iS-RPA 9.0 前瞻系列 - 面对复杂的网页更游刃有余
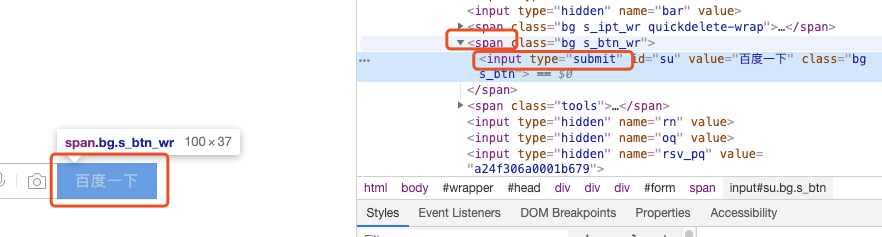
大家用的最多的鼠标点击,在拾取网页的时候,经常发现好多看起来差不多的蓝色框框,鼠标在边缘稍微移动,框会变大或者变小,有意义的内容都一样,为什么会出现这种情况呢?这是由现代网页的层次逻辑决定的,比如百度首页:
红框的span和input,对应的有意义的都只有这个按钮,但是你拾取的时候,可能拾取到 span,也可能拾取到 input
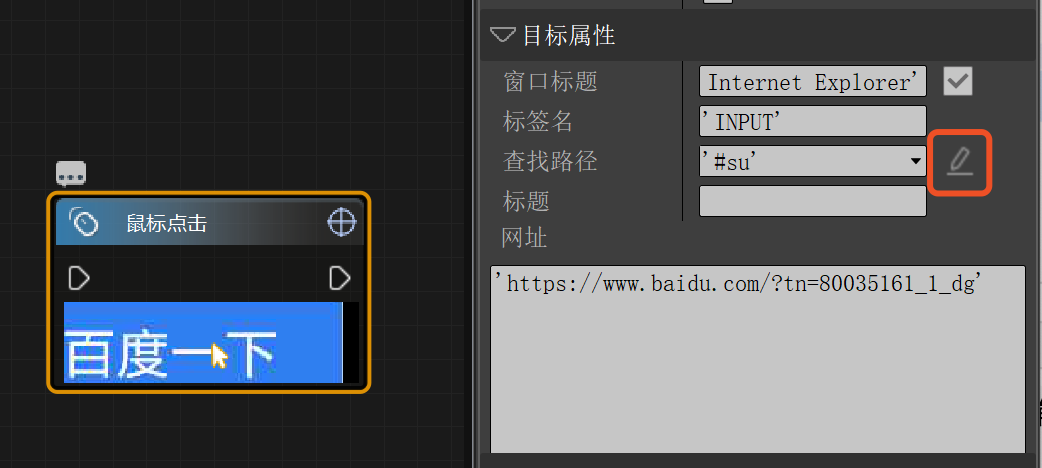
这里面的细微差别,给机器人设计人员代理了很大的障碍和不确定,为了让程序员具备外科手术级别的深入能力,我们在 9.0 中增了了一个专门的工具:
看起来和原来差不多吧?点击红框这里,会弹出如下工具:
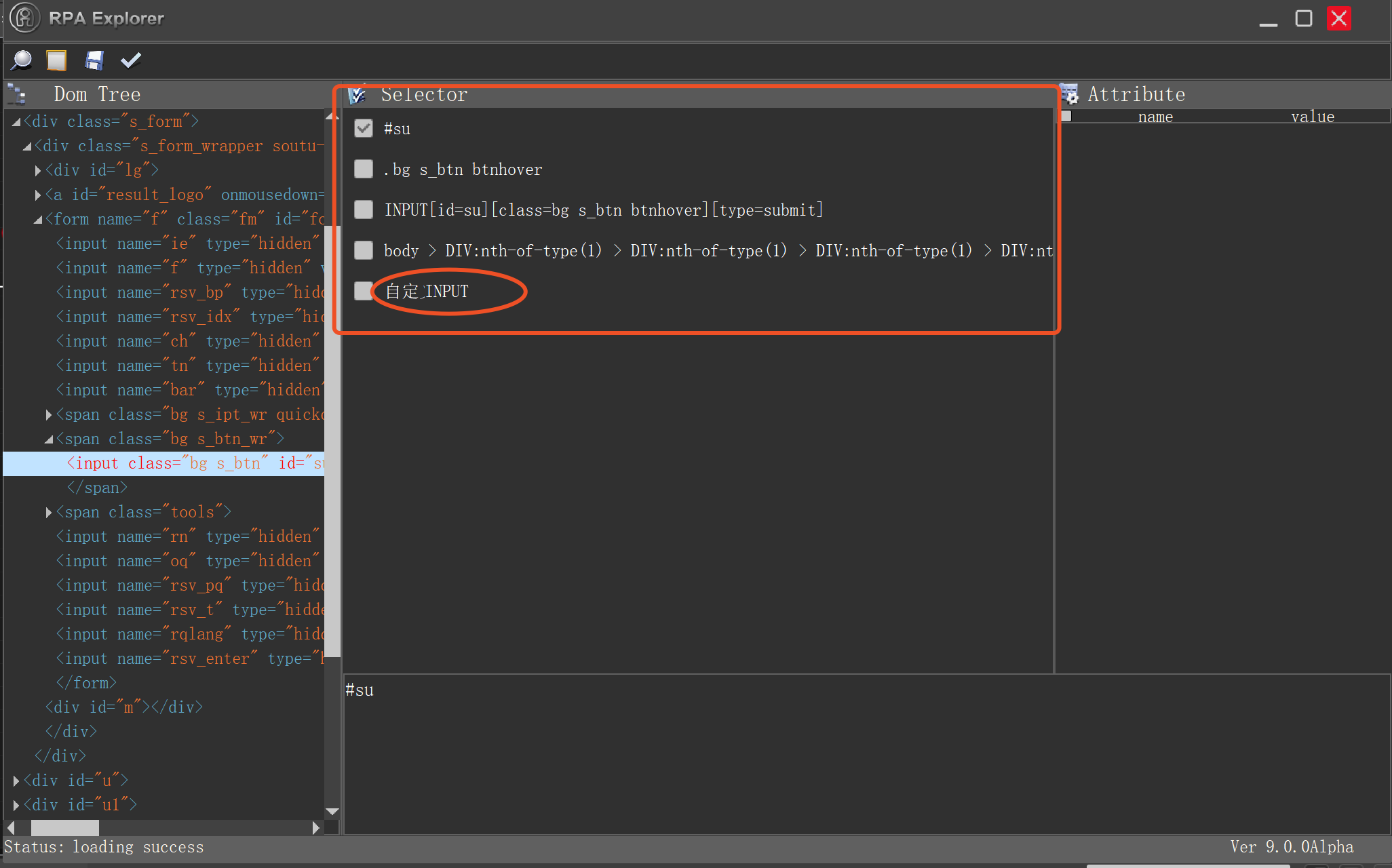
这里有设计器自动生成的 4 个 css selector,也可以自定义 selector
在这个工具的左边,我们获取了当前页面完整的 html,如果层次搞错了,你可以在你需要的层次上点击右键,设置他为你需要的元素
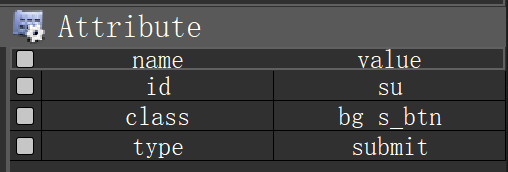
点击自定义 selector,右边会出现可以选择的 attribute
通过勾选快速生成自己需要的 selector,这样不用学 css selector 也有一定定制开发能力了,重中之重是:你要多次打开网页,发现属性中不变的部分,然后把它设置为你的selector
你也可以根据提示编写自己需要的 selector:
[attr=value] 表示具有属性名attr的元素,且该属性的值等于目标值value。
[attr~=value] 表示具有属性名attr的元素,该属性值是以空格分隔的一列单词,且其中之一的值等于目标值value。
[attr|=value] 表示具有属性名attr的元素,其值要么等于目标value,要么为以value值开头,随后紧接连字符-(U + 002D)的值。它通常用于语言子代码匹配。
[attr^=value] 表示具有属性名attr的元素,且该属性的值以value为前缀。
[attr$=value] 代表具有的属性名attr的元素,且该属性的值以value为后缀。
[attr*=value] 表示具有属性名attr的元素,且该属性的字符串中至少包含一个value值
除了编写和查看能力,这个工具还提供了多种辅助能力,具体包括:
- 搜索 html 文本
- 对 selctor 进行语法检查
- 根据当前选择或者编写的 selector,定位到网页中,可以测试 selector 在页面中匹配的正确性
- 将编写完成的 selector 保存到原始的组件中去
这里面最有用的就是定位到网页了,这样不用运行机器人流程就能快速诊断了




越来越期待 9.0 了
这个灰常好用
👍