iS-RPA 10.0 前瞻系列(6) - 设计器操作用户体验优化二
金秋 9 月啦,大家早!!继续开始我们的 RPA10.0 前瞻系列
看看一直等打卡的前 5 名都是谁,哈哈哈
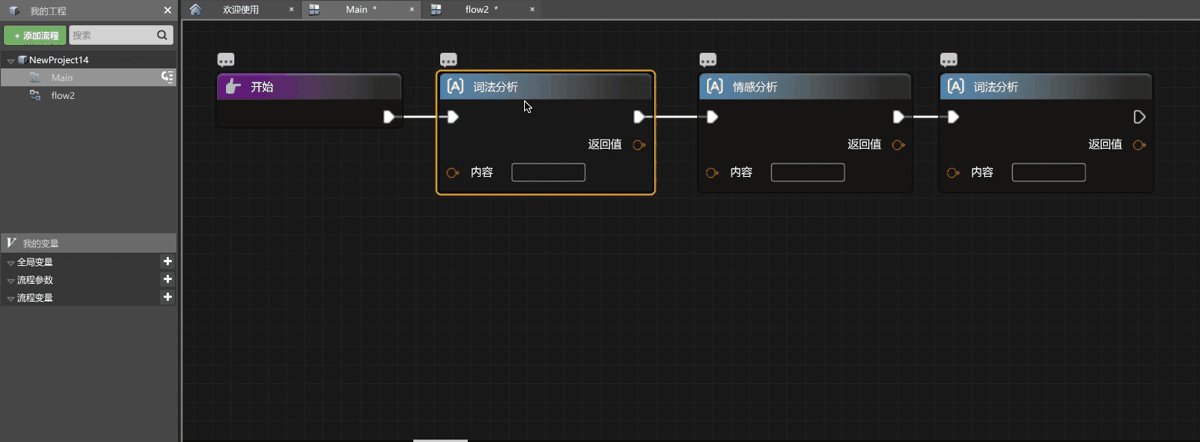
好玩又好用的【注释】组件
这里要做个说明,此“注释”非彼“注释”组件,不是对代码的注释,具体干啥的往下看,上图
首先,这是一个框体(好像此话多余了。。。)
你可以自行定义拖动他的区域大小和位置(好像也多余了。。。)
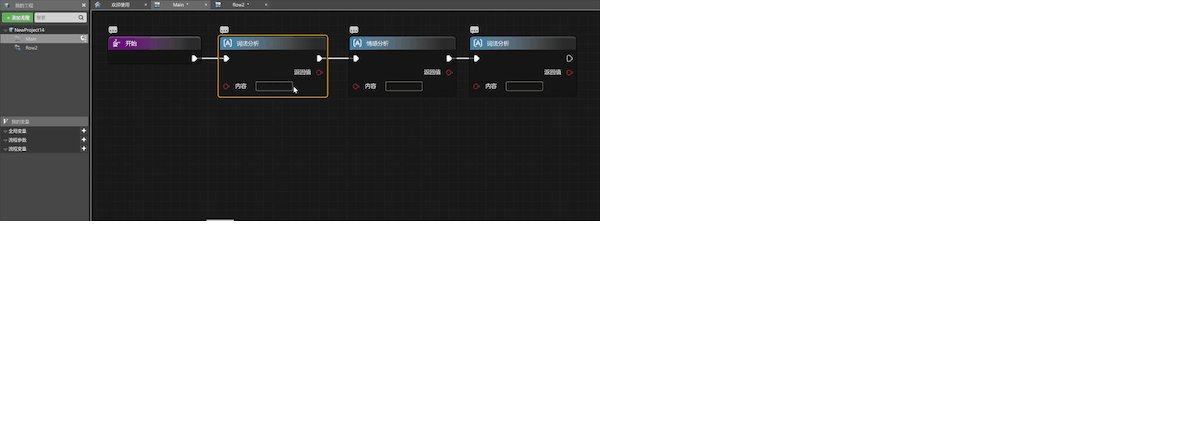
* 你可以将子流程中通过【注释】组件再进行小功能区域的划分,这样可以使子流程中不同小功能区域更加明显直观,易于维护
* 同时在框内的组件,在移动【注释】框的时候,内部是会跟着一起移动的!再也不用一个一个的去拖动组件了
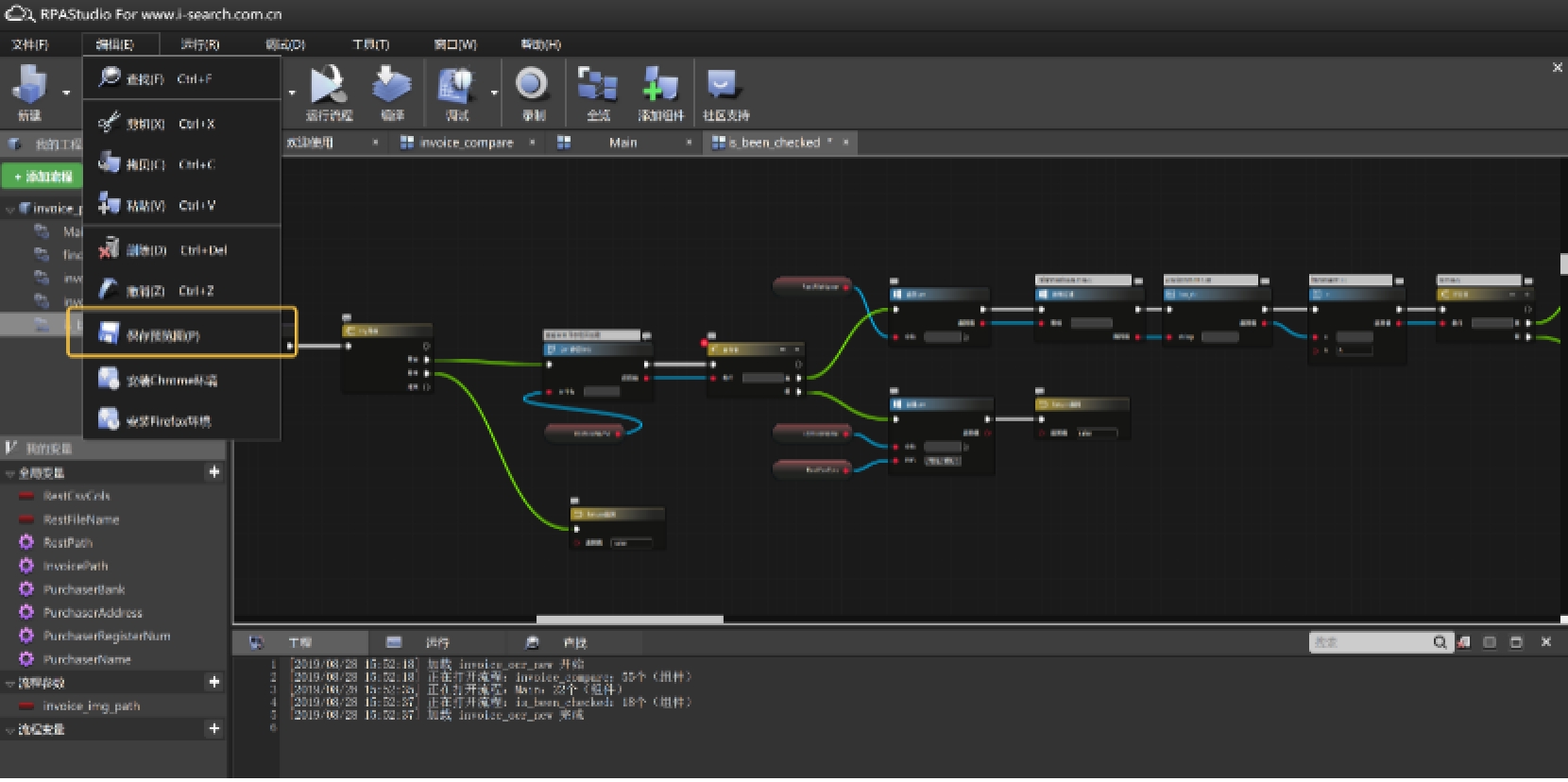
保存预览图
截图截不了整个画布?截全了组件太小看不清?。。。。。。
这些问题,在 10.0 中都不存在了,使用菜单中的“保存预览图”功能即可生成当前流程的全画布 png 图
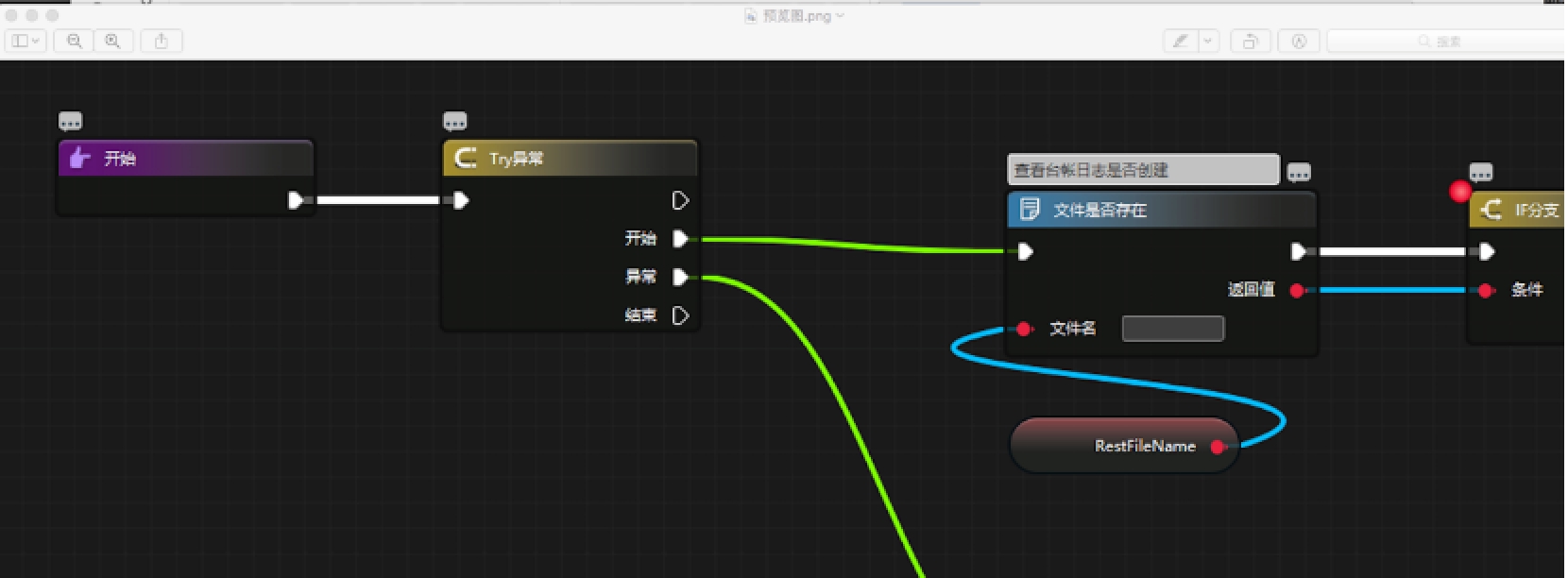
并且还是高清大图哦 😏 😏,图片放大也依然清晰可见其中的每一个组件,无论是用于项目留存、写 PPT 汇报、或是技术支持,都是利器啊!
将图片进行放大,依然清晰,因为。。。。。高清嘛 😆
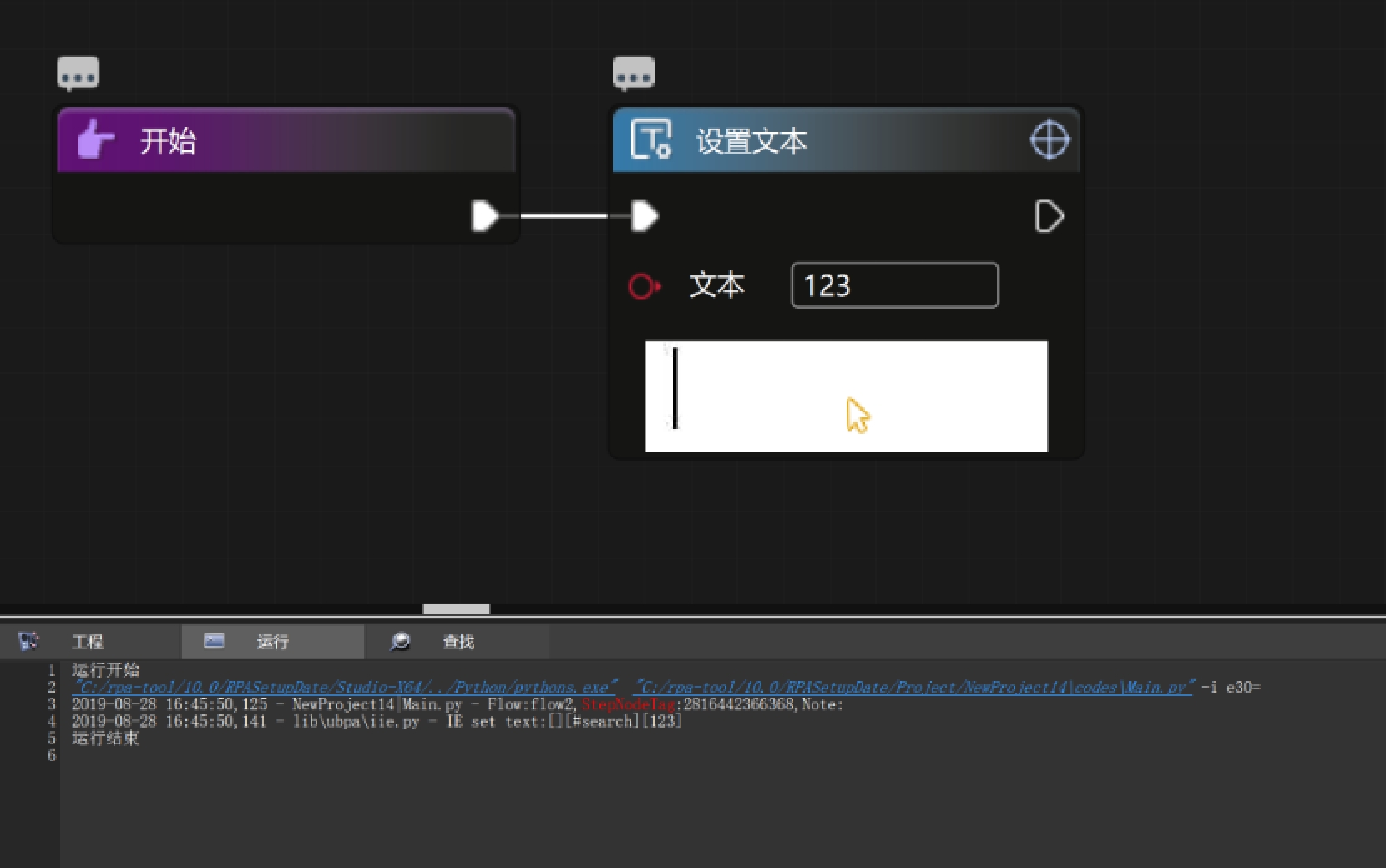
【设置文本】不用自己转字符串了
新版本中的【设置文本】组件,文本类型如果不是字符串的,会自动、自动、自动帮你转为字符串,然后设置文本,不用再写 str() 方法转换格式了,so cool!强力强力!又帮大家节省了很多步骤。
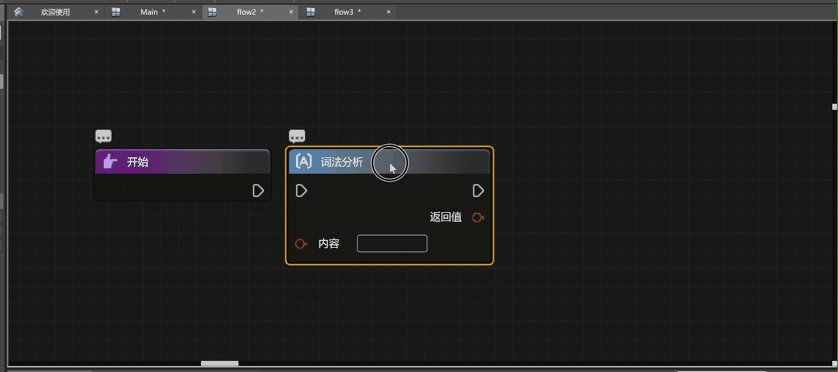
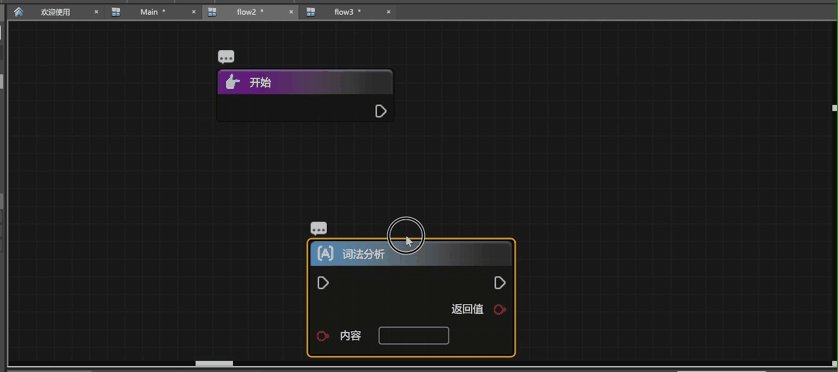
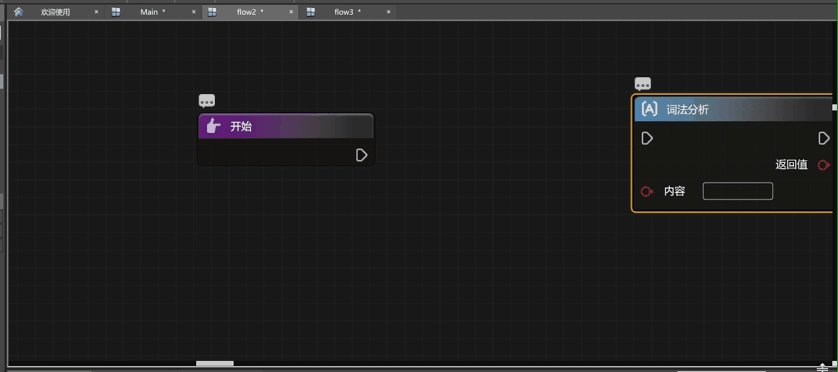
基本操作优化
现在选中组件的时候,在画布边缘移动即可拖动画布,而不会全屏自由飞翔了
复制或者剪切组件后,现在黏贴到画布展现窗口的相对位置,而非绝对位置上,不用复制完之后再移动画布去找组件了
More…
按住 ctrl + 鼠标左右键拖动,都是拖动画布
优化了右键机制,防止误操作,拖动和弹出菜单更稳定
新建项目时按回车键等同于按确定键
……




打卡
打卡
打卡
打卡
注释组件和粘贴的优化大赞
字符串这个,得熟悉一段时间吧。。还支持之前老版本的写法吗
打卡
我又来了,打卡成功 😄
打卡
打卡
打卡
打卡
打卡
打卡
打卡
打卡
打卡
666
打卡
打卡
打卡
打卡
打卡
打卡
打卡
打卡
打卡打卡
不是一般的好
打卡
打卡