浏览器执行js
浏览器执行js
描述:执行浏览器JavaScript代码操作

属性说明
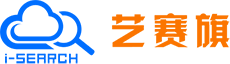
通用属性
- 前置延时- 指可设置组件功能执行之前等待的时间,单位为“毫秒”
- 后置延时- 指可设置组件功能执行后等待的时间,单位为“毫秒”
- 备注- 指对组件进行备注说明,以便于理解和快速定位
目标属性
- 浏览器类型- 选择打开标签页所使用的浏览器,支持Chrome、Firefox、ie、Edge和360
- 网址- 所要操作的标签页网址,格式为字符串
注意
网址字符串支持使用通配符
*- 标题- 所要获取的标签页标题
注意
标题字符串支持使用通配符
* - 属性表 - 在嵌套网页中,可以使用拾取功能,拾取指定的页面元素,实现嵌套页面的js代码执行。拾取完成后,则会自动记录元素的 selector 与 xpath 等属性,可双击或点击右侧按钮进入属性编辑模式
- 网页对象- 设置待执行js代码的网页对象,可从【打开浏览器/网页对象】组件获取网页对象
注意
若设置网页对象后,运行时将忽略“浏览器类型”、“网址”和“标题”属性。如果未设置“网页对象”,系统会根据“浏览器类型”、“标题”和“网址”属性来定位执行js的标签页
- js代码- 传入需要执行的js代码,输入为字符串,例如
'alert("Hello iS-RPA")'弹出一个提示框 - js代码参数:根据输入的js代码输入相应的参数。
注意
非必填项,可选择填入
- 延时- 设置延时时间,也就是执行时间,单位为秒,输入数字,默认空为5秒。
返回值
- 输出至变量- 运行成功后,将返回浏览器执行过JS脚本的运行结果
使用示例
执行逻辑
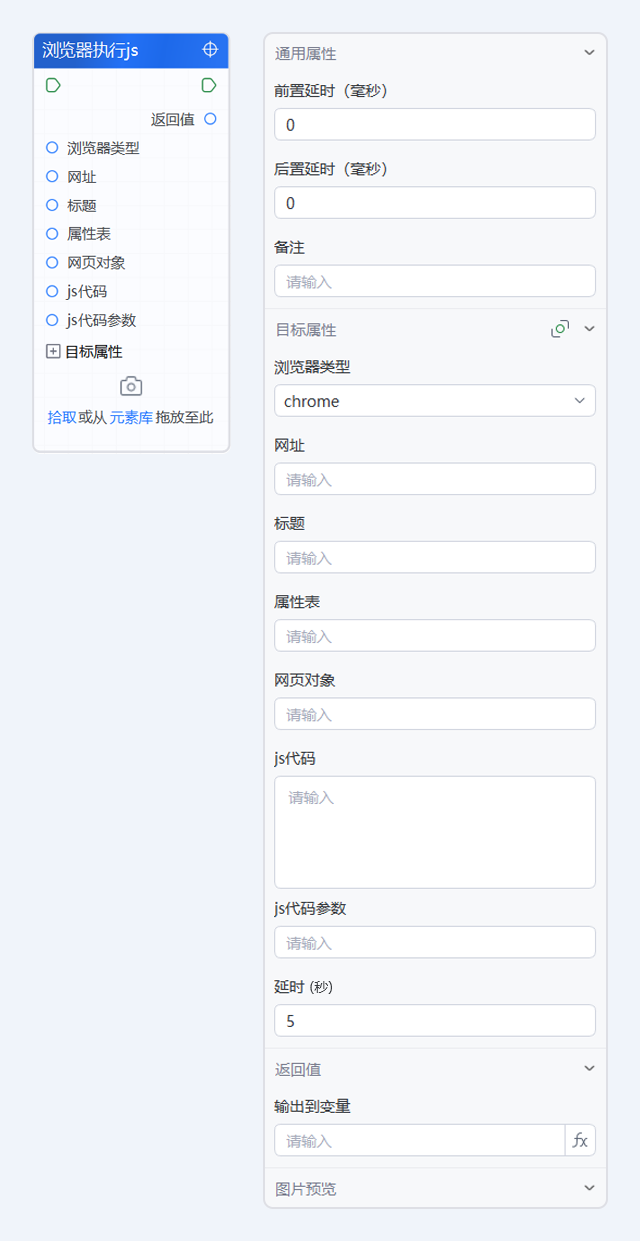
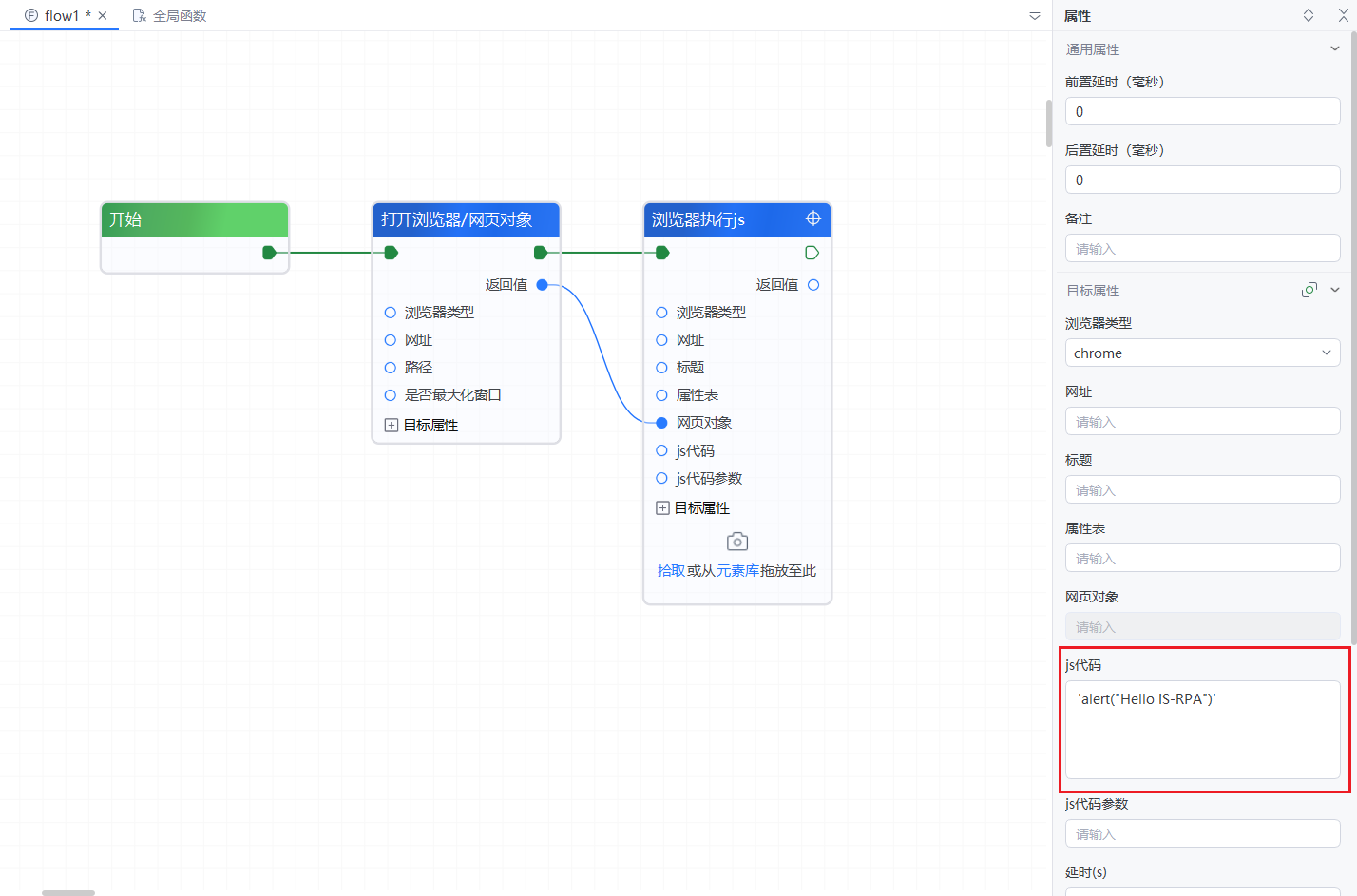
- 拖动开始节点,添加【打开浏览器/网页对象】组件,设置浏览器类型为Chrome,网址为'https://www.baidu.com/'

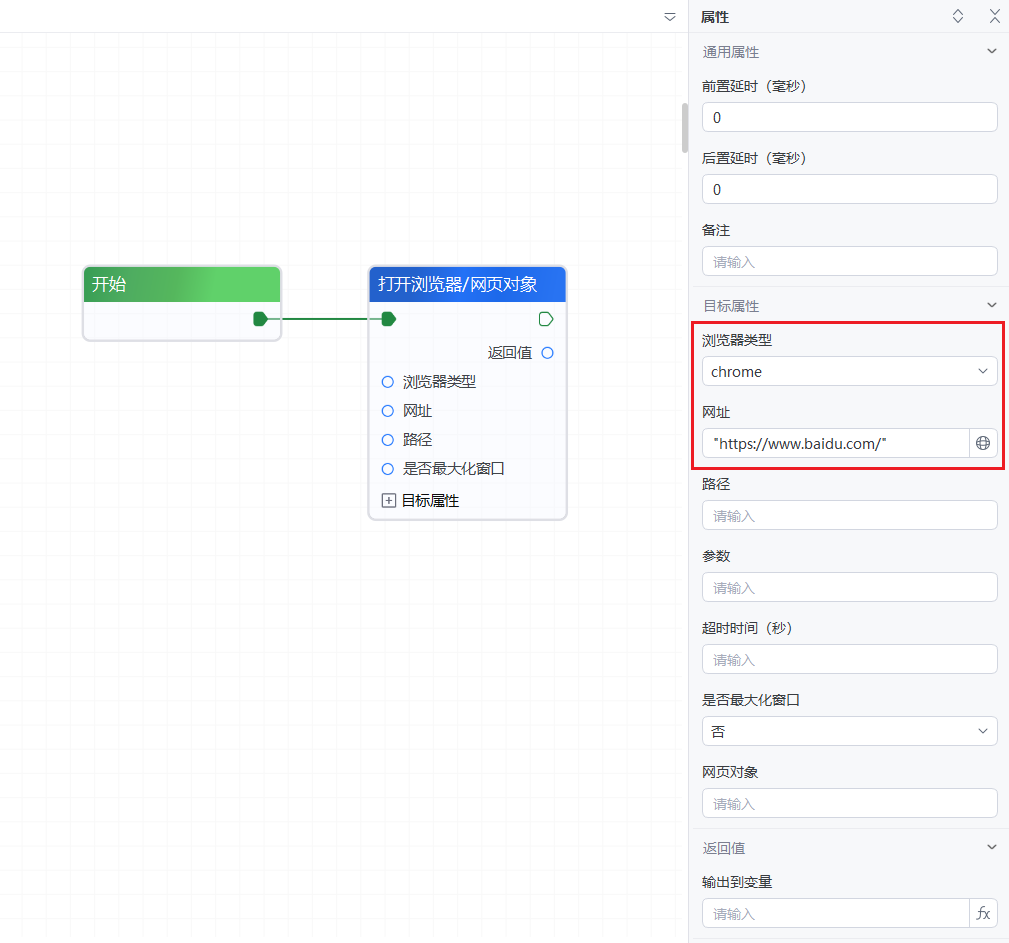
- 接着,拖动引线,添加【浏览器执行js】组件,并将【打开浏览器/网页对象】返回值连接【浏览器执行js】组件的“网页对象”属性中

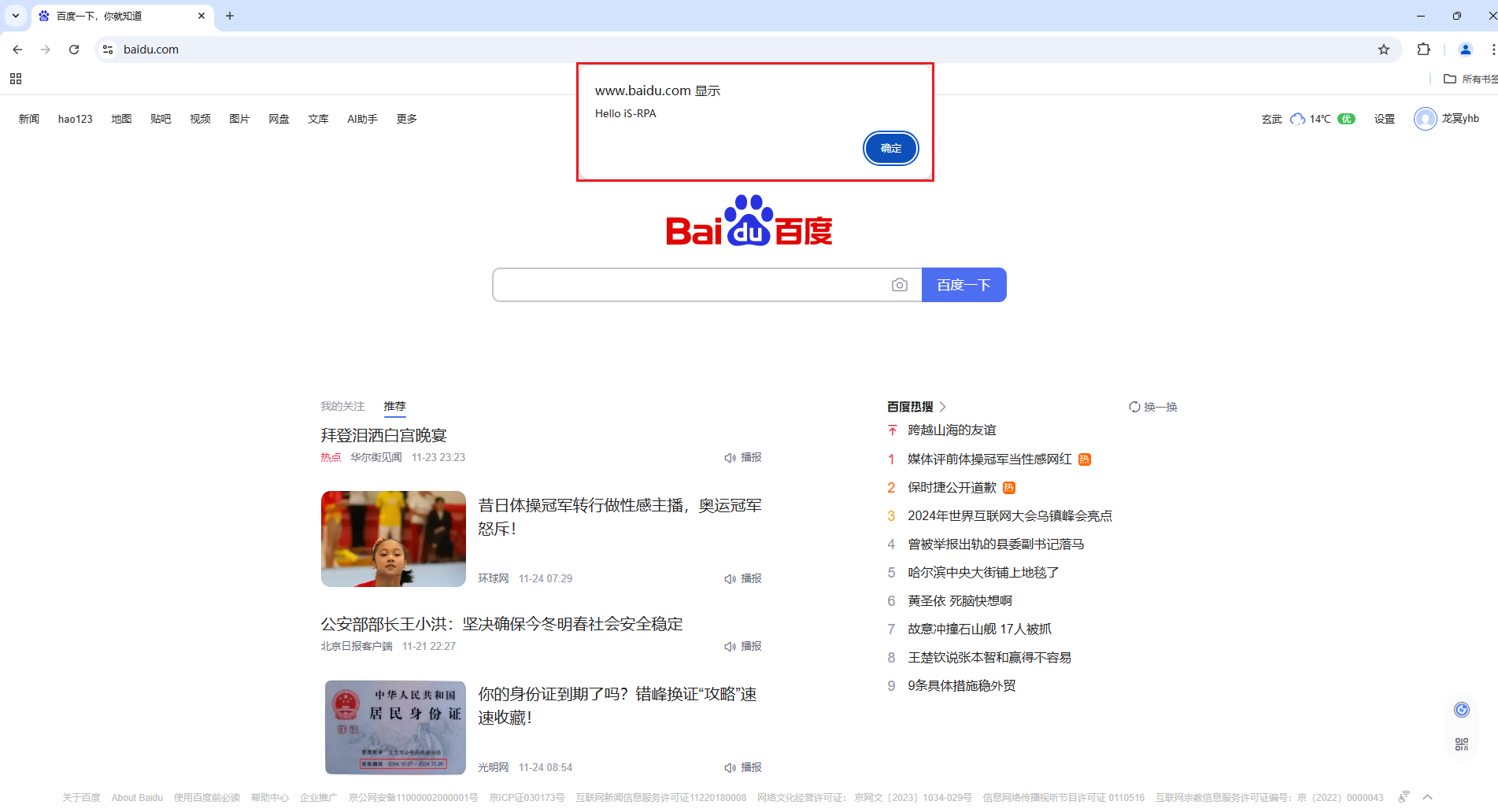
- 在【浏览器执行js】组件中输入要执行的JS代码。例如,在百度网页中弹出“Hello iS-RPA”弹窗,即可输入js代码为 'alert("Hello iS-RPA")'--->执行此流程

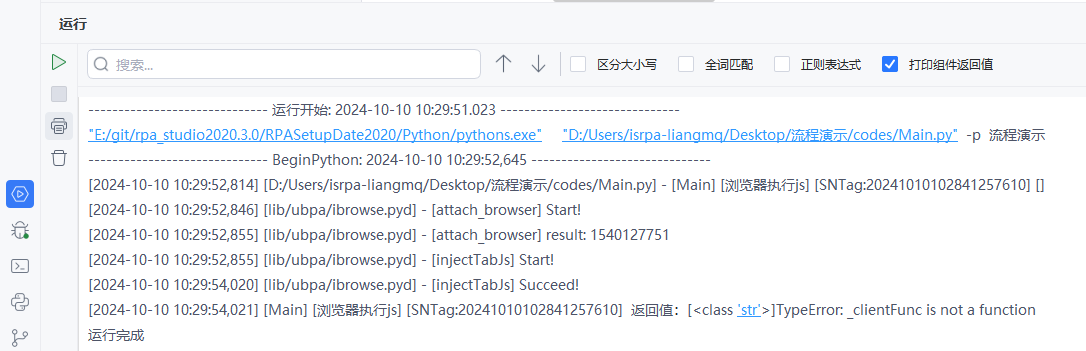
输出结果
运行此流程,系统即会对指定标签页执行js代码,在网页弹出一个弹窗,并返回浏览器运行结果


Custom_Browser11_V2