我的元素库示例
我的元素库示例
创建
为了更好地了解“元素库”功能,让我们从创建开始
用户可以通过两种模式创建:
- 单次拾取- 在元素库右上角点击
按钮,在网页/应用中拾取一个元素
- 批量拾取- 在元素库右上角点击
按钮,在网页/应用中拾取多个元素
注意
使用元素库功能,需要2022.2.0以上版本才支持,最新版本iS-RPA设计器下载地址
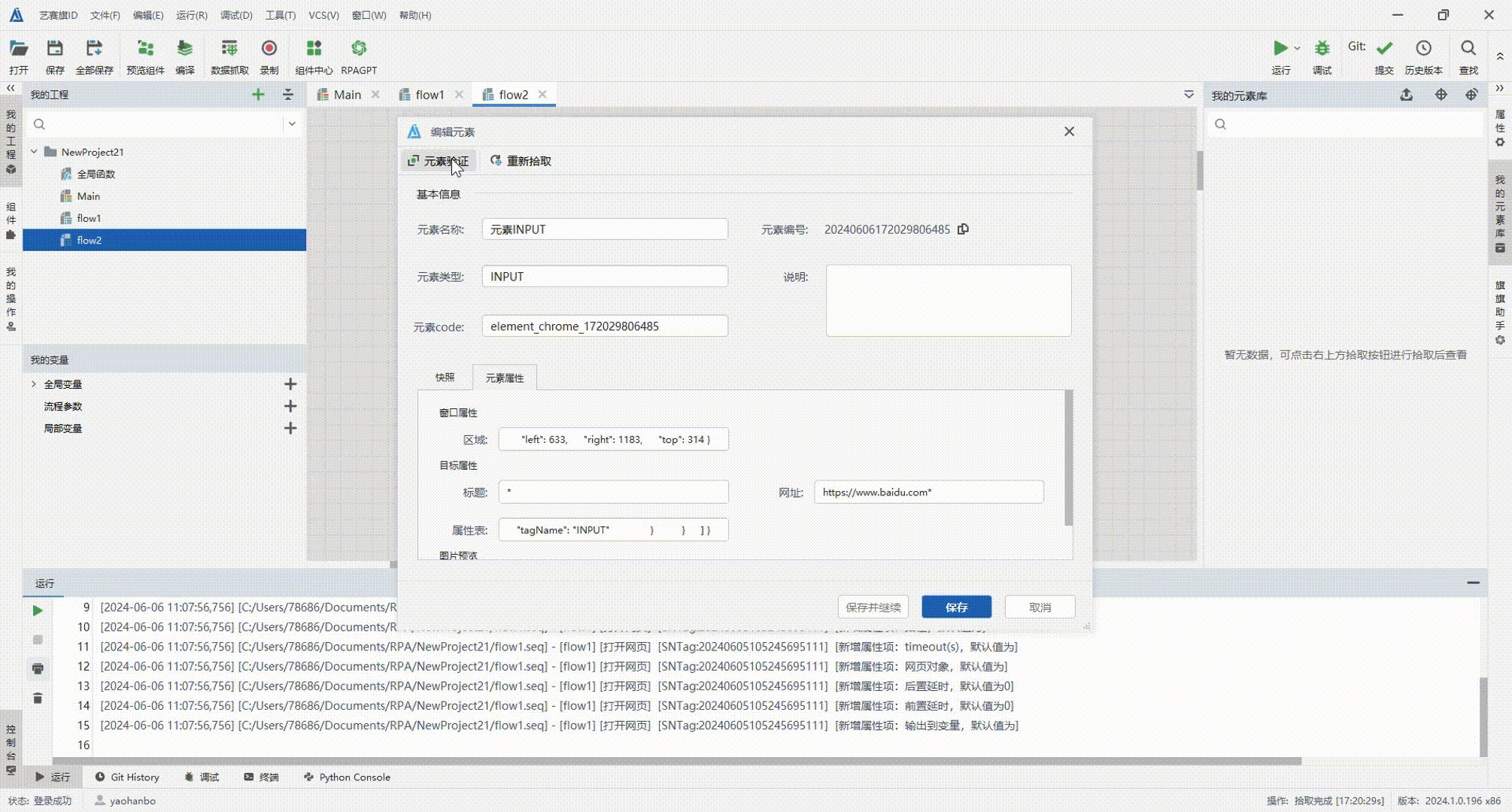
- 单次拾取-点击
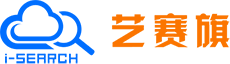
按钮后,弹出编辑元素窗口,您可以操作:
- 元素验证- 点击元素验证,将定位元素并在元素上闪烁拾取框
- 重新拾取- 进入拾取模式中,重新拾取当前元素
- 元素基本信息- 可查看并编辑元素的基本信息
- 保存并继续- 保存至元素库,并继续拾取下一个元素
- 保存- 保存当前元素至元素库
- 取消- 取消保存操作

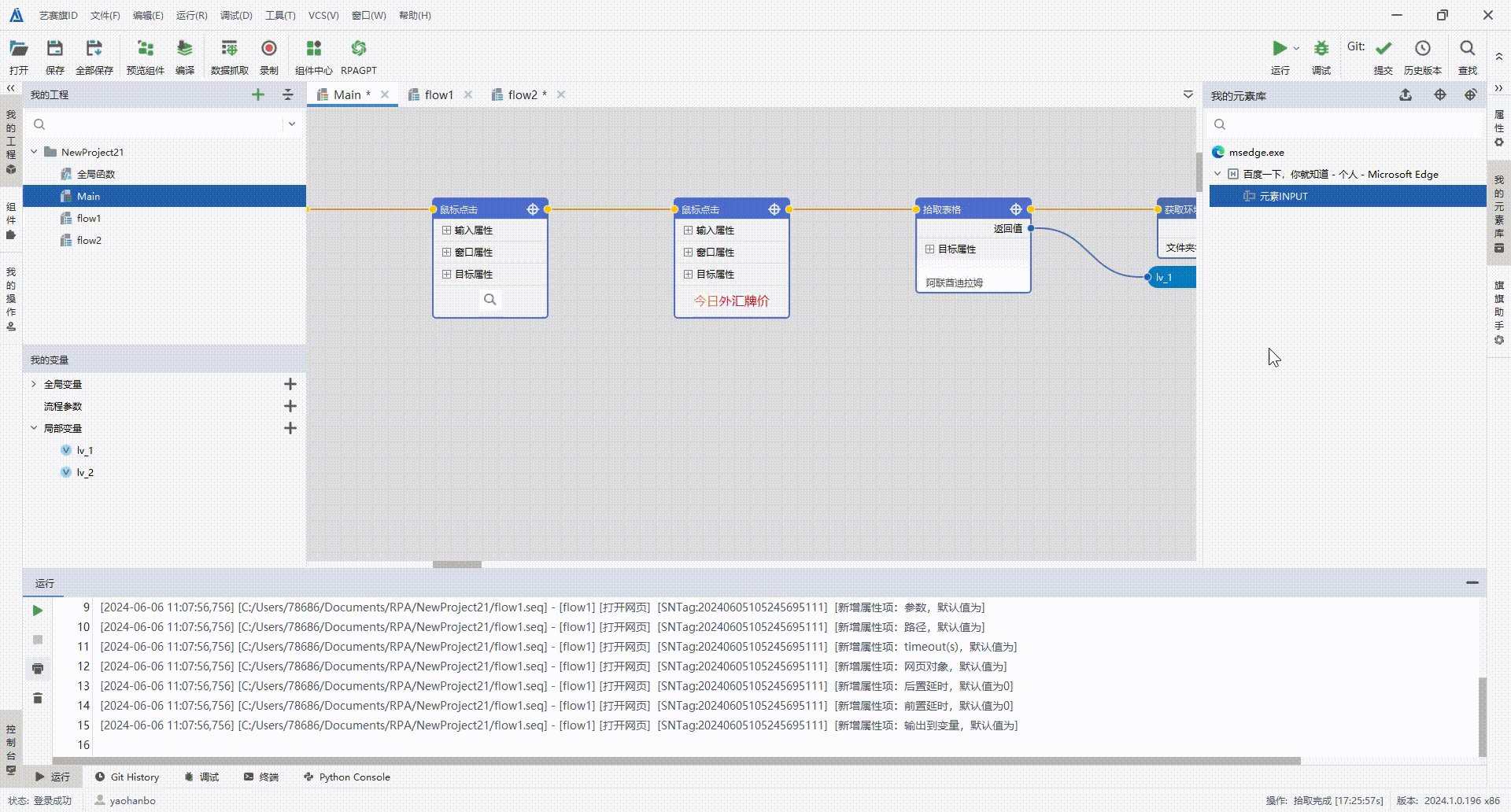
- 批量拾取-点击“批量拾取”
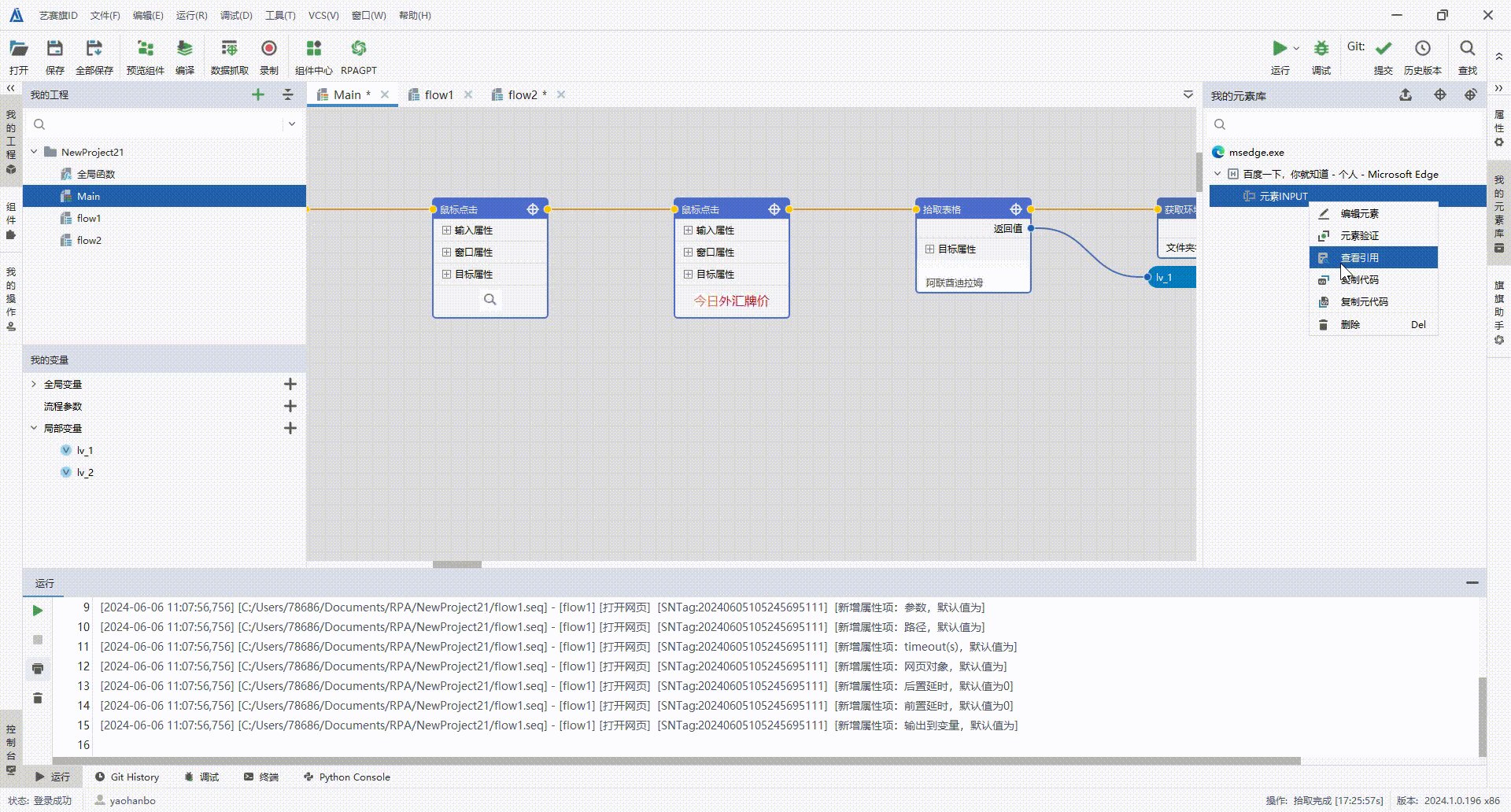
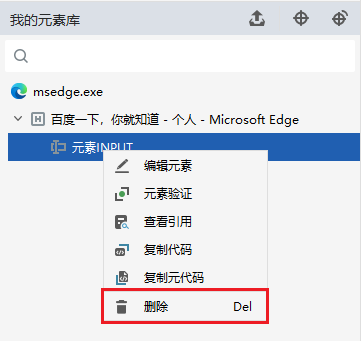
按钮后“,捕捉到元素将直接保存到元素库中,您可以选中某个元素,执行以下操作:
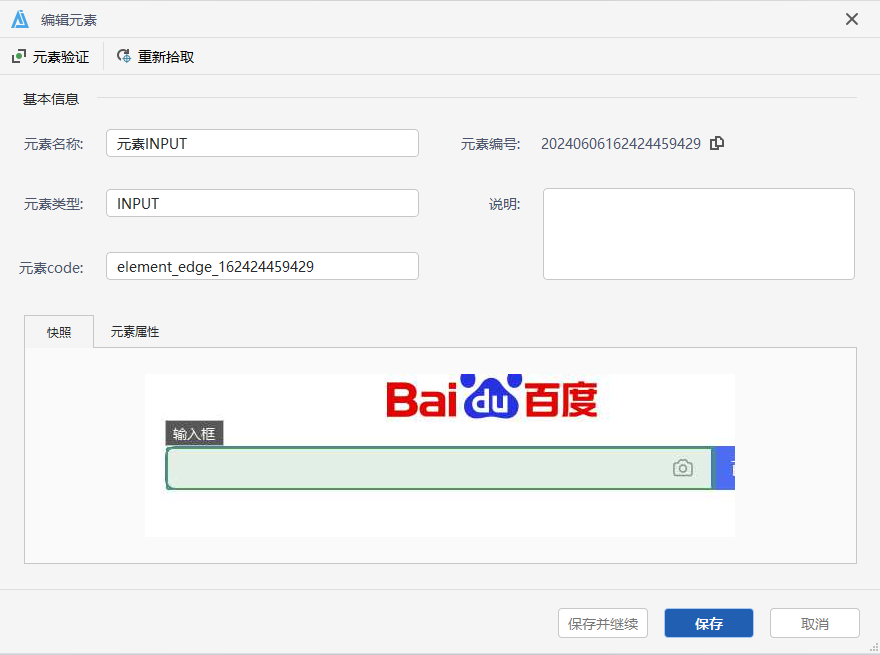
- 编辑元素- 可以对元素的基本信息以及元素属性进行编辑操作
- 元素验证- 可将拾取到的元素在界面上高亮显示,点击后即会在界面元素上闪烁拾取框

- 查看引用- 查看在流程中引用该元素的组件

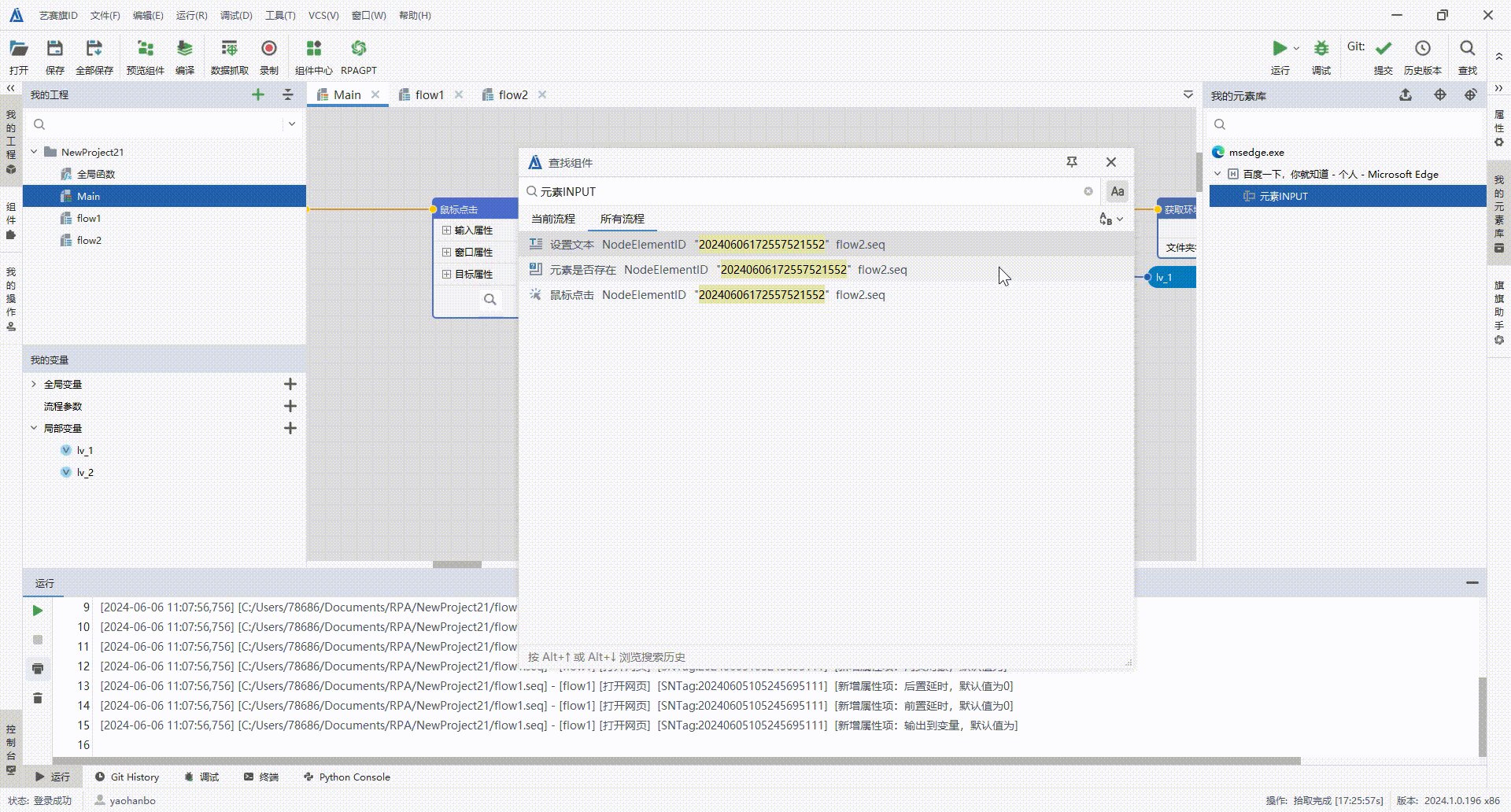
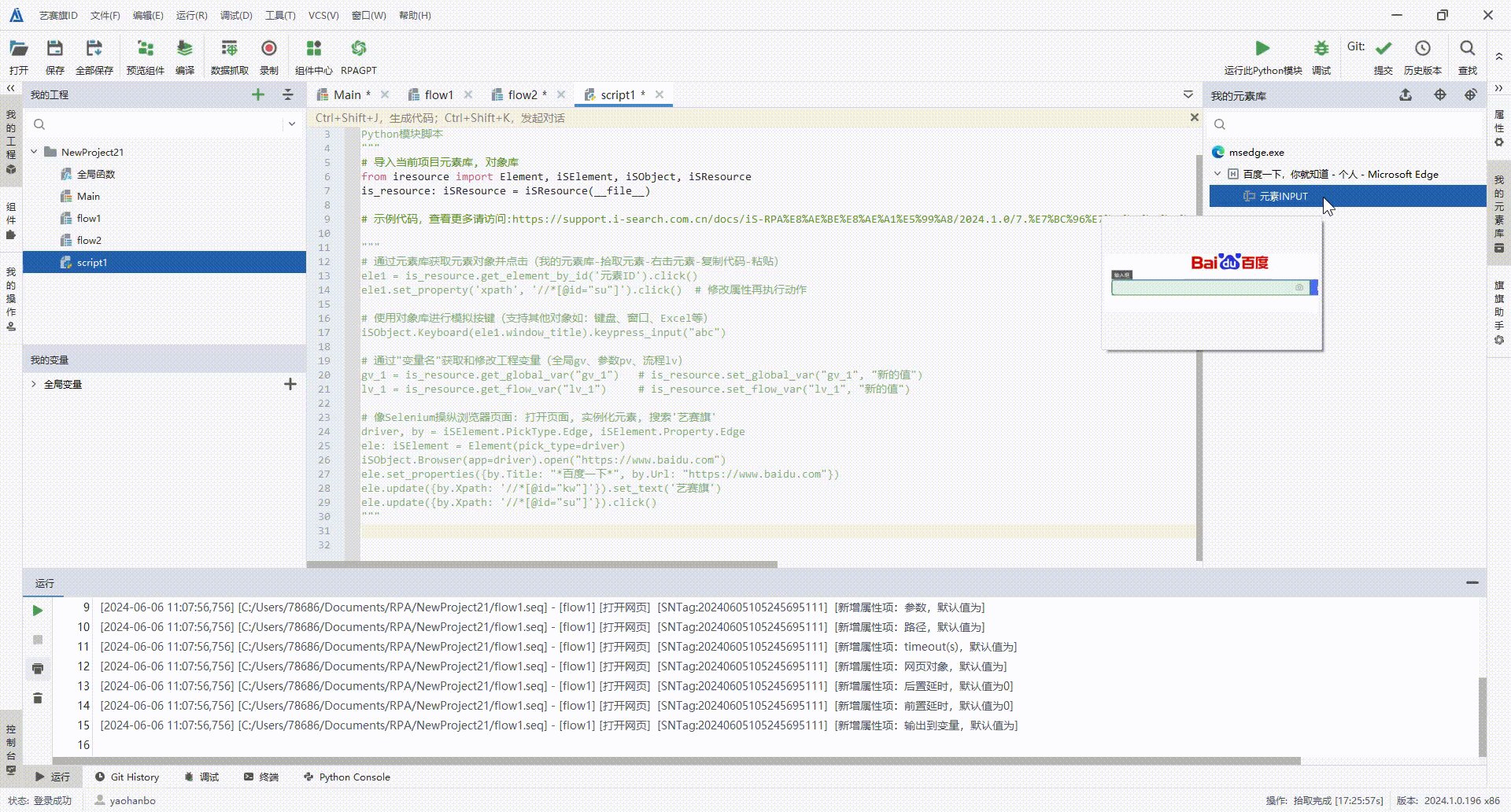
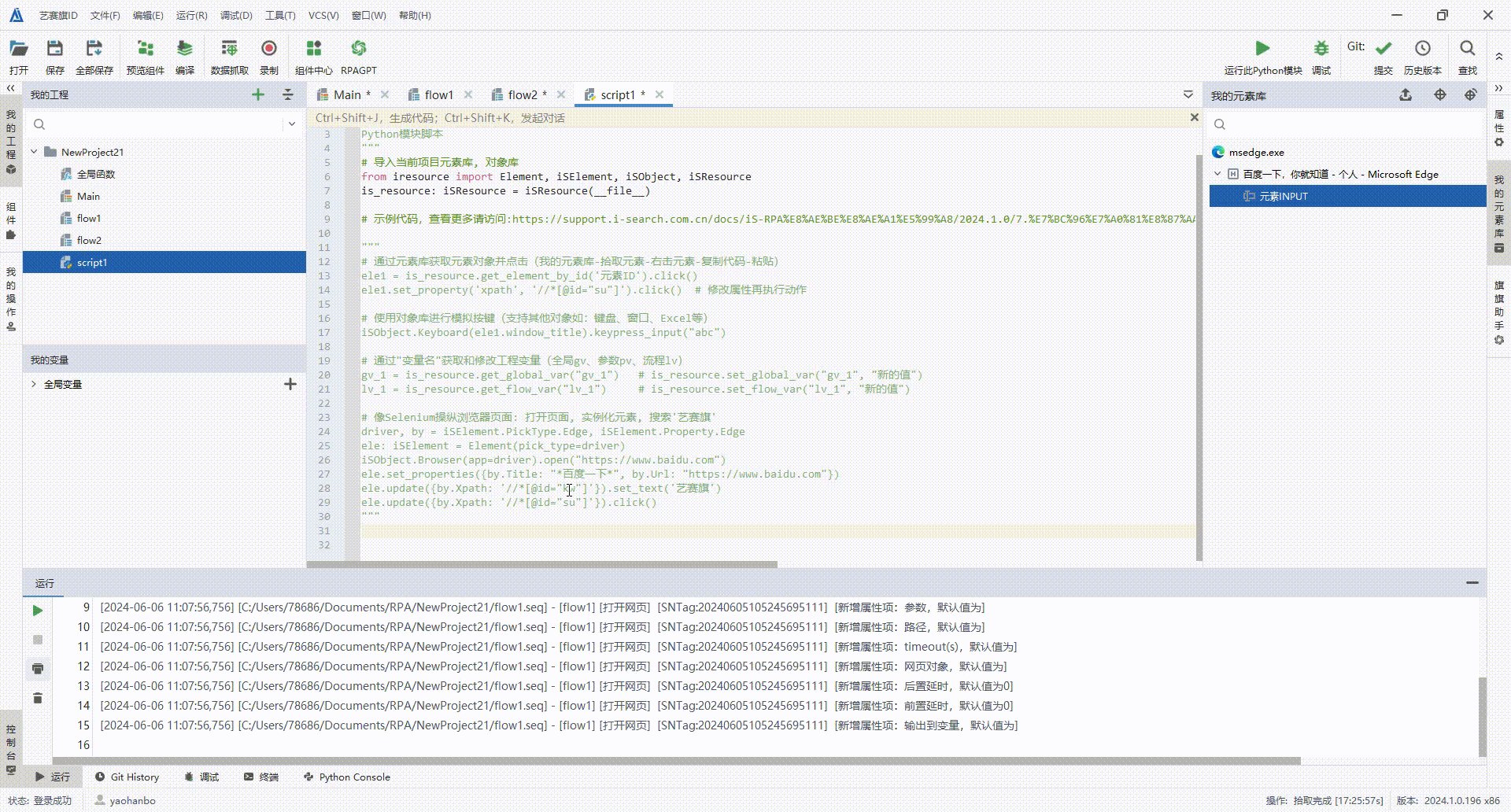
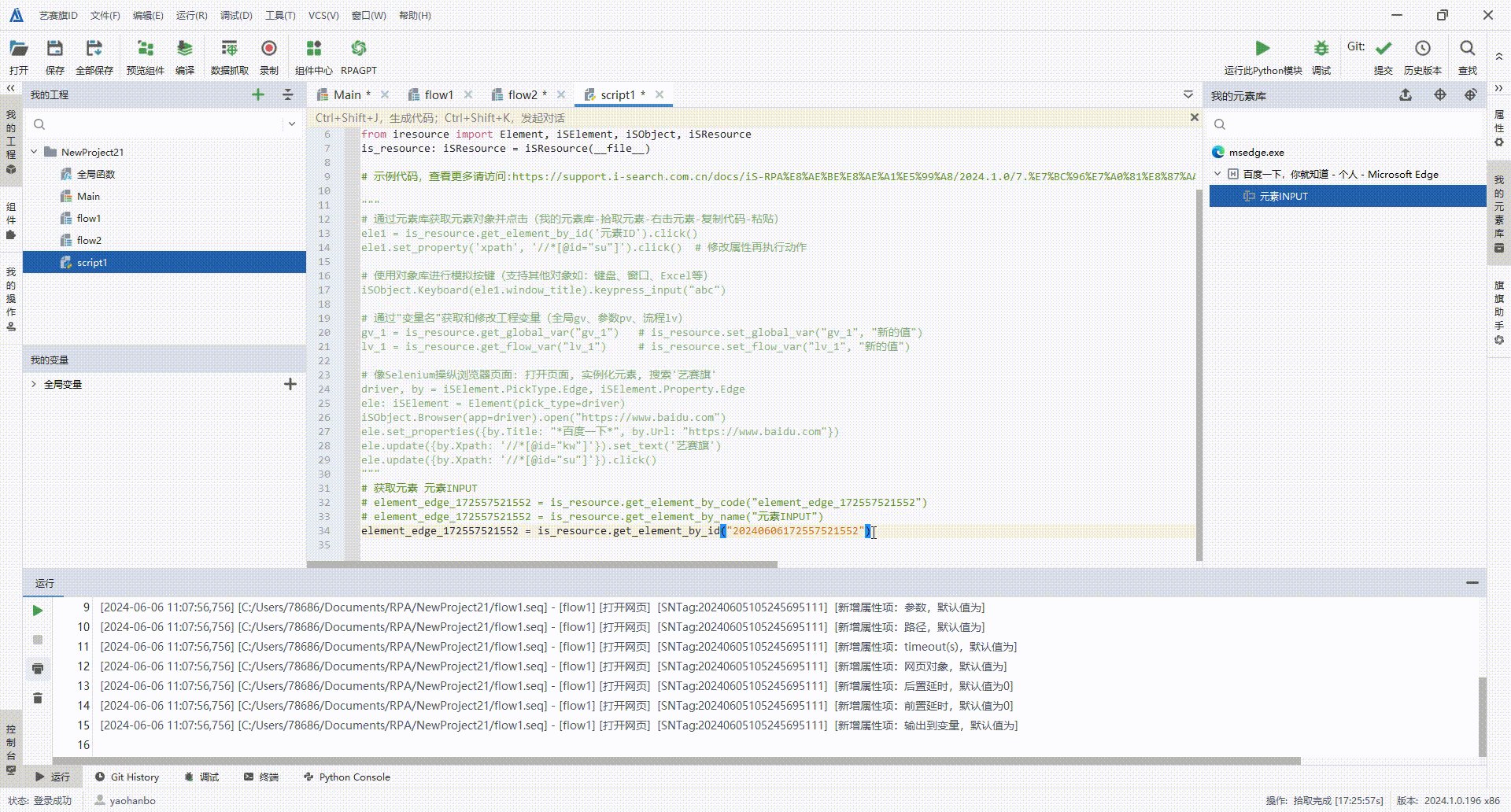
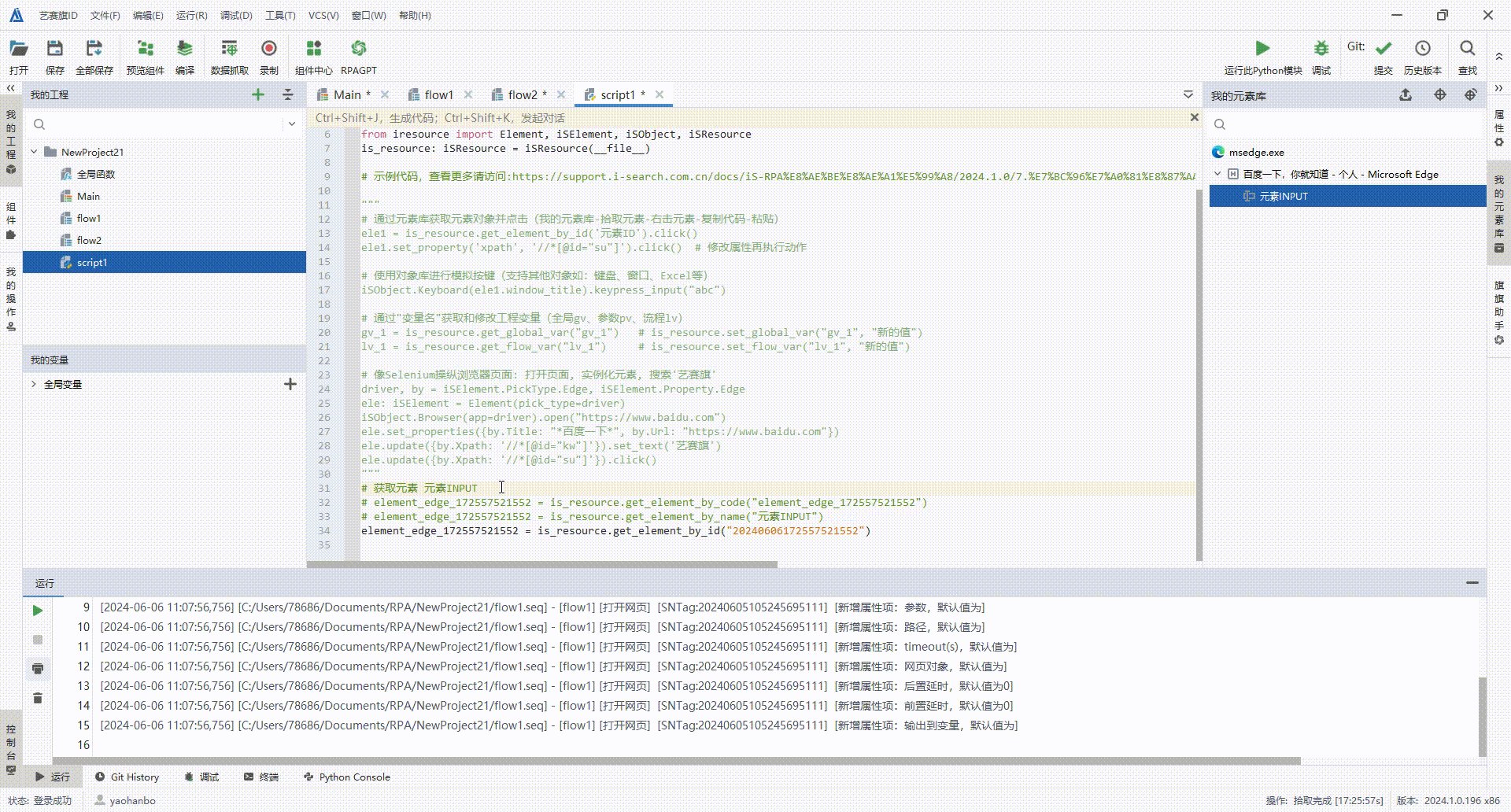
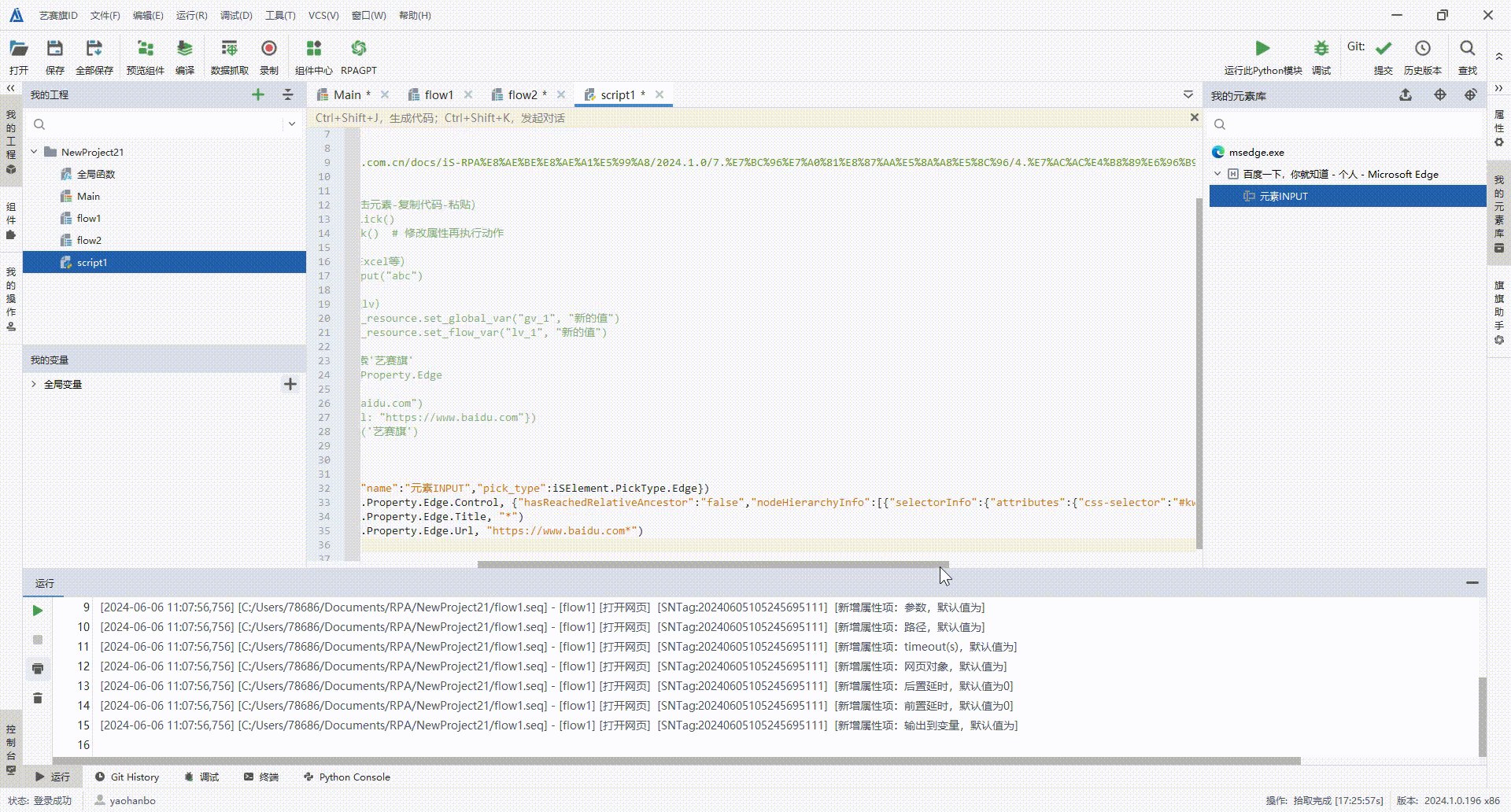
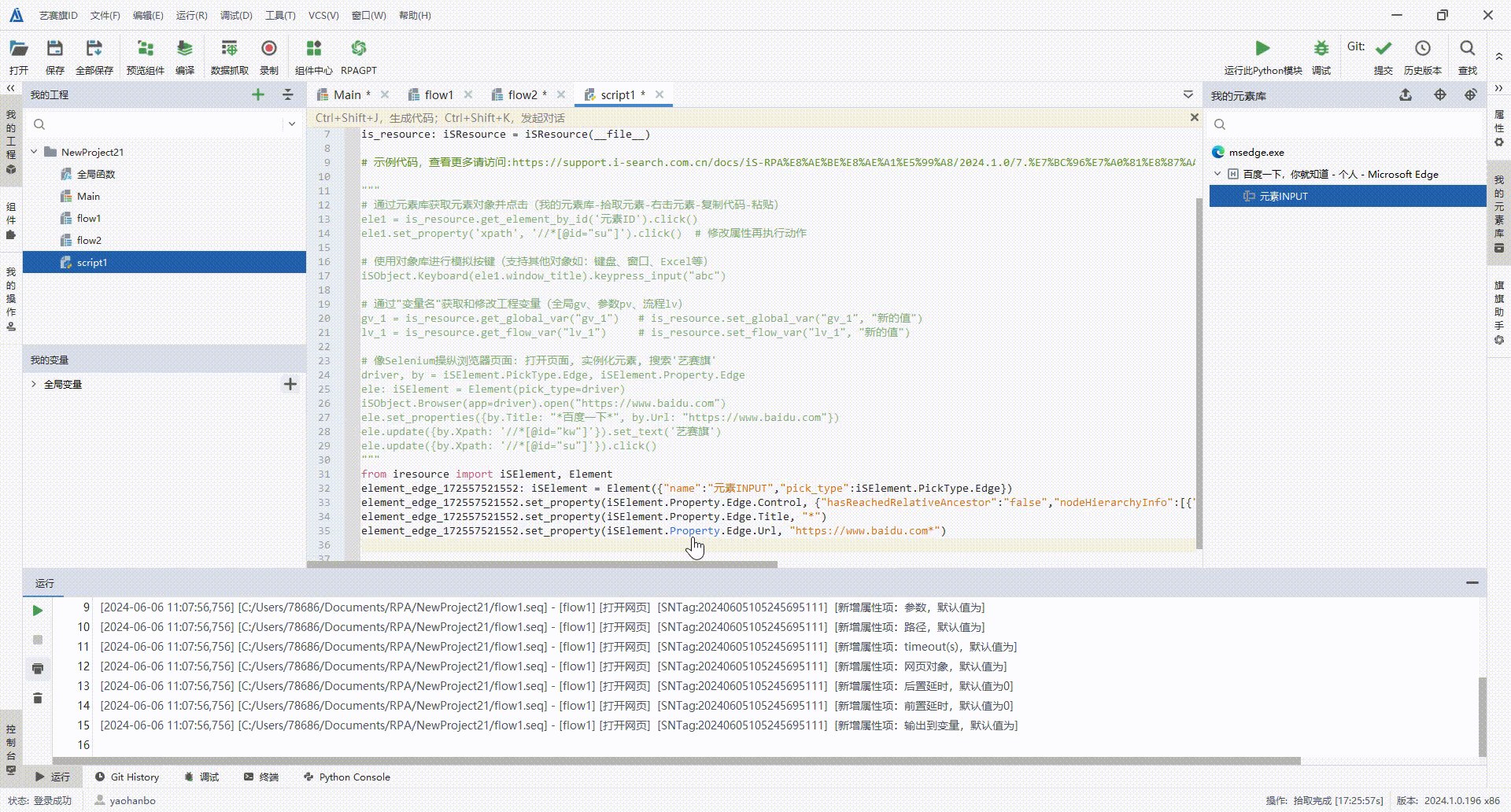
- 复制代码- 可通过复制代码,在Python模块中调用该元素库中的元素

- 复制元代码- 可将元素相关属性复制,例如浏览器元素的xpath、css-selector、tag等元素属性

- 删除操作- 删除当前选中元素

使用方法实例
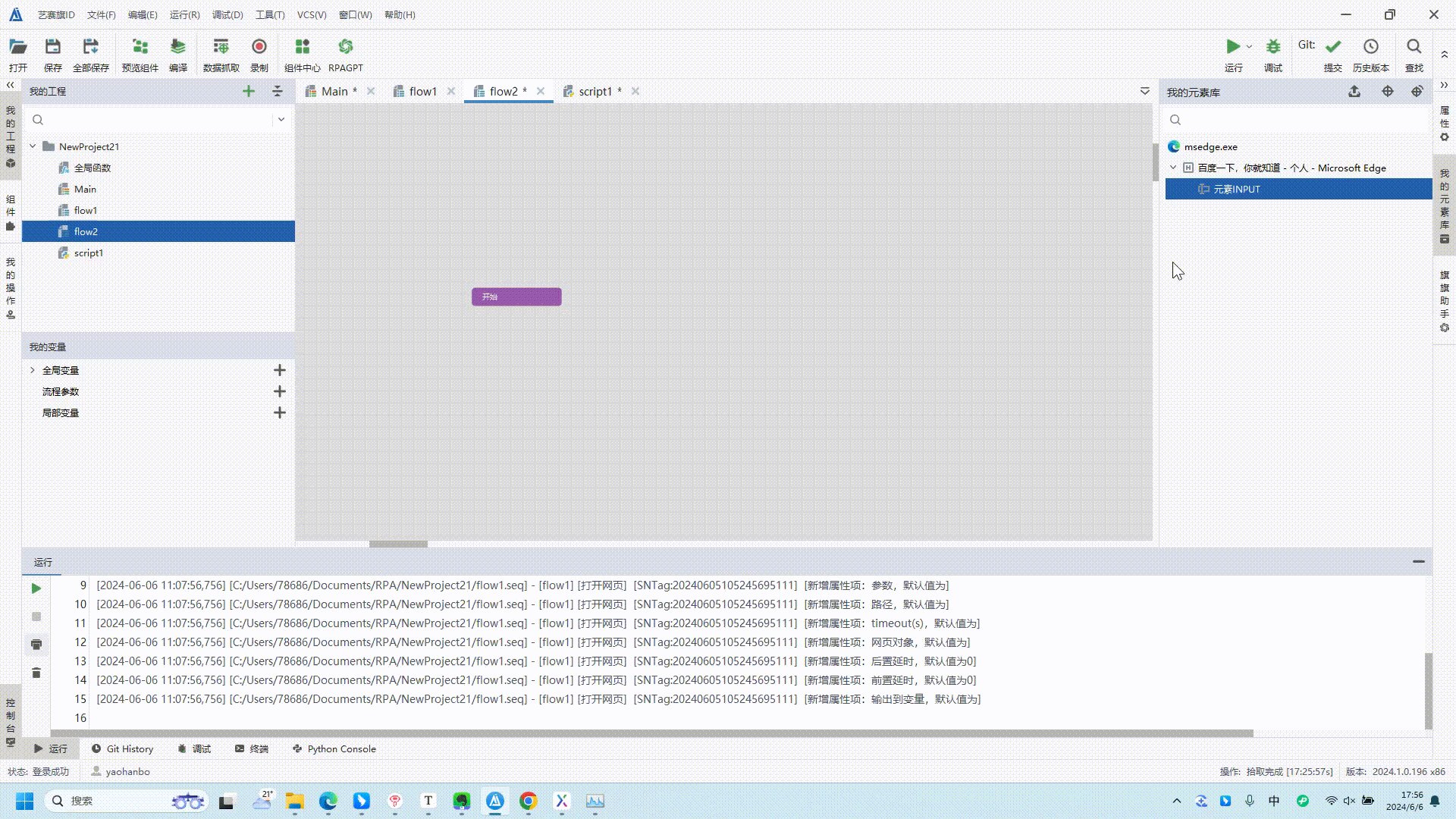
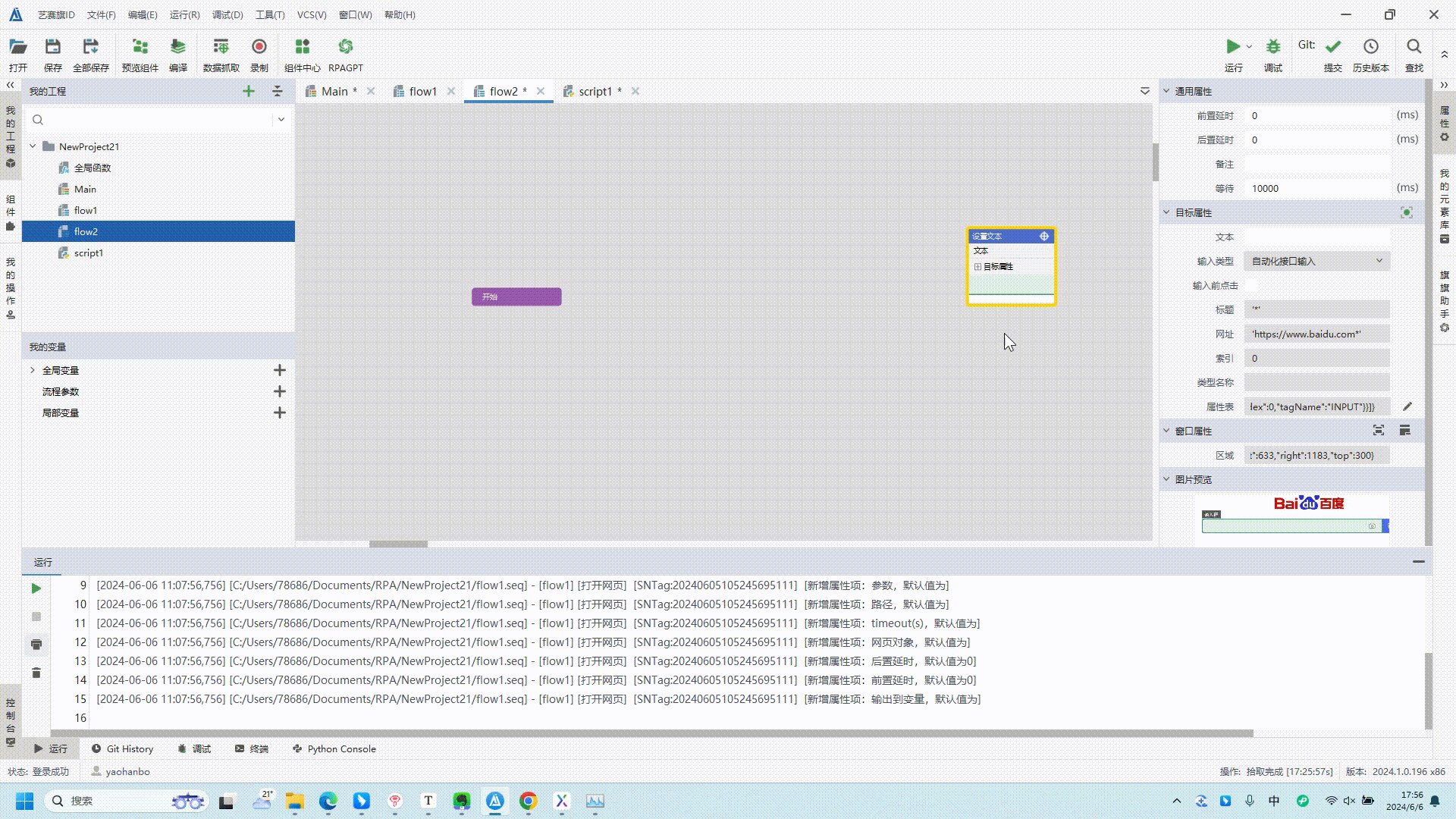
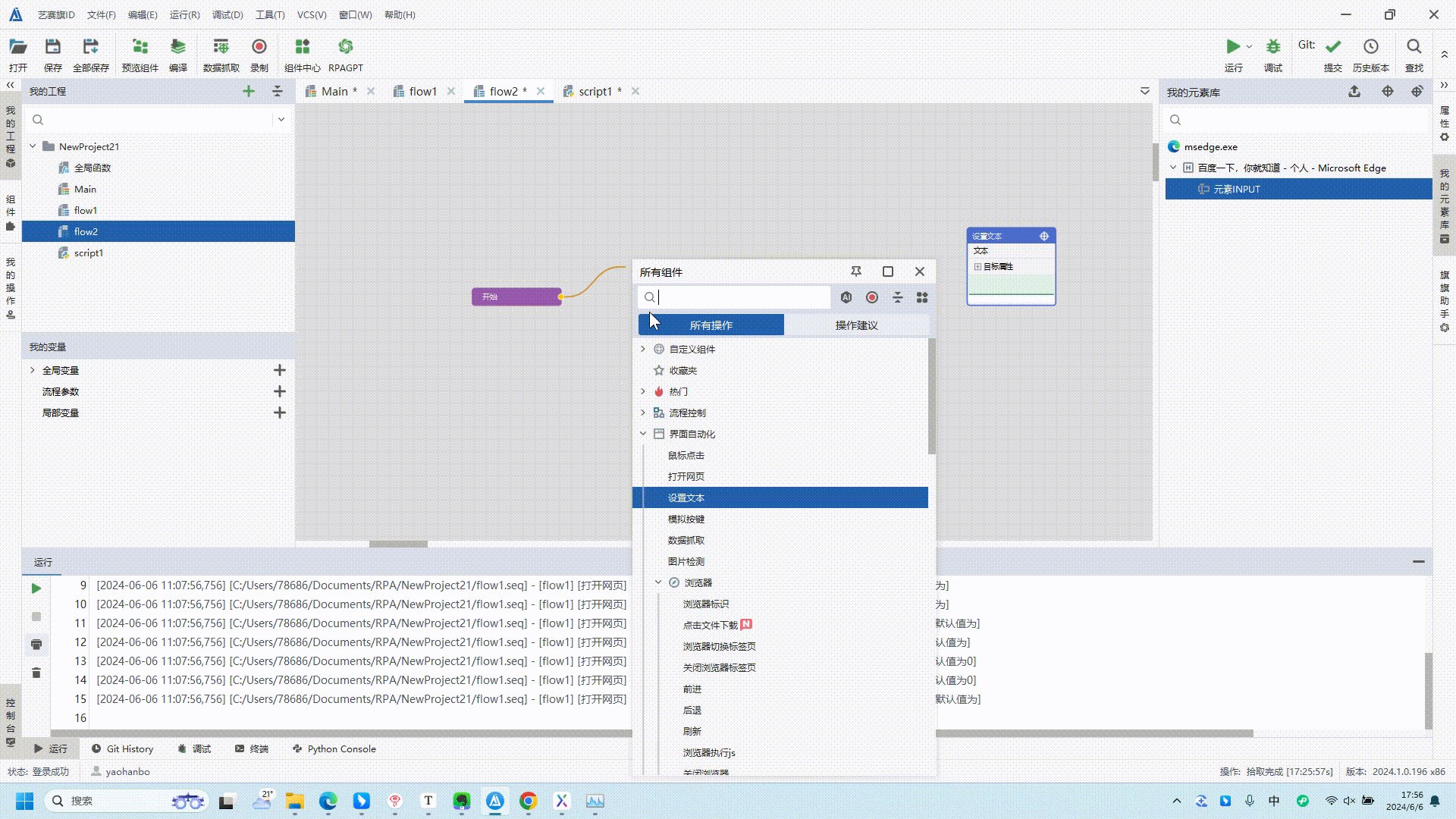
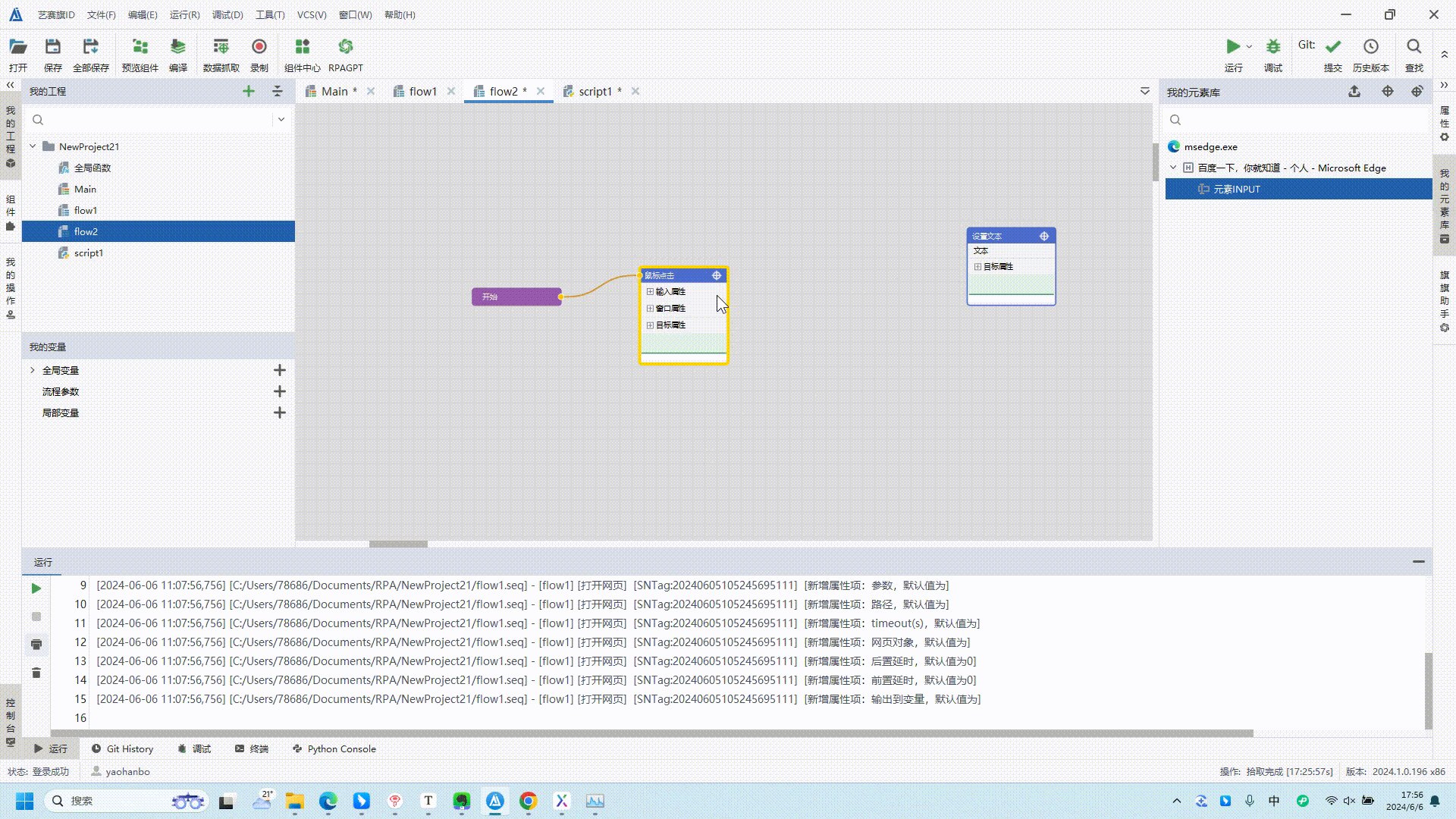
方法一:从“元素库”面板中直接拖放元素到流程画布使用
- 可以直接拖拽至画布中,选择组件引用元素
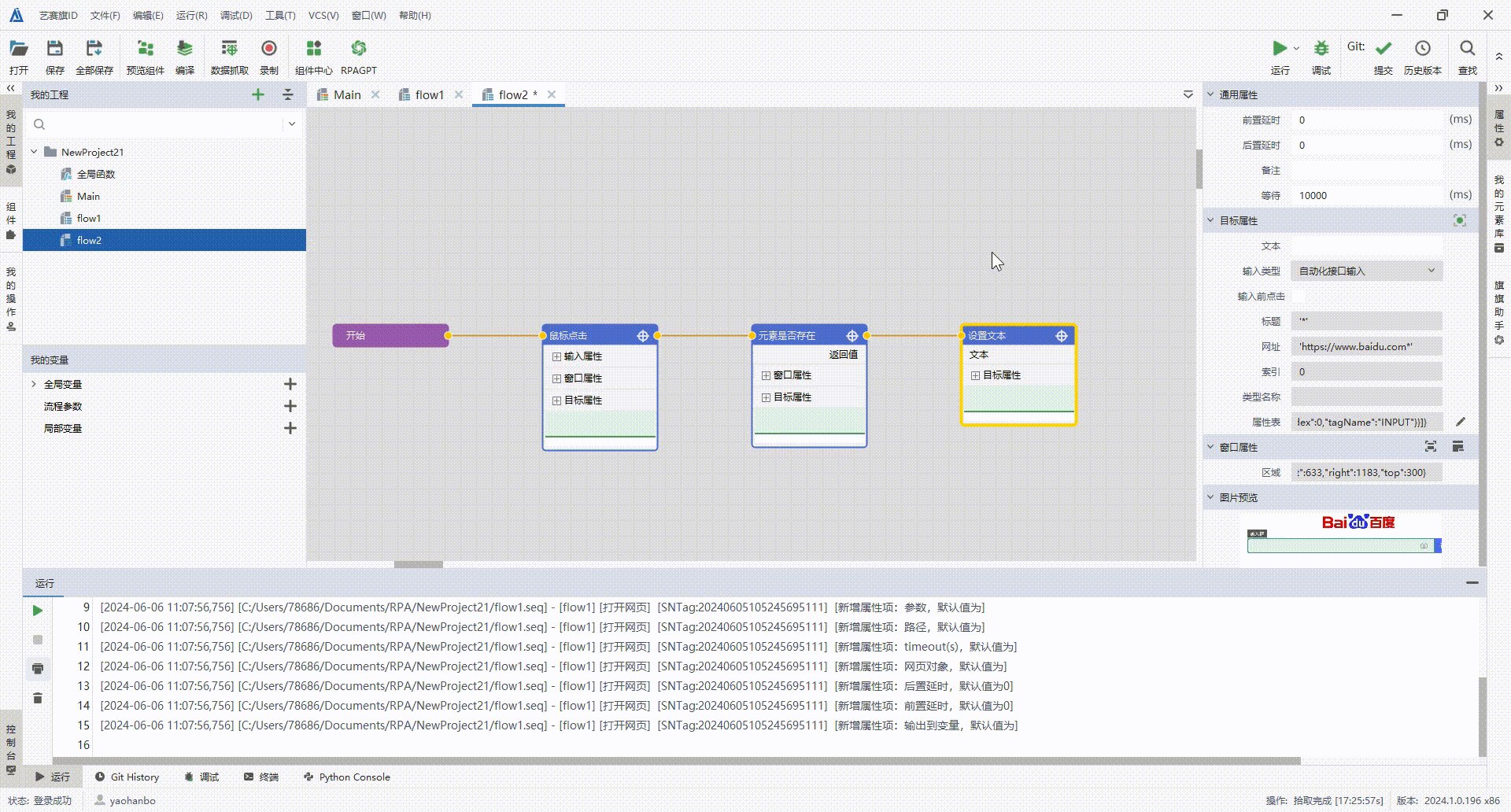
- 拖放到相关的界面自动化组件中进行引用,例如鼠标点击组件

注意
元素库中的元素在组件中不能直接修改。如需编辑元素属性,您需要先断开与元素库的关联

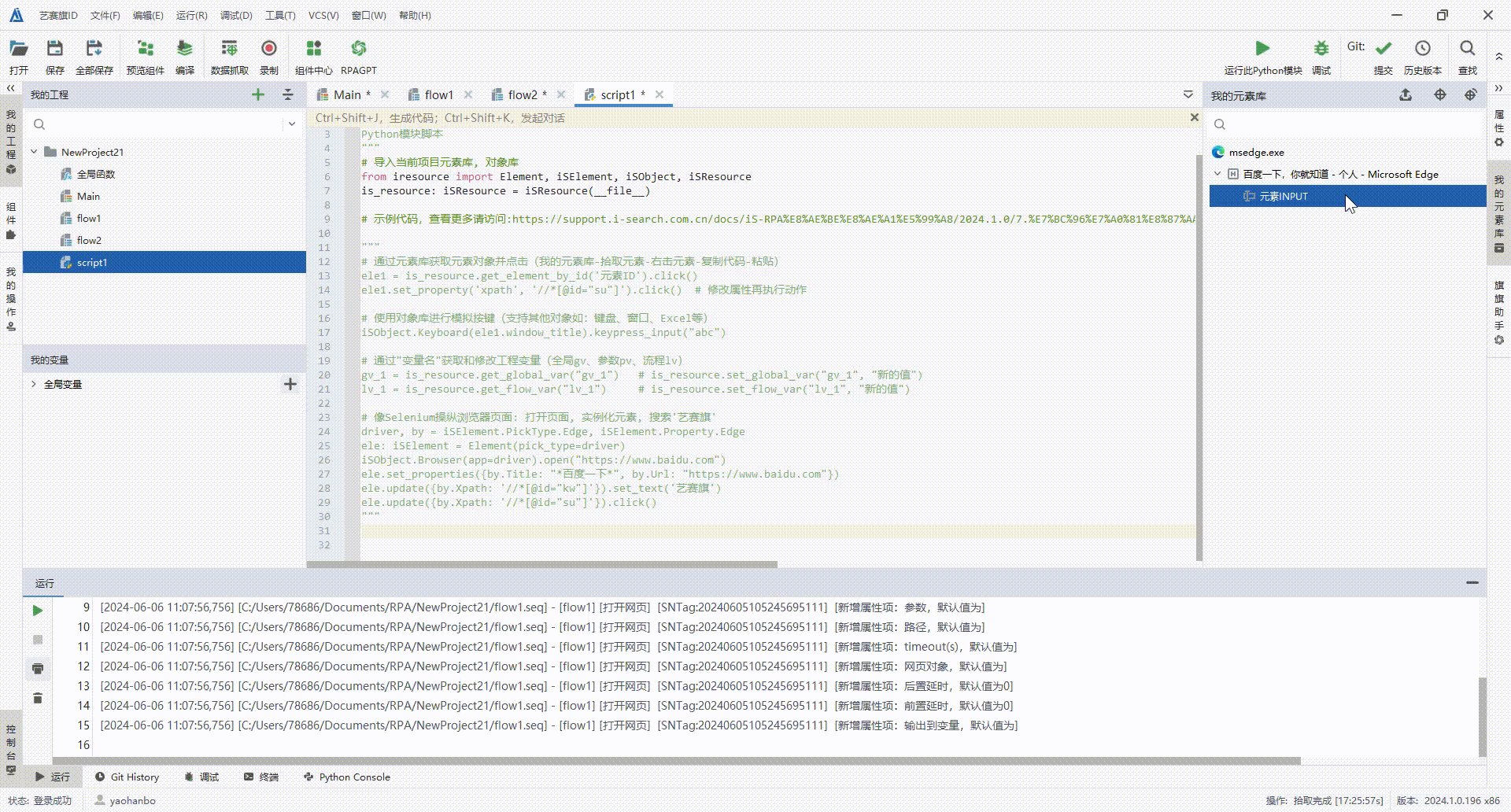
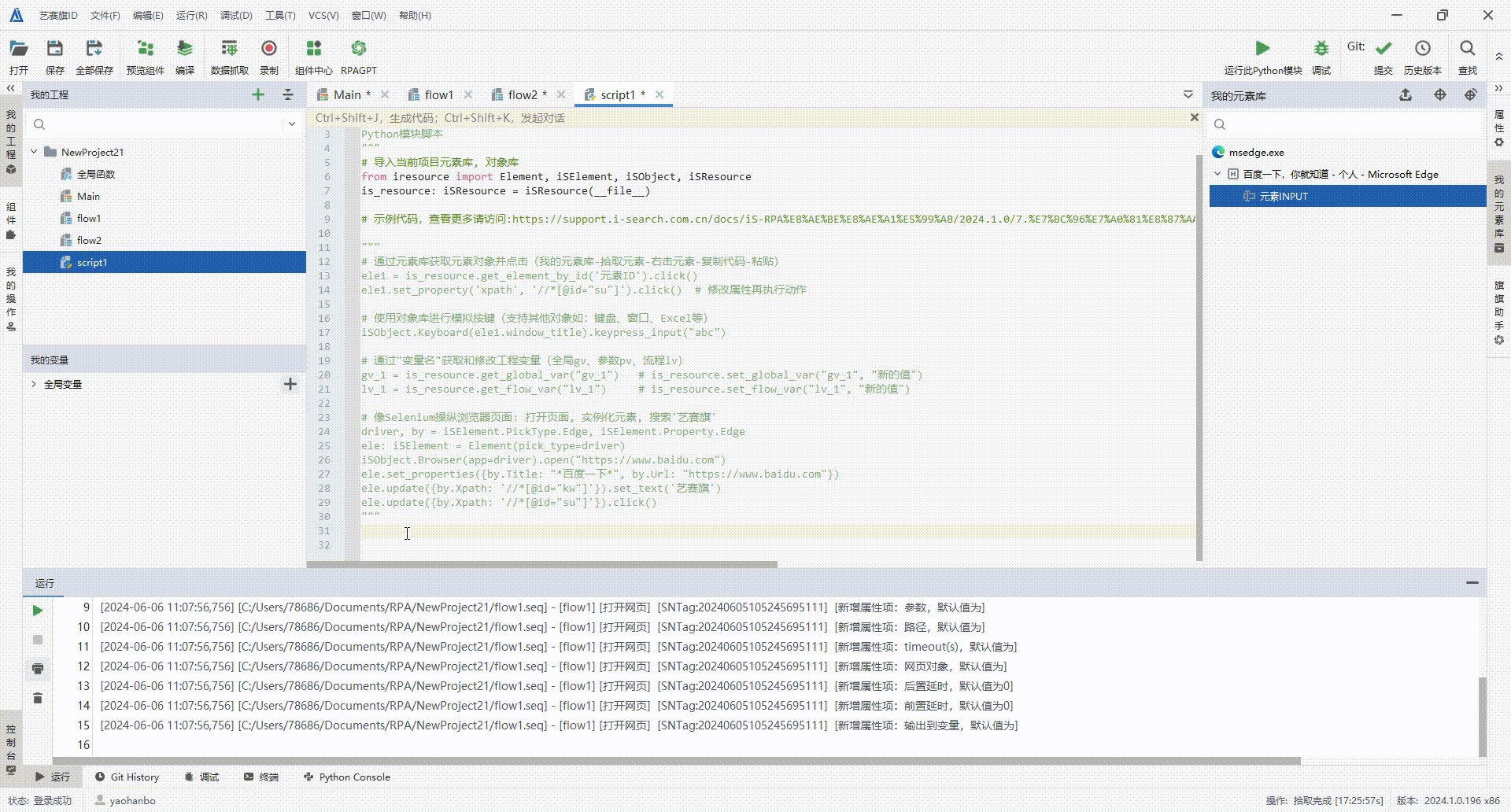
方法二:支持在 Python 模块中调用元素库元素,实现完全由代码驱动的自动化流程