教你简单快速的获取 css selector 或 xpath
有很多小伙伴在设计流程的过程中都或多或少的会用到一些网页知识,如何快速获取 css selector 或 xpath 呢,请往下看。
1. 通过艺赛旗 RPA 设计器获取 CSS Selector
这个我还是要吹一波的,哈哈哈,实力允许啊
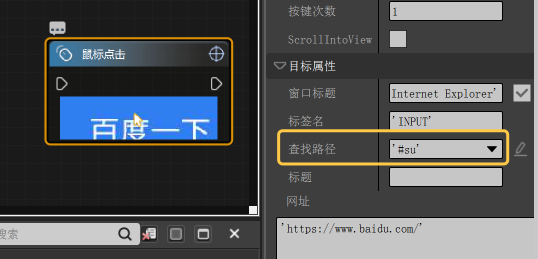
其实通过艺赛旗 RPA 设计器是最快速获取 css selector 的方式,只要拾取到页面元素后,在“目标属性”栏中的“查找路径”属性中就可以看见或选择 selector 了
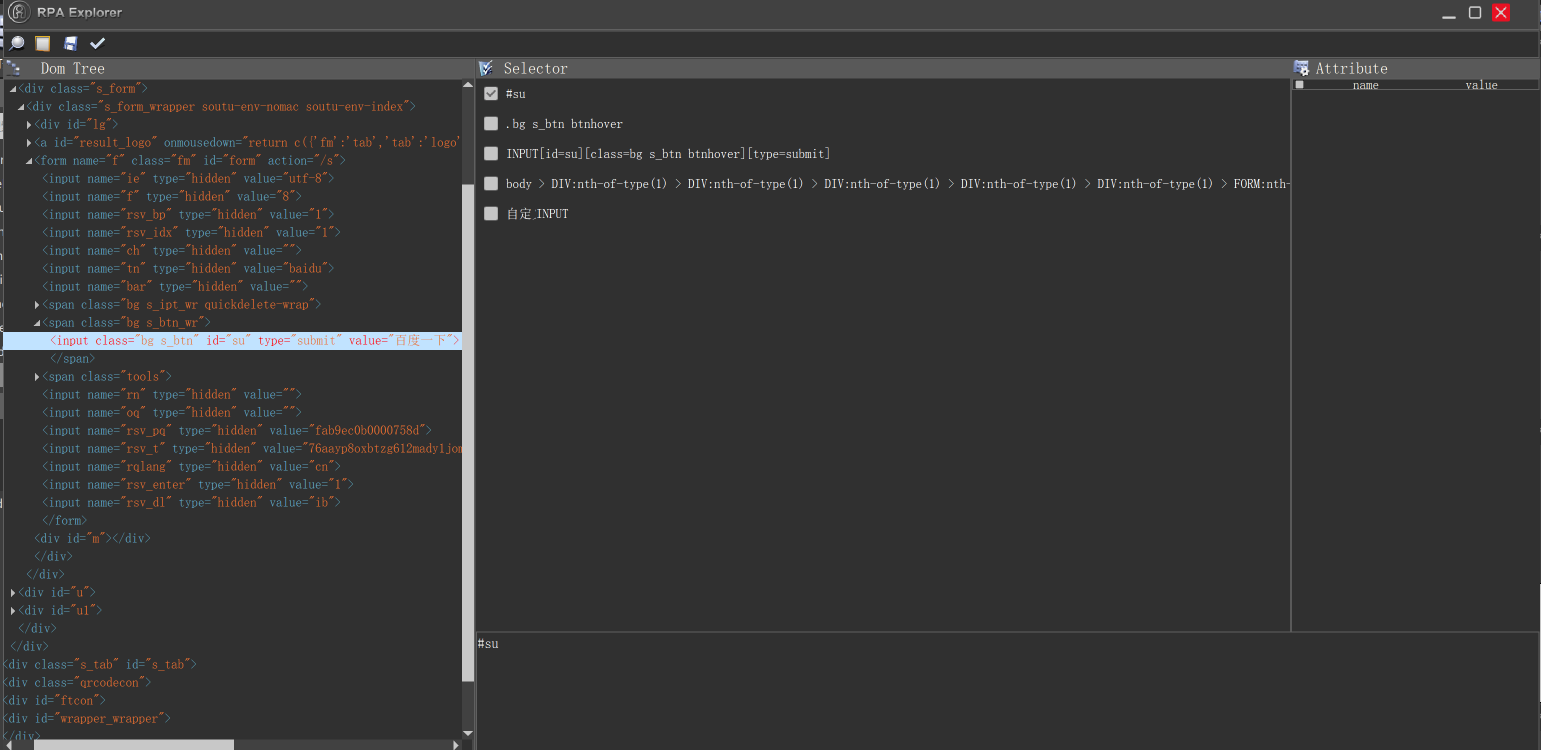
另外点击旁边的“编辑”按钮还可以进入 DOM TREE,这里你玩的可就多了哦,高人自定义都行,估计有不少人还不知道吧 😆
如果不知道 css selector 是个啥可以先行百度或查看 http://support.i-search.com.cn/article/1541216800659
当然,这里是不能获取 xpath 的,我们没有使用 selenium 的库,当然后续。。。。也会有哦,同学们就期待吧。
2. 通过 Chrome 浏览器获取 xpath
有的小伙伴会用到 selenium 的库,就会用到 xpath 了,今天和顾老师学习,原来通过 Chrome 浏览器也可以快速获取 xpath,真的是活到老学到老啊哈哈!
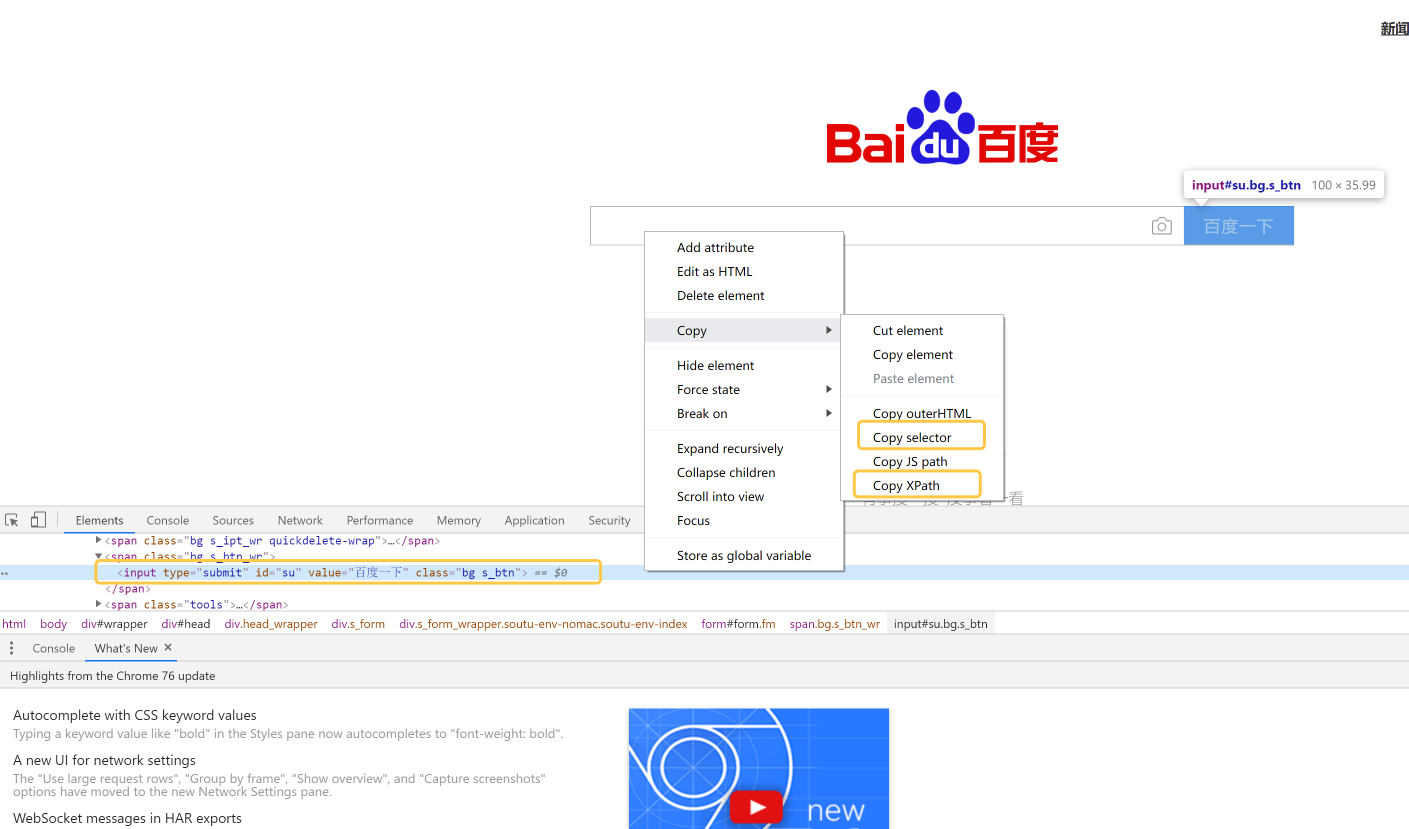
“检查”模式中拾取元素后,元素路径中鼠标右键,就可以直接 copy 出来了,分分钟的事情,当然无法满足你需求的或更复杂的还是要自己定义一下了。




简单易懂,学习了