CSS selector 小知识学习分享
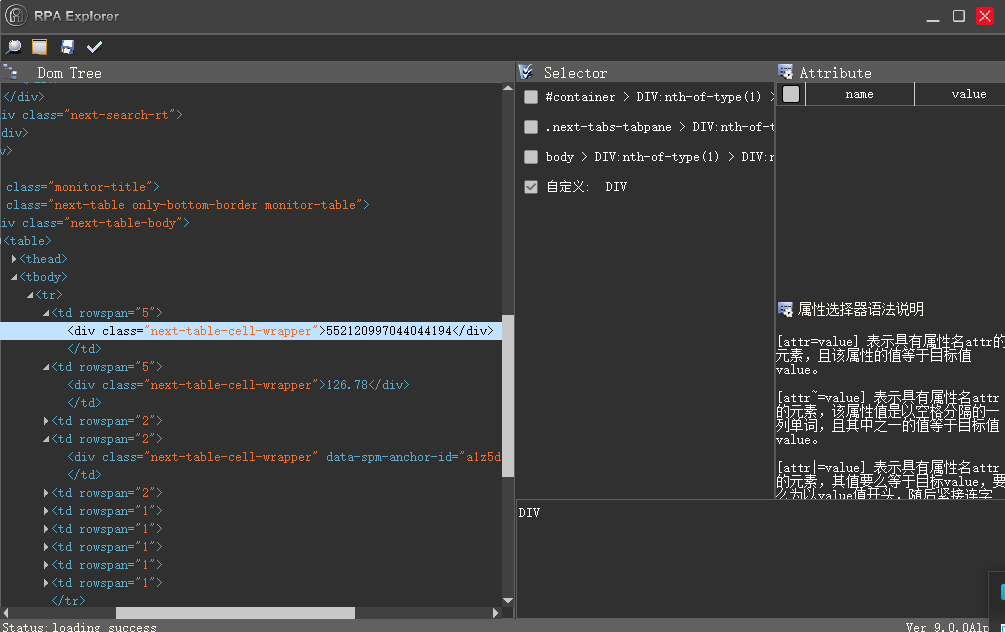
在设计器中,大家拾取网页元素后,在右侧的属性栏里都会有一个叫“查找路径”的选择框,一般也很少有人用到,打开后里面显示了一堆‘@ #¥#%#¥@ *T&’的玩意 😖,那么这个“查找路径”到底是个什么呢?有何用途?
设计器中的“查找路径”中显示的其实就是 cssSelector,是一种常用的选择器。简而言之,可以理解为通过 cssSelector 定位到你需要找到的页面元素。当然,一个页面元素(比如本例中的百度按钮)肯定不止一种方式的 cssSelector,通过上图可以发现有好几个,那么这些代码具体分别代表什么意思,继续往下看!
首先,你需要学会http://support.i-search.com.cn/article/1531101827667,IE 浏览器和 Chrome 都可以进行这种操作。
在selector中
# 表示id
. 表示class
> 表示子元素,层级
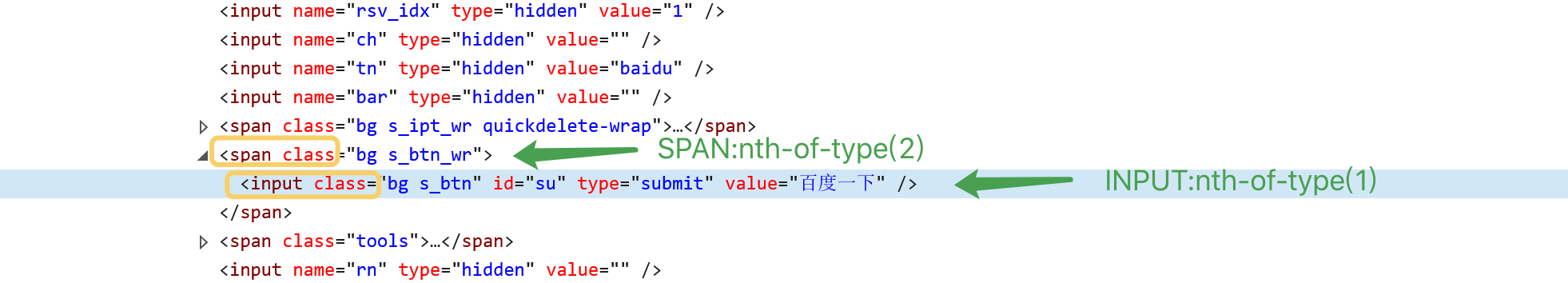
我们还是以上图的“百度按钮”为例,我们把“查找路径”中的代码复制出来,如下:
#su 表示选择 id 为 su 的节点.bg s_btn btnhover 表示选择 class 为 bg s_btn btnhover 的节点INPUT[id=su][class=bg s_btn btnhover][type=submit] 表示选择 id 为 su 且 class 为 bg s_btn btnhover 且 type 为 submit 的 input 节点
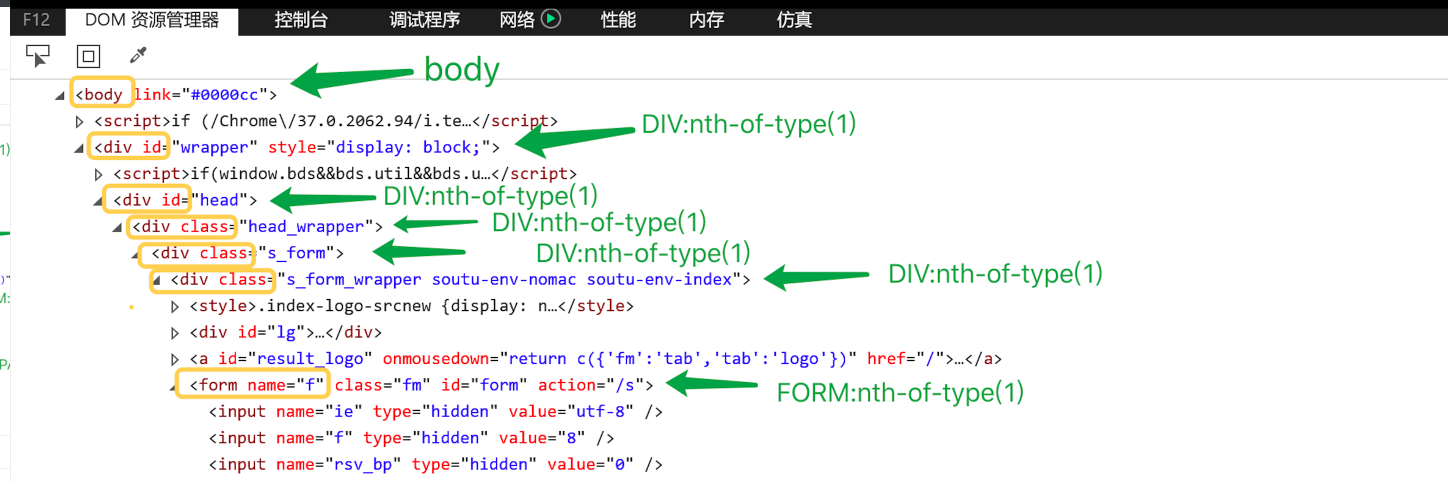
前 3 个 selector 还比较好理解,下面这第四个是什么鬼 😖 😓 😅body > DIV:nth-of-type(1) > DIV:nth-of-type(1) > DIV:nth-of-type(1) > DIV:nth-of-type(1) > DIV:nth-of-type(1) > FORM:nth-of-type(1) > SPAN:nth-of-type(2) > INPUT:nth-of-type(1)
别急,通过 IE 的开发者工具,我们来拾取一下看看结构,图如下:

通过图片可以看出,网页结构是一层一层的,括号后面的数字代表当前结构节点下的第几个子类,这样就可以和上面那段代码对应起来了吧。
同时在我们的设计器中,如果找到了这种规律,表示节点的数字是可以使用变量来代替的。
那么问题又来了,DIV:nth-of-type(1)、SPAN:nth-of-type(2)这又是什么鬼?DIV:nth-of-type(1)表示选择 DIV 标签下的第 1 个节点SPAN:nth-of-type(2)表示选择 SPAN 标签下的第 2 个节点
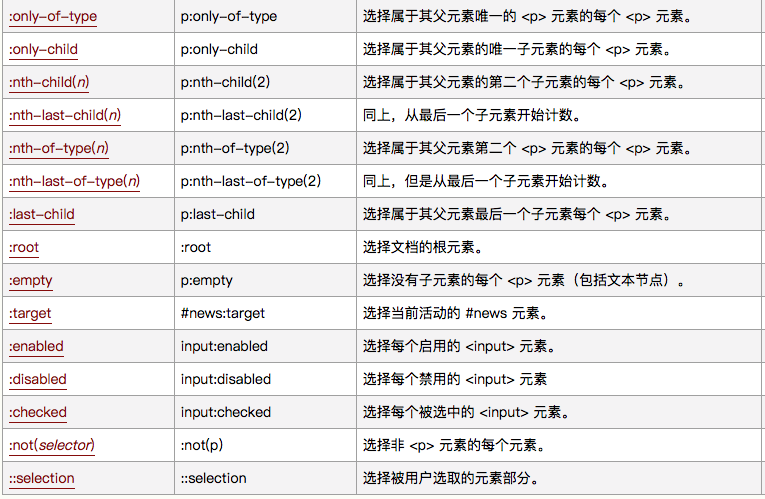
附上一张 selector 选择器表供大家参考
更多资料大家可以在网上找哦,其实我也是初学者,也在不断的学习。
各位同学有好的相关知识也赶紧分享出来哈!








可参考 http://support.i-search.com.cn/article/1538019514108
回帖内容已被屏蔽。