iS-RPA 10.0 前瞻系列(3) - 设计器操作用户体验优化一
其实在每个版本的更新中,我们都会听取大家的建议,针对用户体验进行优化,为的就是让设计者用的更加畅快,更加便利,以提高效率和使用体验。
很多看似一些不起眼的功能,实则却花了很多的心思和工作量。所以在追求提升用户体验方面,我们是不遗余力的,我们是任性的,也是我们是一直在坚持做的!
优化实在的比较多,笔者实在写不完,只能挑一些来写写吧,还有很多操作优化在使用过程中大家能感受的到! 😄 你一直想要的操作,👇就有哦!
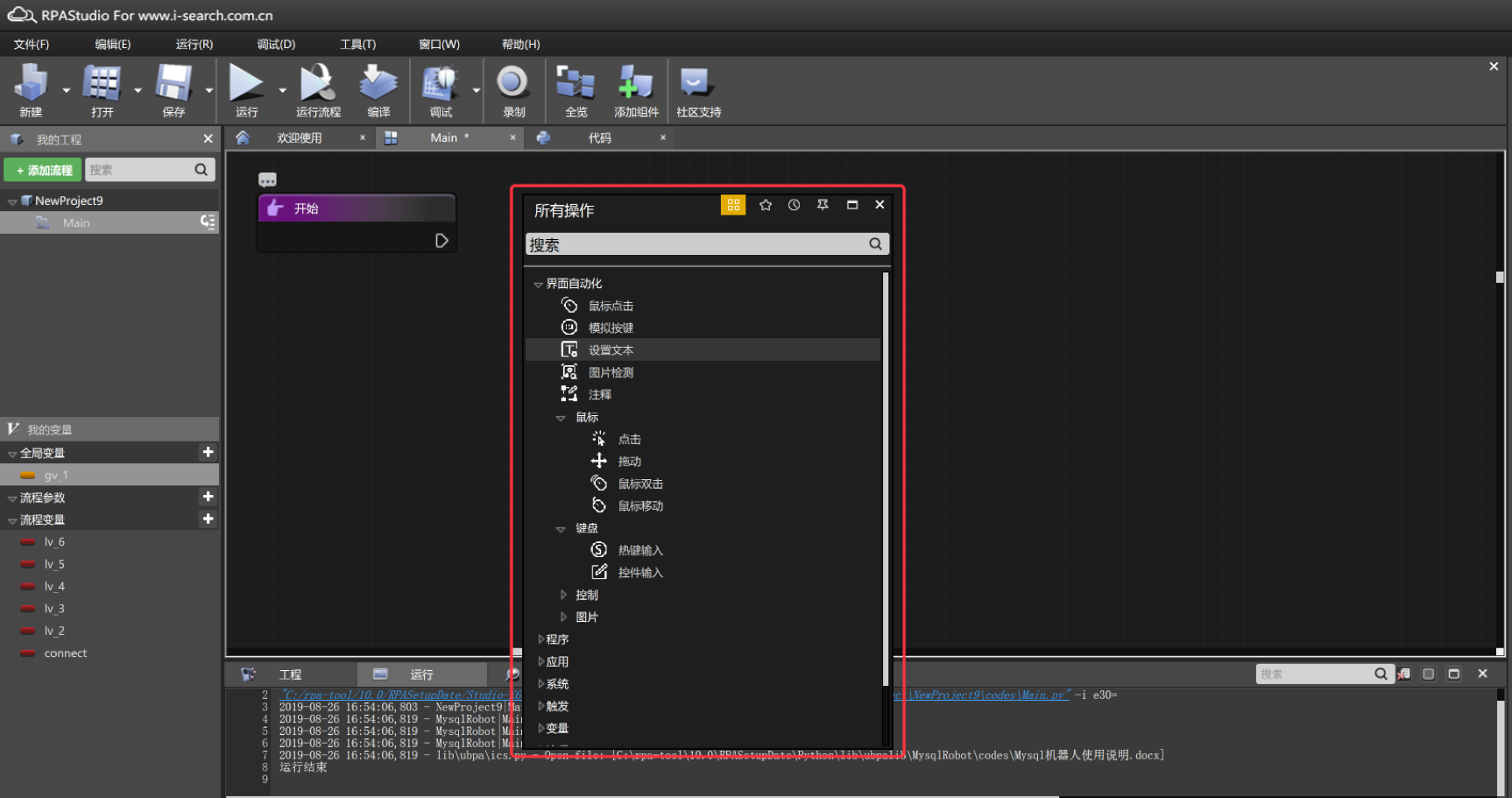
组件菜单栏优化
样式及细腻度优化,更具工业化水准,更大更清晰更直观
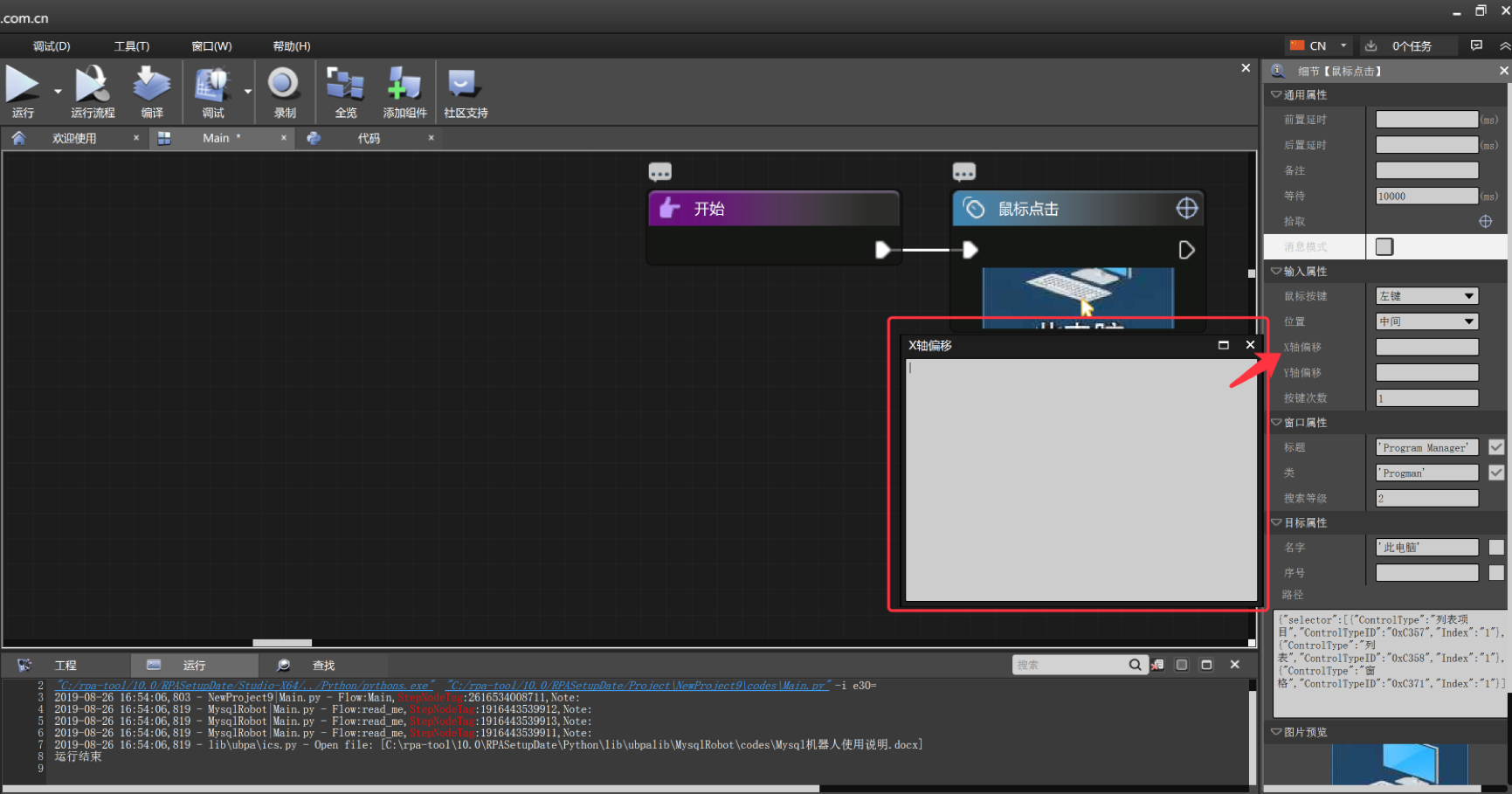
属性编辑框优化
现在,右侧的属性栏中,所有的文本框属性都支持通过双击的方式弹出编辑框,进行属性的浏览和编辑。
看不全?编辑不方便? 这些。。。。。都不存在的
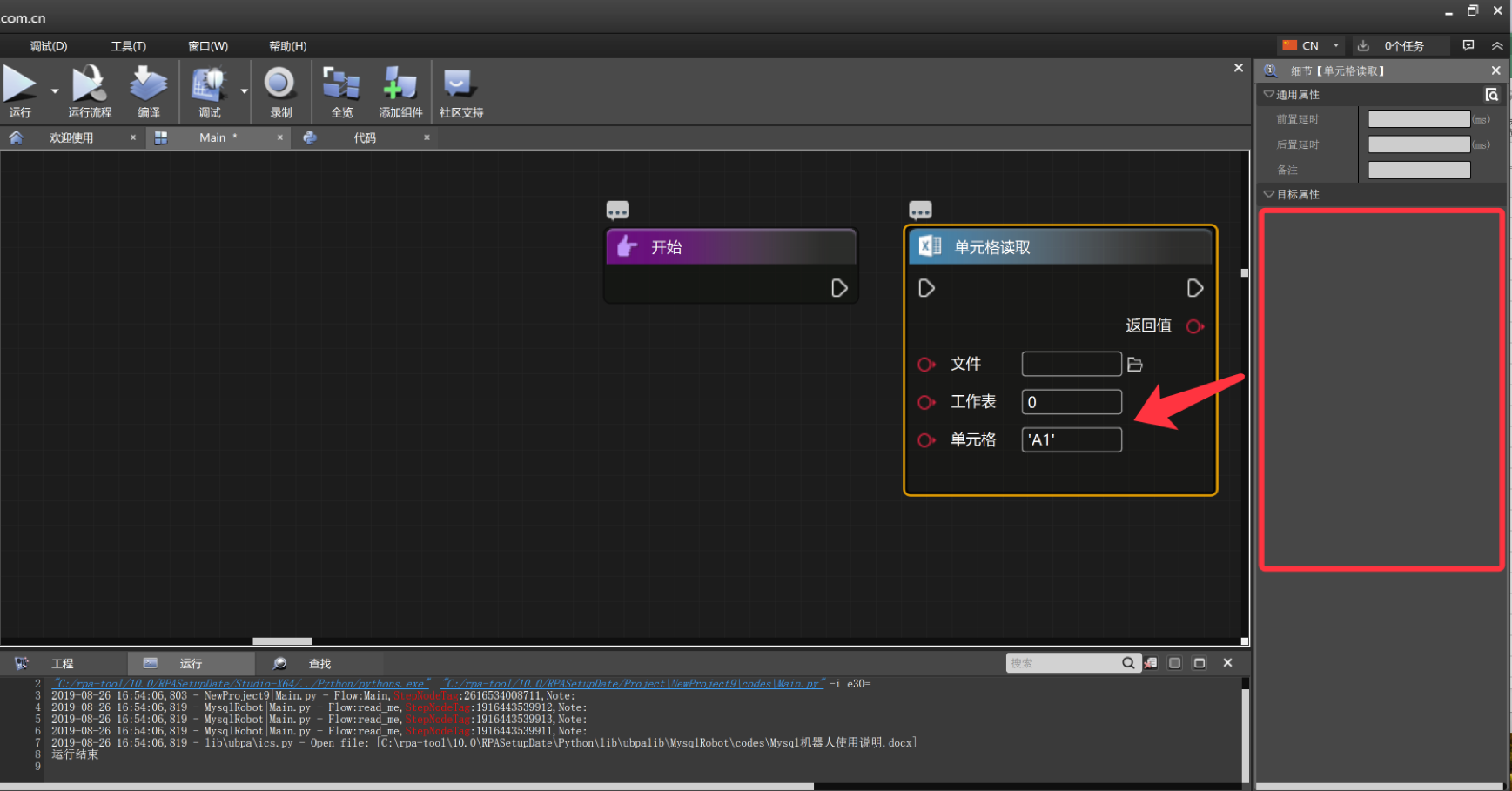
组件参数整合优化
我们对很多参数不是很多的组件进行了参数整合,让大家在一个地方就可以完成设置,不需要又在组件上设置,又在属性栏中设置

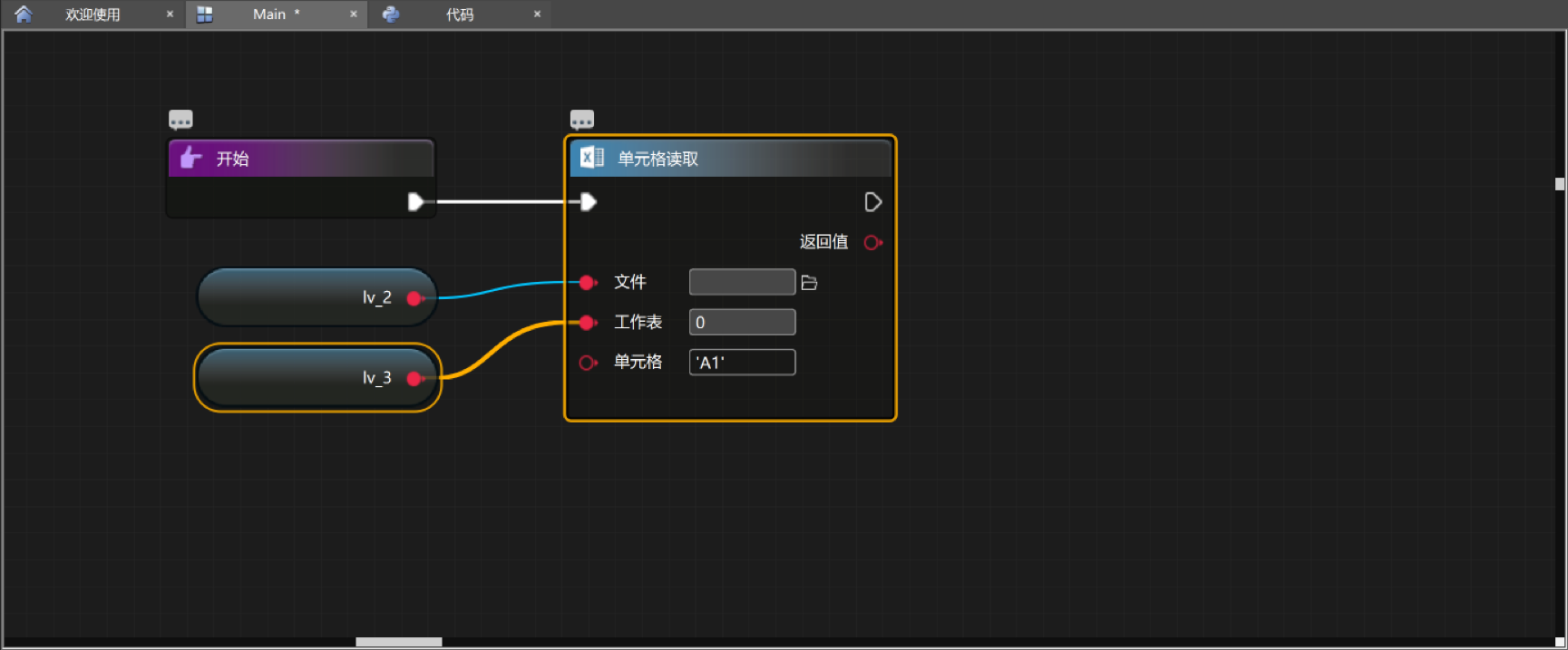
连线优化
连线的平滑度处理、连线选中加粗显示,让整体设计界面更加直观友好,更便于选中操作

插件优化
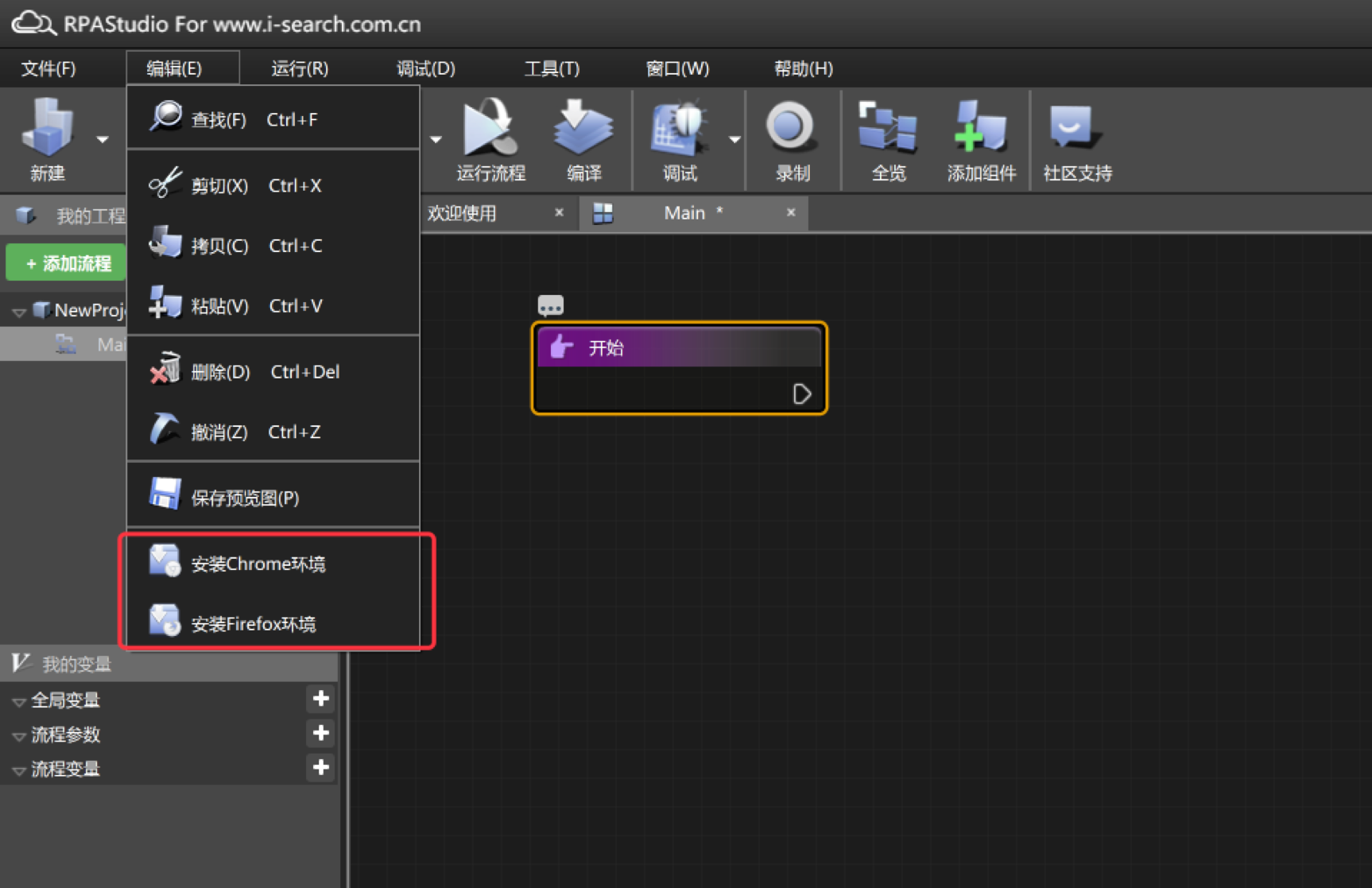
使用 Chrome、FireFox 浏览器时如果没有安装插件我们会进行提示,同时在编辑菜单中可支持一键安装,拾取 Java 程序时也会提示你并自动安装插件,优秀!
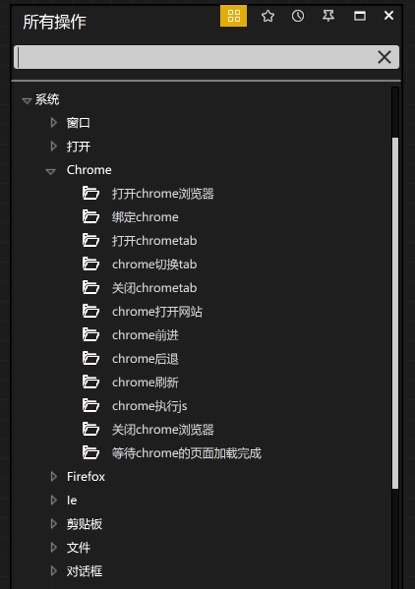
并且,还新增了很多 Chrome、FireFox 浏览器的操作组件





打卡
打卡
打卡
打卡
属性编辑框优化和组件参数整合优化很 nice,再也不怕在属性里面输入长文本了,赞
期待新版本
打卡
打卡
打卡
打卡第三天 😆
打卡
打卡
打卡,啾咪
打卡
打卡
打卡
打卡打卡
打卡打卡
打卡学习
打卡
今天继续打卡
打卡
打卡啊啊啊啊
这个要点赞
打卡
打开
打卡
打卡
打卡
打卡