高手过招第三期—巧用 css selector
一、什么是 css selector
- css selector 指的是 css 选择器,是用来匹配网页中的 dom 元素的。
- 在艺赛旗设计器中,对 IE 浏览器上的元素,我们可以根据 css selector 定位,并对其进行相应的操作,Chrome Google 浏览器则是另外一种匹配规则,我们要根据实际情况选择有利于开发的浏览器。
- 大部分时候设计器可以自动拾取到我们所需元素的查找路径,但我们要大致知道 css selector 的用法以及功能才能进行进阶的操作。
学习资料:https://www.w3school.com.cn/cssref/css_selectors.asp
二、巧用 selector
1. 找规律
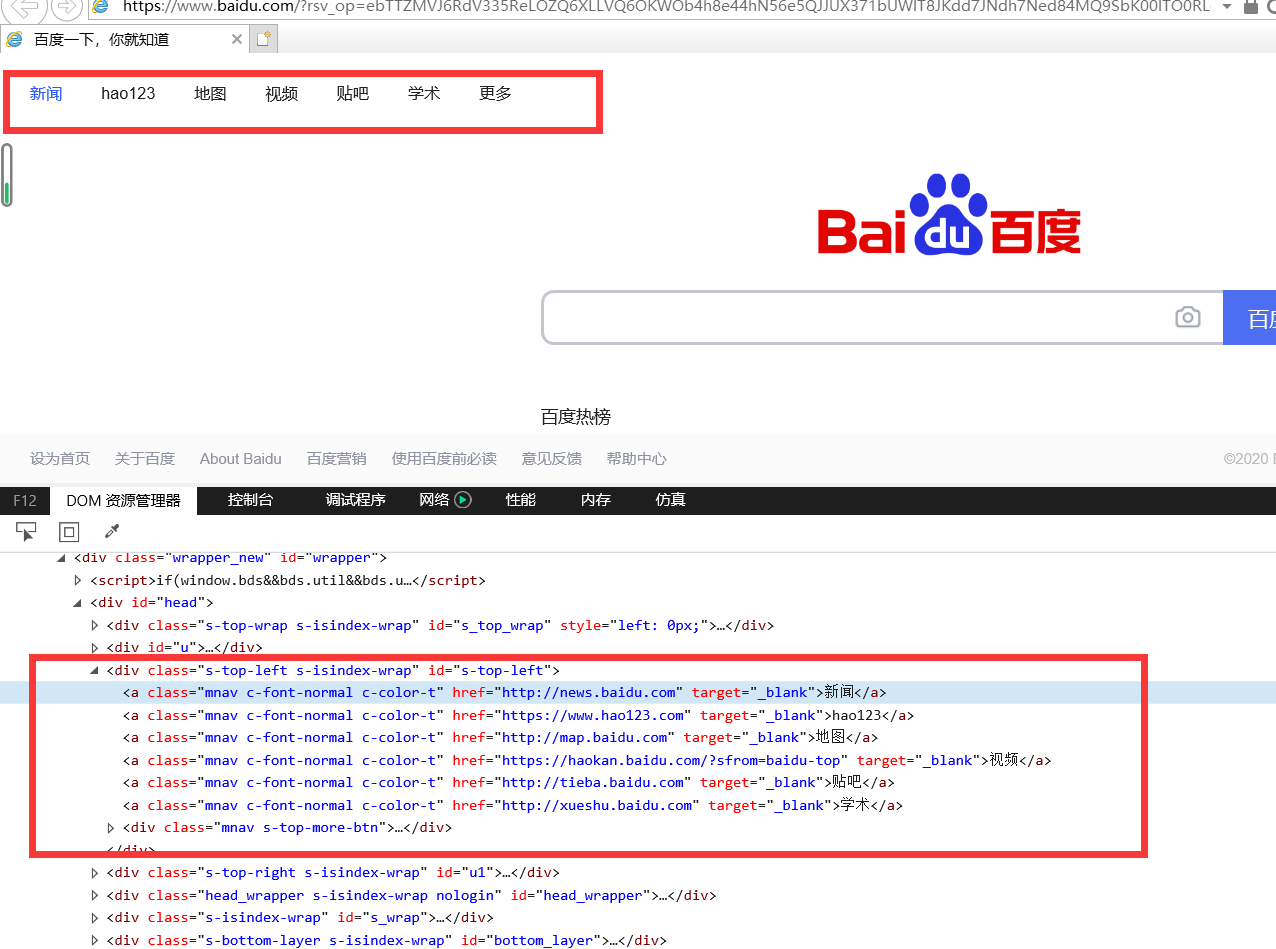
大多数整齐排列的元素的 selector 都是有规律可循的,例如我们拾取百度的顶部导航栏时。

这里我们拾取了前三个元素(新闻,hao123,地图),路径分别为:
'body > DIV:nth-of-type(1) > DIV:nth-of-type(1) > DIV:nth-of-type(3) > A:nth-of-type(1)'
'body > DIV:nth-of-type(1) > DIV:nth-of-type(1) > DIV:nth-of-type(3) > A:nth-of-type(2)'
'body > DIV:nth-of-type(1) > DIV:nth-of-type(1) > DIV:nth-of-type(3) > A:nth-of-type(3)'
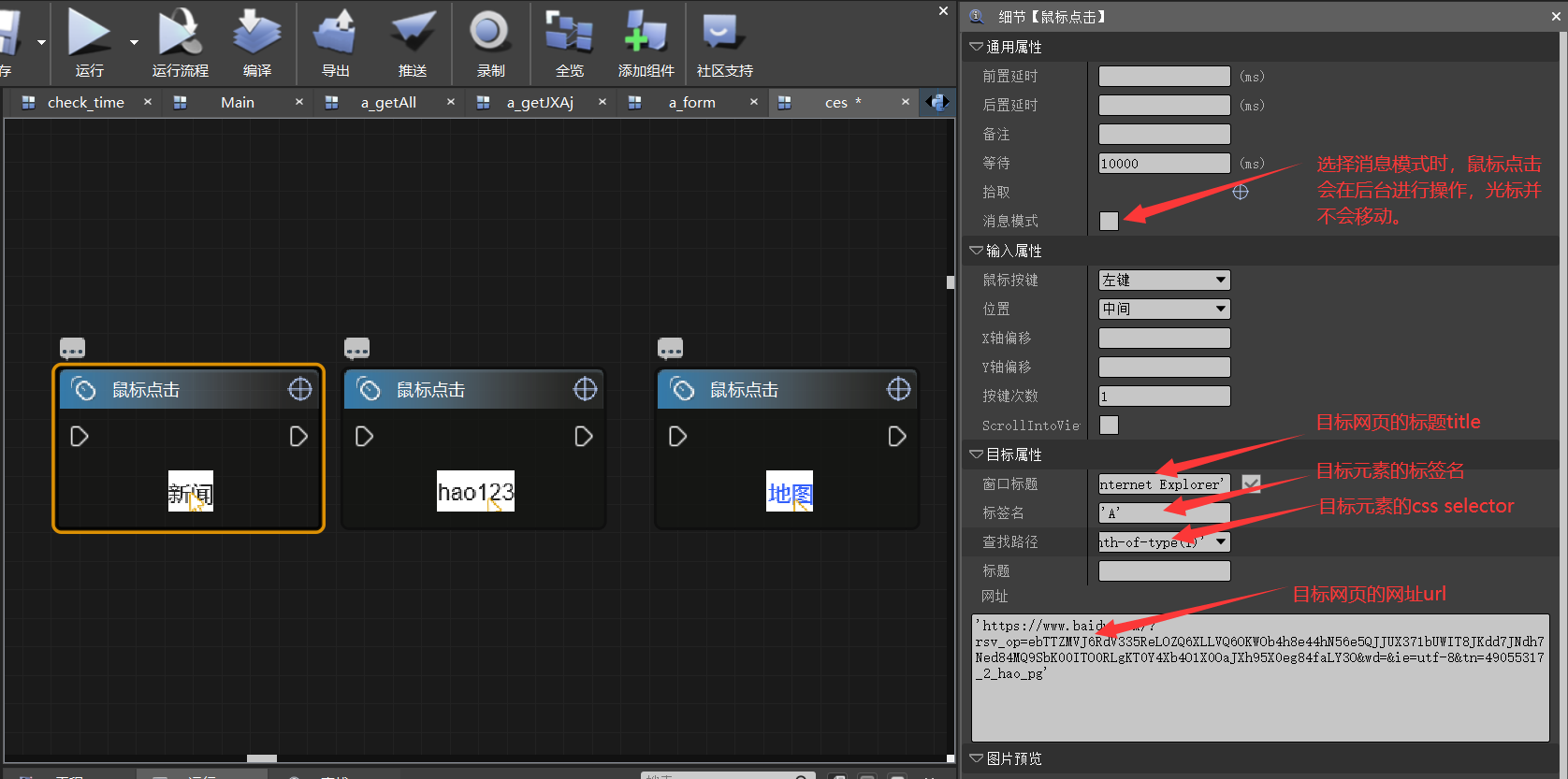
我们不难发现只有路径最后的一个数字不同,其他都是一样的。这里我们可以将该数字用变量 i 代替,并进行字符串拼接。
例如:
'body > DIV:nth-of-type(1) > DIV:nth-of-type(1) > DIV:nth-of-type(3) > A:nth-of-type('+str(i)+')'
这样,当我们改变 i 的值的时候,就可以获得不同的元素的路径,然后再选择相应的操作。
2. 对隐藏域中的元素进行操作
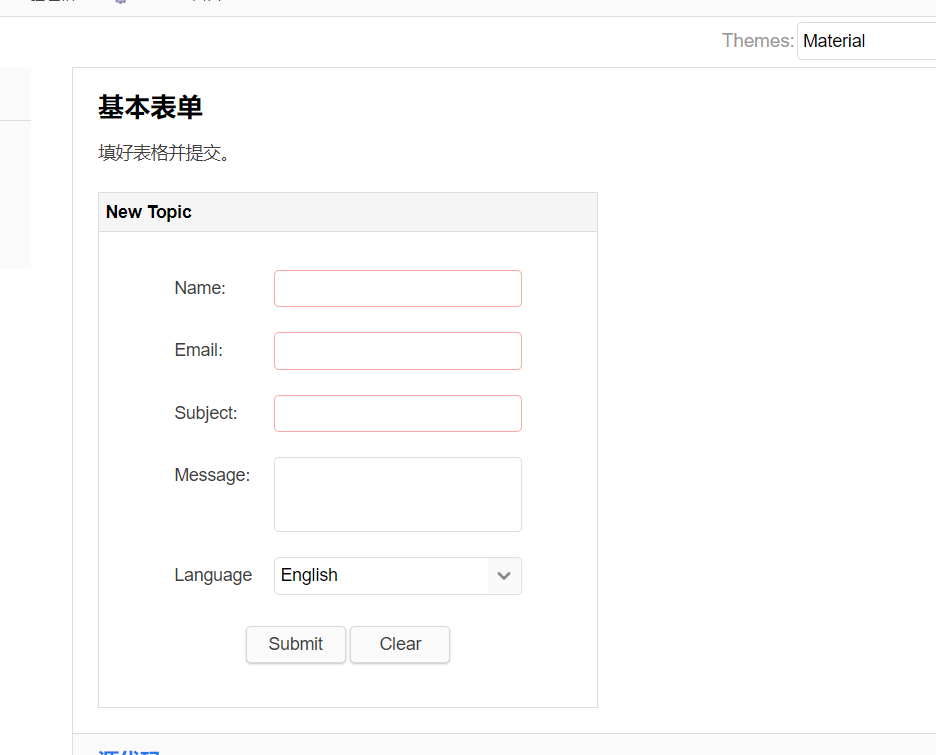
当表单使用的某些前端框架时,实际传递到后台的值是在隐藏域中的值,而隐藏域中的元素是无法用设计器进行拾取的。
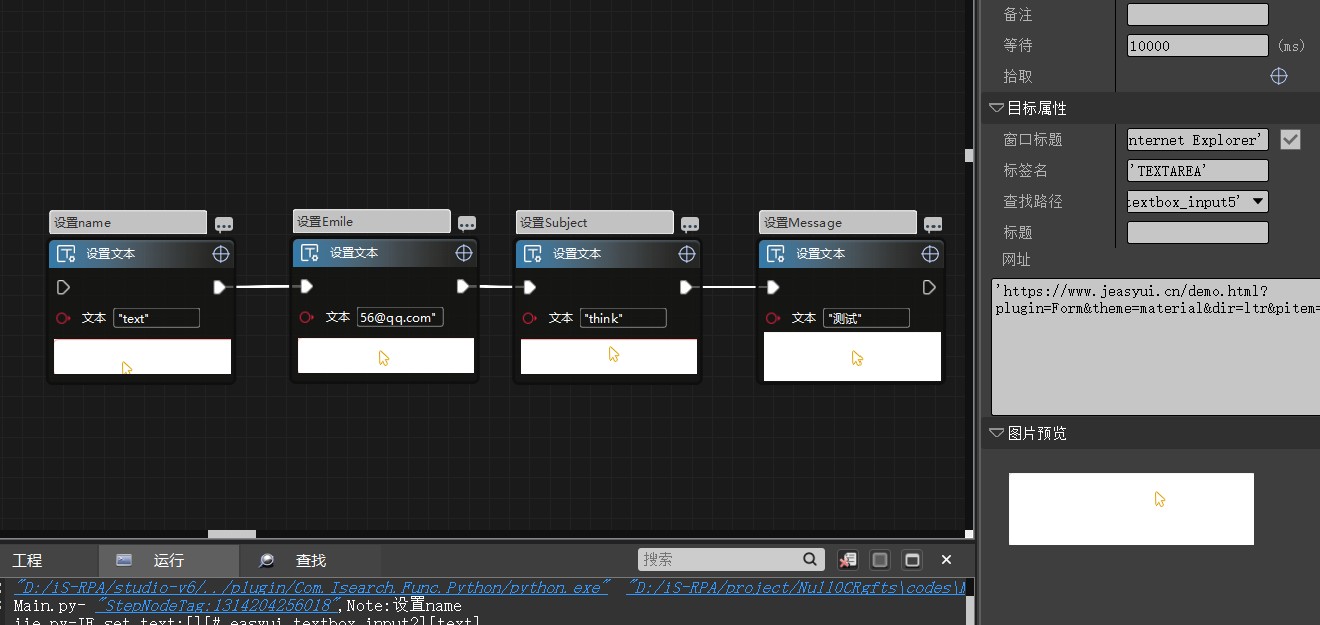
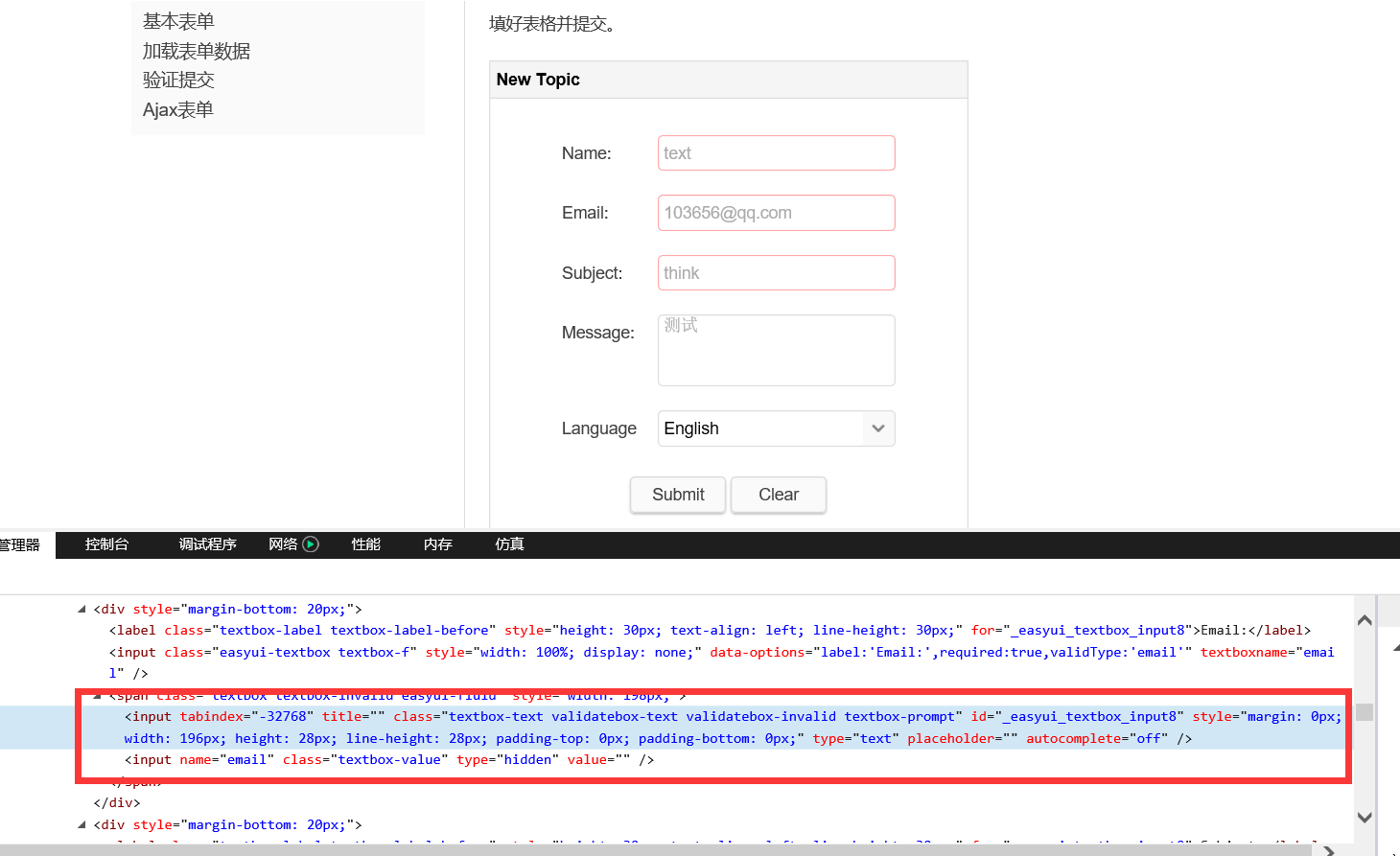
这里我们对表单设置文本,用设计器直接拾取,然后赋值运行。

运行后结果如下:
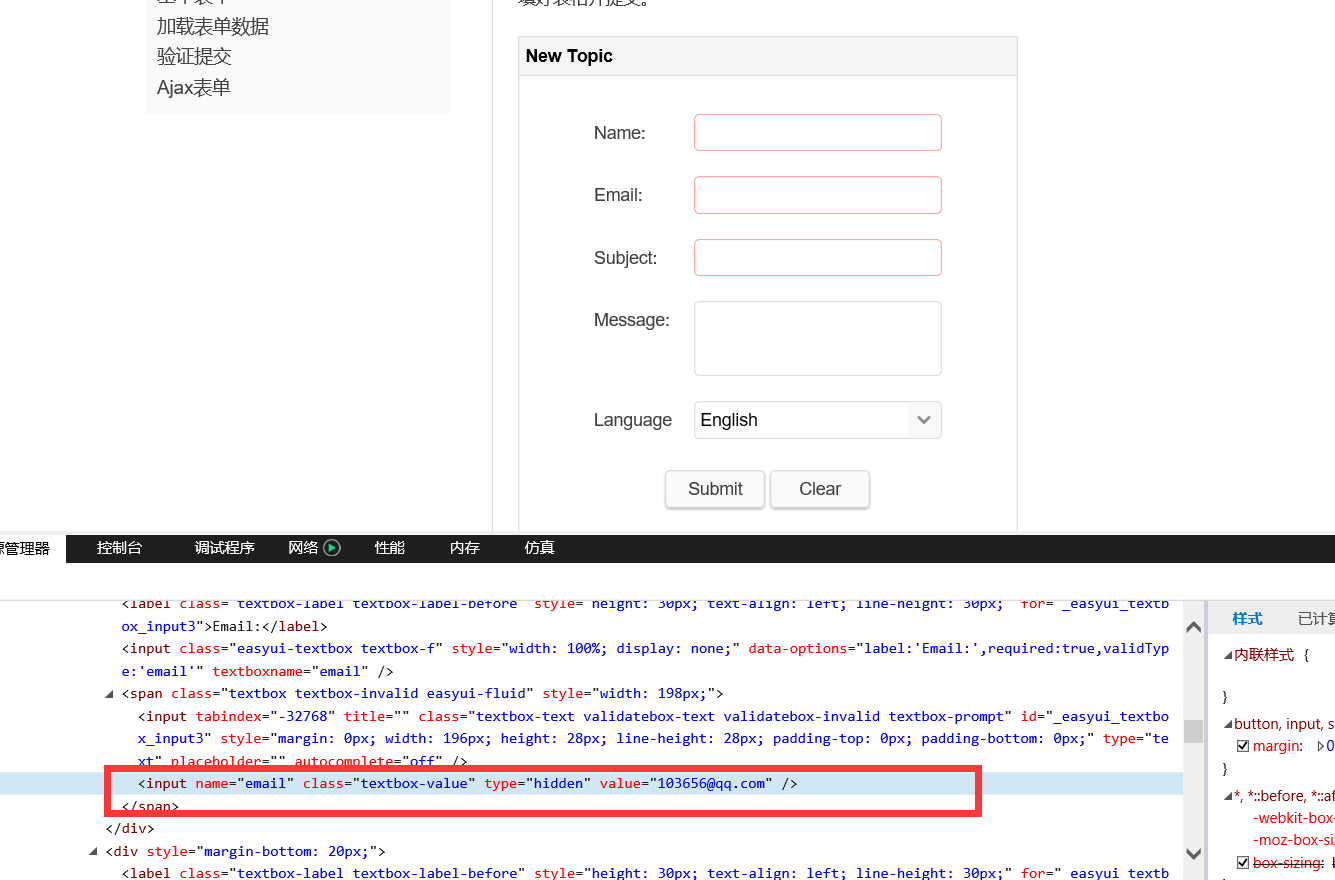
我们会发现即使设置文本成功,表单上也有成功显示我们设置的值,但是实际传入到后台的值依旧为空,原因很简单,我们打开开发者工具拾取后发现,在所拾取的 input 框后还紧跟着一个在隐藏域中的 input,我们发现该 input 的 name 属性是有值为’email’的,而实际传入到后台的值也正是该在隐藏域中 input 的 value。
知道了原因后我们就对症下药,知道 css selector 语法规则的话可以自己写查找路径,然后直接对隐藏域中的 input 进行赋值,这样就成功设置了需要传入后台的值。
同理我们也可以对某些日期控件进行设置。




你是真勇,不怕封号警告 😓
回帖内容已被屏蔽。
很详细!
!!三天
hh 不过我 ie 浏览器用得比较少,基本上都是使用 chrome。
已被评为精华帖,设计器使用时间将自动延长 3 天
这个写的很好,我先收藏,不晓得我更新补充一点的话,还来不来得及活动了。