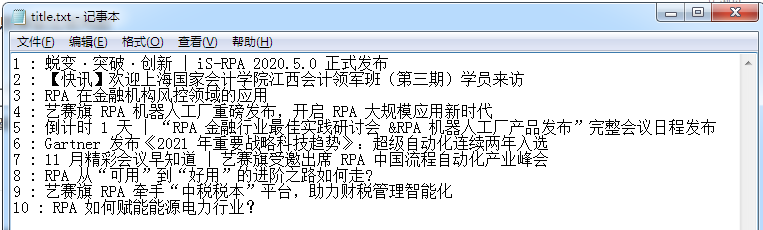
向下适当滚动,直到 RPA 资讯那块,如下图:
抓取这里的十个标题名称,写入 txt 文本中。
结果,如下图:

需求分析
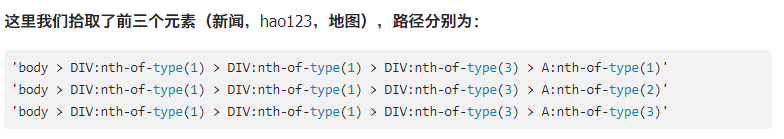
按照作者的提示,发现路径的规律,如下图:
找到我们要抓取列表标题的“路径查找”的规律;
第一步:获取列表标题
用 "获取文本组件" 抓取第一个标题:
第二步:发现路径规律
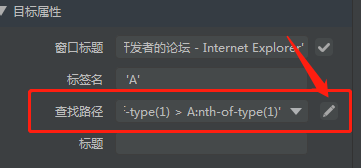
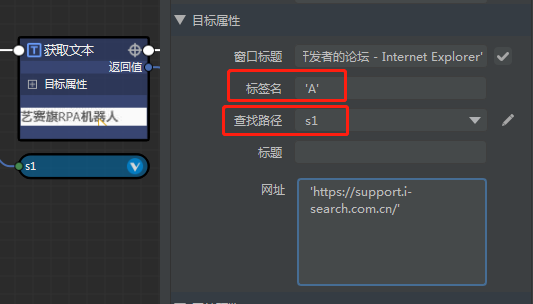
选中这个获取文本组件,看右侧目标属性;
点选,“查找路径”右边的铅笔,(鼠标悬浮的时候,应该来个 TIPS,官方)
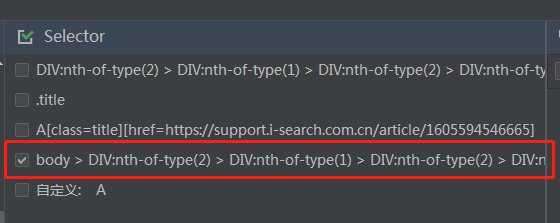
打开 RPAExplorer 窗口,我们将在 Selector 选择框中,找一个最适合循环的路径;
我选择的是红框里的这一种,用这种方法把前三个标题的路径都复制到一起对比一下:
body > DIV:nth-of-type(2) > DIV:nth-of-type(1) > DIV:nth-of-type(2) > DIV:nth-of-type(8) > UL:nth-of-type(1) > LI:nth-of-type(1) > DIV:nth-of-type(1) > A:nth-of-type(1)
body > DIV:nth-of-type(2) > DIV:nth-of-type(1) > DIV:nth-of-type(2) > DIV:nth-of-type(8) > UL:nth-of-type(1) > LI:nth-of-type(2) > DIV:nth-of-type(1) > A:nth-of-type(1)
body > DIV:nth-of-type(2) > DIV:nth-of-type(1) > DIV:nth-of-type(2) > DIV:nth-of-type(8) > UL:nth-of-type(1) > LI:nth-of-type(3) > DIV:nth-of-type(1) > A:nth-of-type(1)
这里只有 LI:nth-of-type(X)不相同,这就是我们可以设置变量,用来“循环查找路径”的关键,如下:
s1 = 'body > DIV:nth-of-type(2) > DIV:nth-of-type(1) > DIV:nth-of-type(2) > DIV:nth-of-type(8) > UL:nth-of-type(1) > LI:nth-of-type({}) > DIV:nth-of-type(1) > A:nth-of-type(1)'.format(i)
我们把要查找的路径,赋给变量后,就可以当作“循环获取标题”的路径了,如下:

查找路径为这个变量:s1,标签名是 'A'。
第三步:梳理设计流程
知道如何通过变量,循环查找路径的办法后,就可以梳理流程了,如下:
1,打开网站;
2,下拉滚动条;
3,打开空文本文件;
4,开始循环 =====;
5,设置递增变量;
6,设置查找路径变量;
7,循环获取标题;
8,循环写入文本(模拟按键);
9,循环结束 =====;
设计器实操
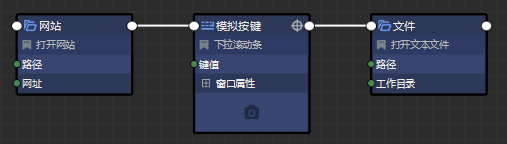
1) 前三步准备工作:

打开艺赛旗社区,通过模拟按键 '{Down 12}' 滚动到 RPA 资讯 那个位置,打开空文本文件 ;
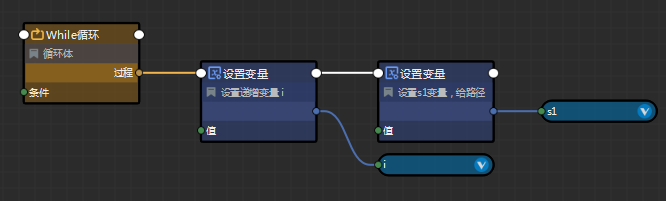
2) 进入循环体
需要一个递增变量 i,初始为 0;
也需要一个路径变量 s1,设置如下:
'body > DIV:nth-of-type(2) > DIV:nth-of-type(1) > DIV:nth-of-type(2) > DIV:nth-of-type(8) > UL:nth-of-type(1) > LI:nth-of-type({}) > DIV:nth-of-type(1) > A:nth-of-type(1)'.format(i)
通过路径变量,循环获取标题,注意查找路径和标签名,如下:

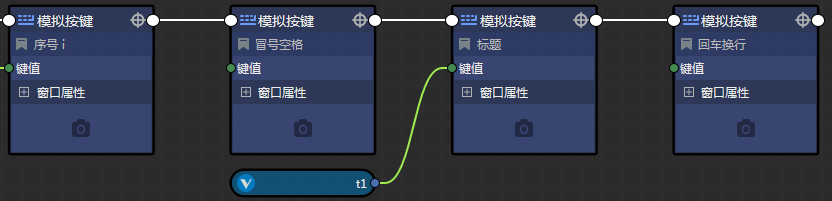
把获取到的标题,赋给变量 t1,之后是通过 “模拟按键”,把 t1 写入文本,如下图;

3) 结束循环
做完这一堆后,结束循环,来个消息框;

运行看一下
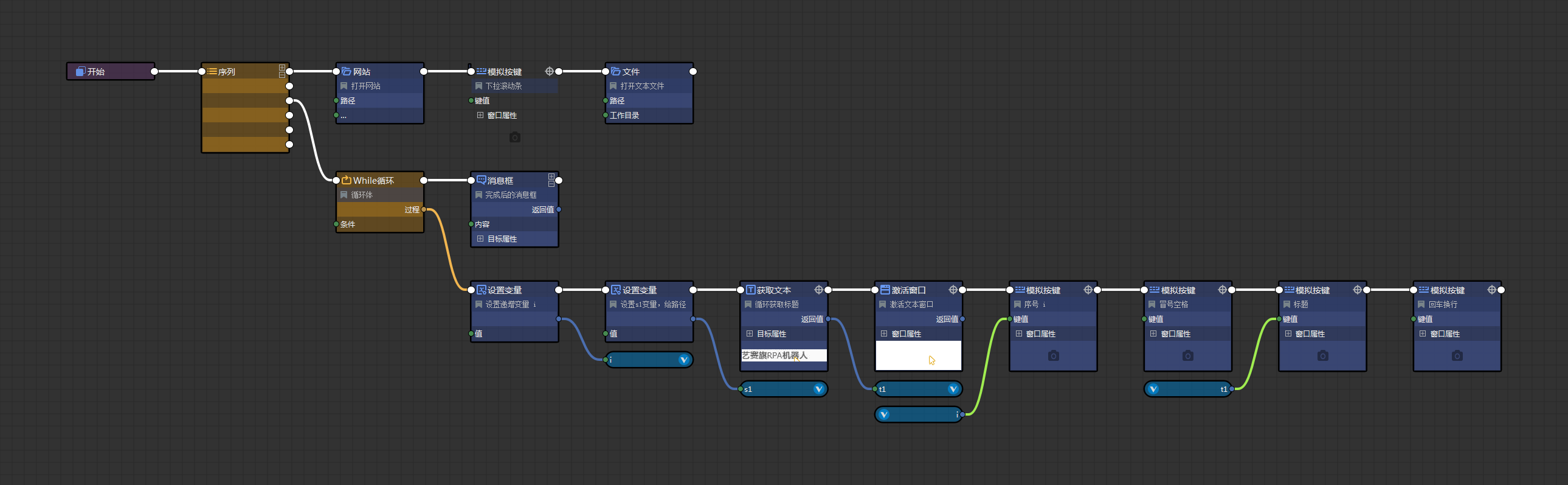
下面是流程预览图。

为此,我还录了个屏,有兴趣可以看一下;
如果你也想运行试一下的话,可以下载试试:
cb7b2345140944dab2cd656321be4bfd_NewProject10.rar
我用的可是今天发布的 2020.5.0 ,下载地址:
iS-RPA 2020.5.0 设计器机器人迷你安装包
iS-RPA 2020.5.0 设计器机器人完整安装包
本来不敢写,自觉配不上“**高手**”二字,恰逢新版本发布,就体验了一把,全程流畅。




回帖内容已被屏蔽。
精华了,感谢官方。
已被评为精华帖,设计器将自动延长 3 天使用时间
这个视频,在手机里浏览时,不能播放,说什么解析错误。