高手过招第三期—CSS selector 变化应对方案
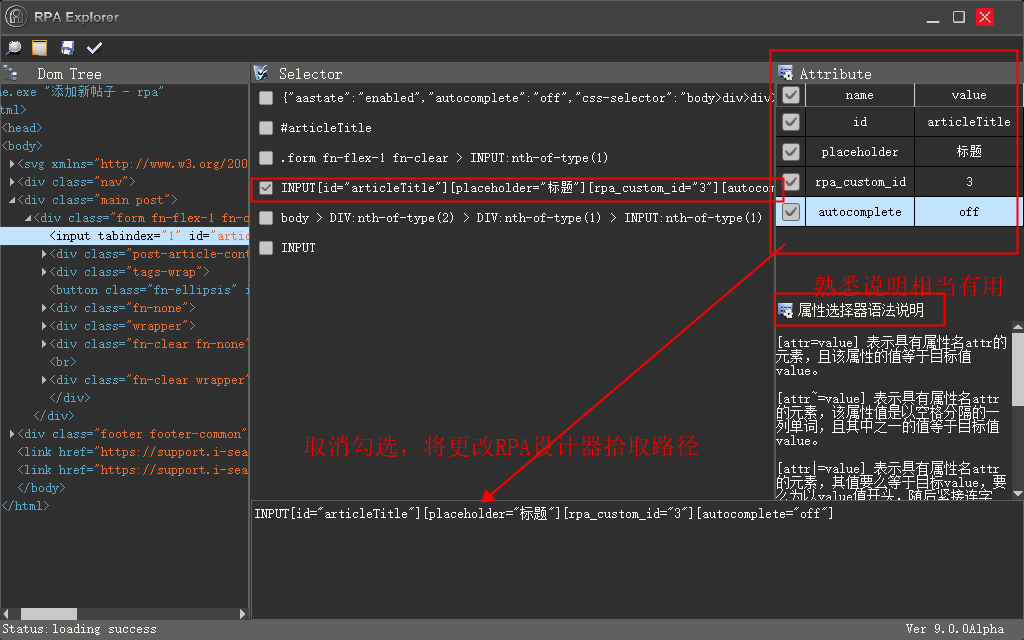
在 ie 中 CSS selector 变化应对方案:
在 ie 中使用 body 层级路径相对稳定,但是一旦 CSS selector 变化总是让人头疼,这里分享一个常用方案。
RPA 中常用的获取文本组件大家应该比较常用,在下面方案中它可谓主角般存在,因为对与前端页面元素它几乎都能获取,
以经验榜单为例

如果想要获取光头雷,那么因为经验榜排行会根据经验变更,后续我们无法准确确定其索引。
我们可以使用获取文本获取整个榜单,获取文本后,通过字符串分割操作,即可获取经验榜 id 名称组成的列表,再通过列表查找元素获取对应索引即可准确确定索引进而确定 body 层级结构。
在谷歌中 CSS selector 变化应对方案:
对谷歌拾取中,在 ie 中常用的 body 层级路径并不好用,可以使用 xpath 类似的拾取方法,在前端页面设计中 id 及 class 一般是同类相同,只有索引不同,这里索引可使用上述循环加获取文本的方式进行文本识别后筛选操作。




回帖内容已被屏蔽。