selenium 利用 js 处理日历控件
日历控件是 web 网站上经常会遇到的一个场景,有些输入框是可以直接输入日期的,有些不能,以我们经常抢票的 12306 网站为例,详细讲解如何解决日历控件为 readonly 属性的问题。
基本思路:先用 js 去掉 readonly 属性,然后直接输入日期文本内容
一、日历控件
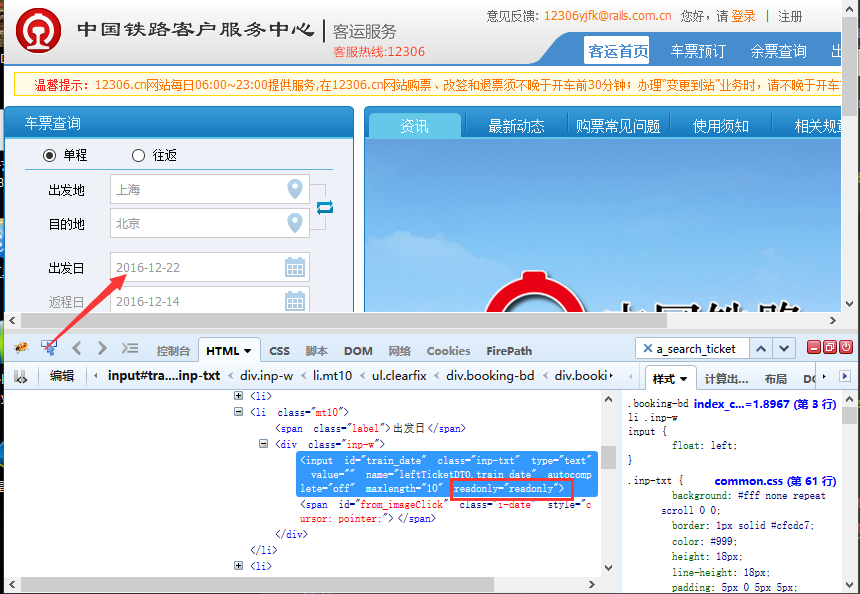
1. 打开 12306 的车票查询界面,在出发日期输入框无法直接输入时间
2. 常规思路是点开日历控件弹出框,从日历控件上点日期,这样操作比较烦躁,并且我们测试的重点不在日历控件上,只是想输入个时间,做下一步的操作
3. 查看输入框的属性:readonly=“readonly”,如下:
<input id=“train_date” class=“inp-txt” type=“text” value="" name=“leftTicketDTO.train_date” autocomplete=“off” maxlength=“10” readonly=“readonly”>

二、去掉 readonly 属性
1. 很明显这种元素的属性是 readonly,输入框是无法直接输入的,这时候需要先去掉元素的 readonly 属性,然后就可以输入啦。
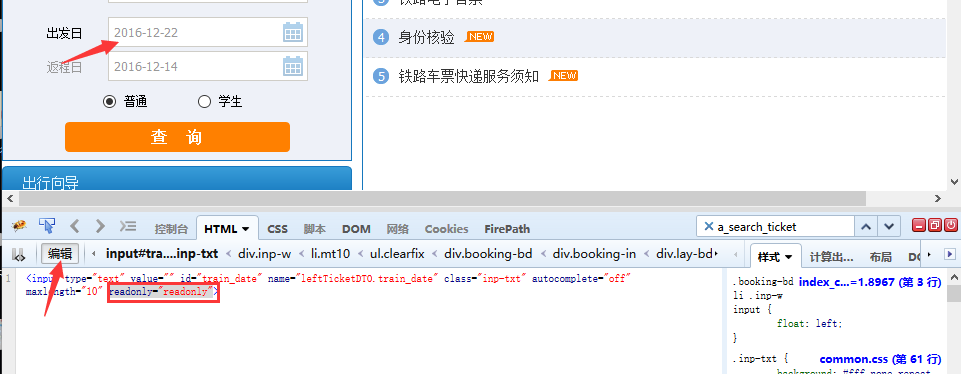
2. 点左下角 firebug 的“编辑按钮”,找到对应元素,直接删除 readonly=“readonly”,然后回车。
3. 在页面出发日位置输入:abc 试试,嘿嘿,有没发现可以输入成功。当然这里只是为了验证可以输入内容,测试时候还是输入测试的日期。

三、用 js 去掉 readonly 属性
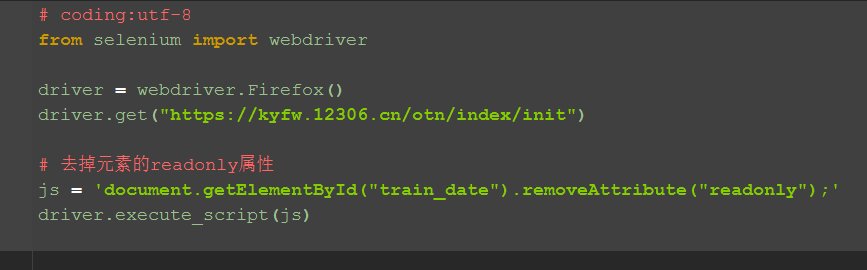
1. 用 js 去掉元素属性基本思路:先定位到元素,然后用 removeAttribute(“readonly”) 方法删除属性。
2. 出发日元素 id 为:train_date,对应 js 代码为:‘document.getElementById(“train_date”).removeAttribute(“readonly”);’

四、输入日期
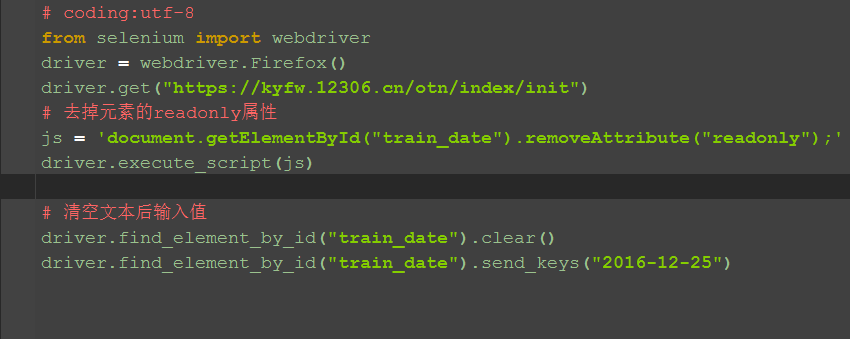
1. 输入日期前,一定要先清空文本,要不然无法输入成功的。
2. 这里输入日期后,会自动弹出日历控件,随便点下其它位置就好了,接下来会用 js 方法传入日期,就不会弹啦!

五、js 方法输入日期
这里也可以用 js 方法输入日期,其实很简单,直接改掉输入框元素的 value 值就可以啦

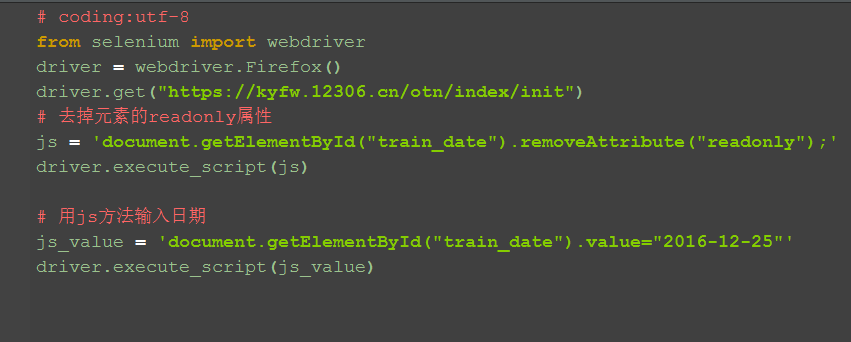
参考源码:
from selenium import webdriver
import time
driver = webdriver.Firefox()
driver.get("https://www.12306.cn/index/")
# 处理开始时间
# js去掉readonly属性
js = 'document.getElementById("train_date").removeAttribute("readonly");'
driver.execute_script(js)
# js添加时间
js_value = 'document.getElementById("train_date").value="2019-03-26"'
driver.execute_script(js_value)
# 处理返程时间
js2 = 'document.getElementById("back_train_date").removeAttribute("readonly");'
driver.execute_script(js2)
js2_value = 'document.getElementById("back_train_date").value="2019-03-26"'
driver.execute_script(js2_value)
time.sleep(5)
driver.close()





给力!!!这是老司机,老司机
厉害了 老铁
好吧,你又厉害了!
厉害了老弟
前排