新手课堂 - 这个“鼠标”得会用
大家都会用鼠标。
不过很多时候,一个让人震惊的标题,一张令人眼前一亮的图片,总是会迫使你忍不住去点击,纵使标题党和图文不相关的推送虐你千百遍。
但在 RPA 自动化流程过程当中,任意多余的操作都可能产生难以估量的错误。
更何况,IS-RPA 是一个十分听话的乖孩子,这是众所周知的:你没让他动鼠标,他绝对不会随便碰;你让他点一下鼠标,他绝对不会点两下。
结论:你得让 IS-RPA 知道在哪儿用、怎么用鼠标。
新手如你我,先看看笔者最近学习后总结的内容,这里只列举 3 个与鼠标有关的组件。
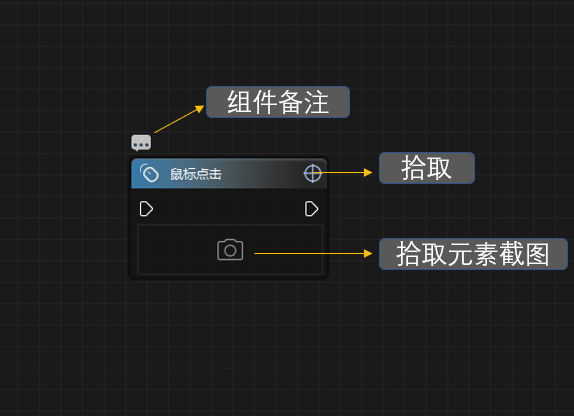
1. 鼠标点击
这个组件很好理解,用于完成对可拾取元素控件的鼠标点击操作。也就是说该组件先要对需要点击的元素进行拾取(未拾取就无法和其他组件步骤进行关联连线的操作),确认需要位置再按照设置的要求进行点击的操作。
1.1 拾取元素
在画布上布置组件后,点击组件右上角的 “ ⊕ ” 按钮,即可进行拾取控件的操作。
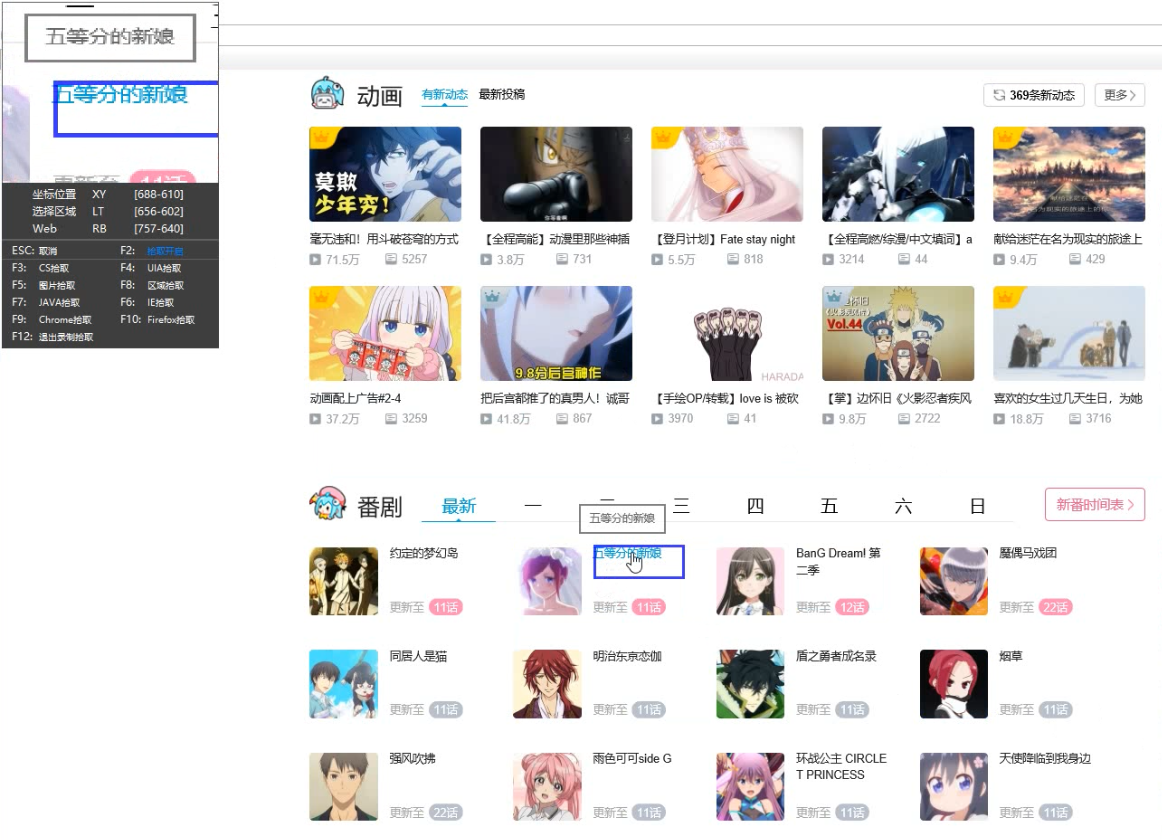
下图所示,是笔者一不小心忘了关 B 站,随意进行拾取操作时的截图。中间蓝色方框,即鼠标光标所指区域就是此次所拾取的内容,左上角上部分是拾取区域的放大显示,下部分还有拾取过程中可以用到的快捷键。
针对这些快捷键,这里有必要详细说明一下:
- Esc:取消拾取
- 开启拾取(F2):拾取过程中,按下 F2 键,关闭拾取;再次按下 F2 键,重新开启拾取。
- CS 拾取(F3):拾取过程中,按下 F3 键,只拾取 CS。
- UIA 拾取(F4):拾取过程中,按下 F4 键,进行细粒度拾取,拾取更细化。
- 图片拾取(F5):拾取过程中,按下 F5 键,将切换为图片拾取的方式,如下图所示,3 秒后,鼠标变为截图标志时,就可以拖选截图。

- IE 拾取(F6):拾取过程中,按下 F6 键,只拾取 IE 浏览器中的元素。
- JAVA 拾取(F7):拾取过程中,按下 F7 键,只拾取 JAVA。
- 区域拾取(F8):用于拾取所选区域中的位置进行鼠标点击。先选择需要拾取的控件区域,再按下 F8,在用鼠 标移动到该区域中需要鼠标点击的位置,即可完成拾取。在运行时会点击该区域中设置的鼠标位置进行点击。
- Chrome 拾取(F9):拾取过程中,按下 F9 键,只拾取 Chrome。
- Firefox 拾取(F10):拾取过程中,按下 F10 键,只拾取 Firefox。
- 退出录制拾取(F12):结束并保存录制流程。
注意,如果需要对 Google 和 Firefox 浏览器进行拾取操作,需要加载相关插件,详情点击http://support.i-search.com.cn:8088/showdoc/web/#/40?page_id=596
1.2 控件属性显示及设置窗口
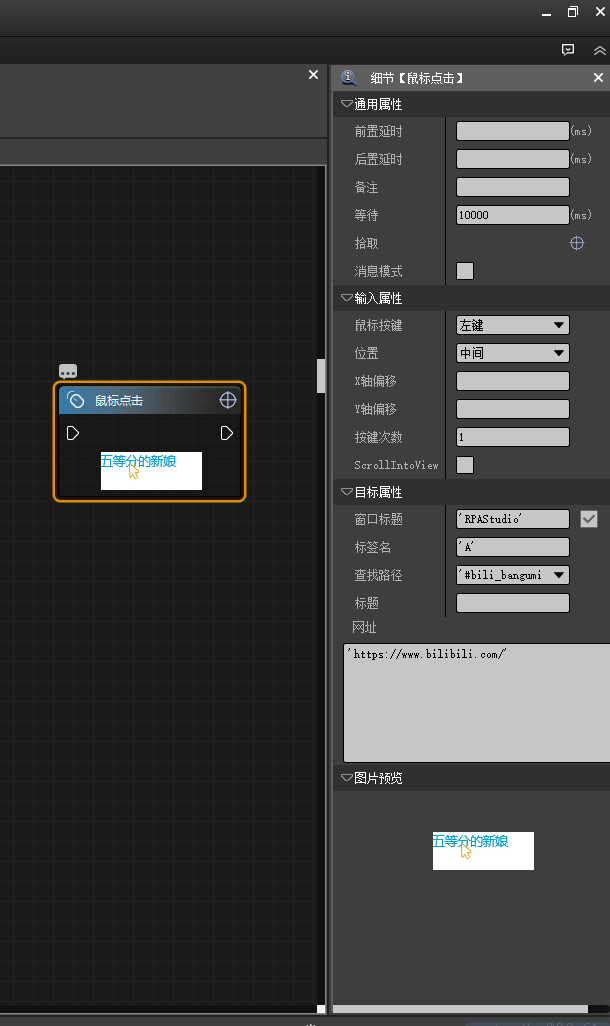
拾取元素后,点击组件,设计器右侧为该控件属性显示及设置窗口,如下图所示:
这个组件的细节还是挺多的,但也不难理解。下面以此说明“通用属性”“输入属性”“目标属性”以及“图片预览”四个区域。
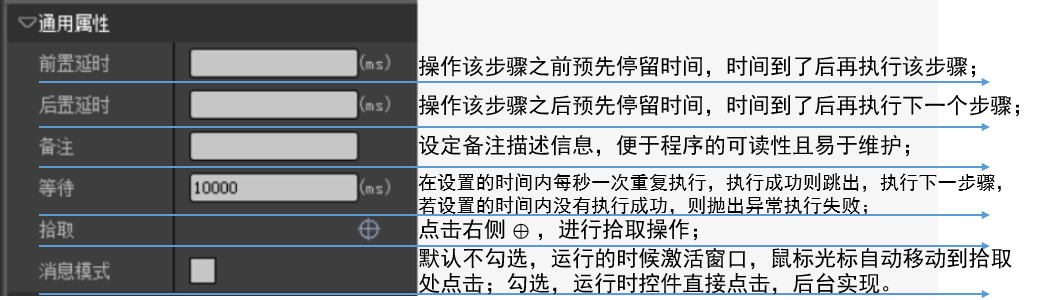
① 【通用属性】 :设置该步骤的执行延迟、等待时间、拾取控件及备注信息;这是大多数组件都有的基本属性。

- 前置后置延时等的时间单位均为 ms,其中“等待时间”默认为 10000ms,也就是 10 秒,不过在设计过程中可以将数值再设置大些,万一遇到网络延迟的问题时你就知道有多好了。
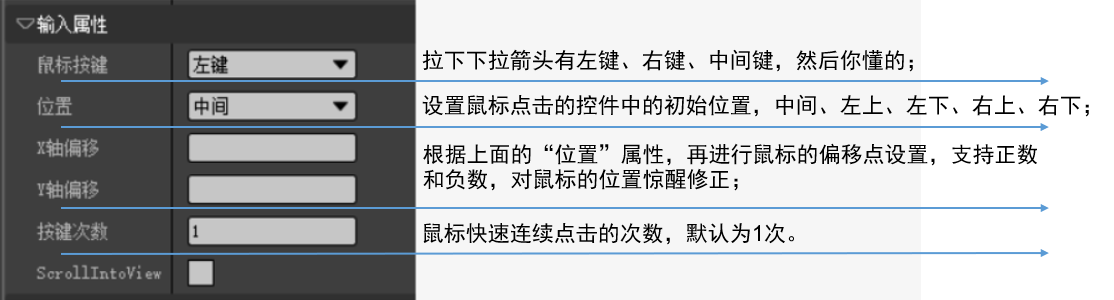
②【输入属性】设置按键类型及按键位置

- 按键次数的值默认为 1 次,你可以试试改成 0 次和 2 甚至更多次
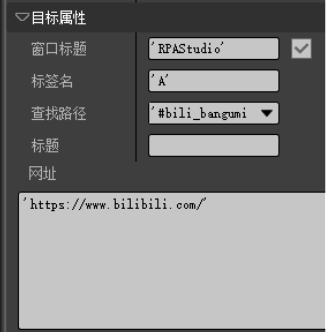
③【目标属性】设置选择控件的属性,也就是拾取到的元素信息
- 窗口标题 :记录控件所在的窗口的标题信息。勾选上则表示在操作该步骤前会进行激活窗口的操作,如去掉勾选,则不会进行窗口激活的操作。笔者这里默认勾选了,所以浏览器会跳到当前窗口。
- 查找路径 :里面显示控件的属性 (selector),可以选项固定的属性用来操作控件。
属性中的参数都可以使用变量来替代使用,同时也要注意网页中有些元素是可变的,这个了解一下:http://support.i-search.com.cn/article/1535509969559
④【图片预览】这个不说,自己操作领会。
2. 鼠标移动
我知道你很任性,闲得发慌的时候就喜欢握着鼠标在桌子上摩擦,但又不会点击一下鼠标。为了模拟这个动作,【鼠标移动】这个组件就能发挥效用了。
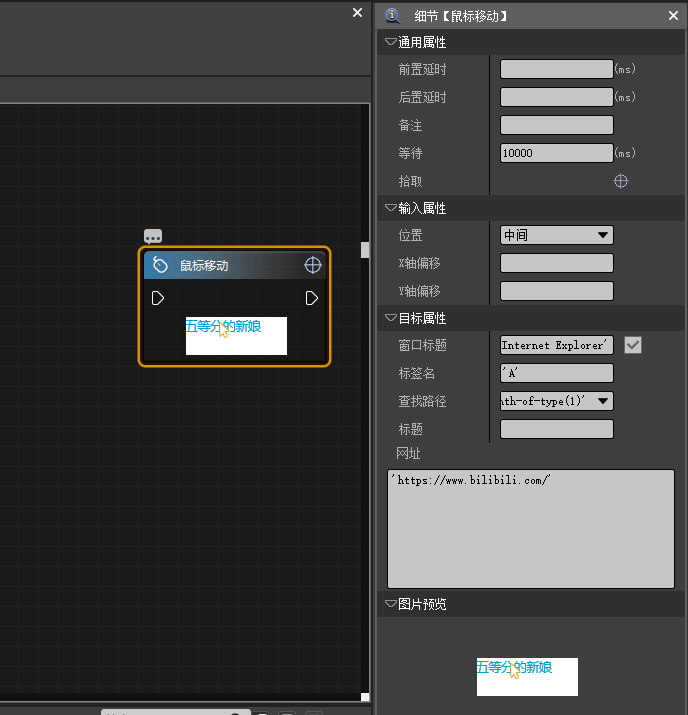
这个组件可通过拾取到的控件或图片,完成鼠标移动的操作,只完成移动,不会进行点击。
嗯,就单纯的移动鼠标光标,比鼠标点击组件少了一个点击的操作。
3. 鼠标双击
这个我要吐槽,将鼠标点击的 “ 按键次数 ” 修改成 2,两个组件就一模一样么?
当然你也可以试试吧鼠标双击的“按键次数 ” 修改为 1。
话说回来,试了鼠标点击的“按键次数”设置成 0 会是什么效果么?可惜不能实现鼠标移动这个功能,不过一般情况下 RPA 会只移动鼠标而不点击么?
说到底也就鼠标点击实用,当然这三个组件完全应该合并成一个。




给作者 100 个赞,支持这样详细的说明,期待更多的说明,给力。 😄
侦探潜质 🐂
文风真好
👍👍,文采不错啊,哈哈