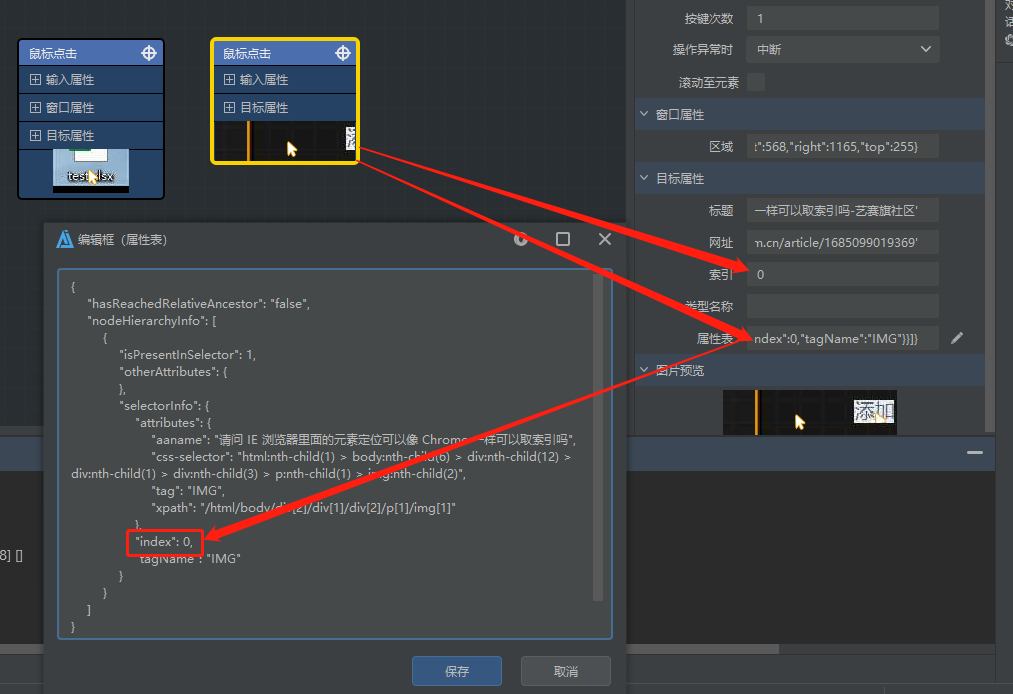
请问 IE 浏览器里面的元素定位可以像 Chrome 一样可以取索引吗
Chrome 里面可以用 css 选择器 div 然后选择任意 x 索引, 表示 第 x 个 div 元素
如上图, Chrome 网页拾取后, 有索引属性可以选择
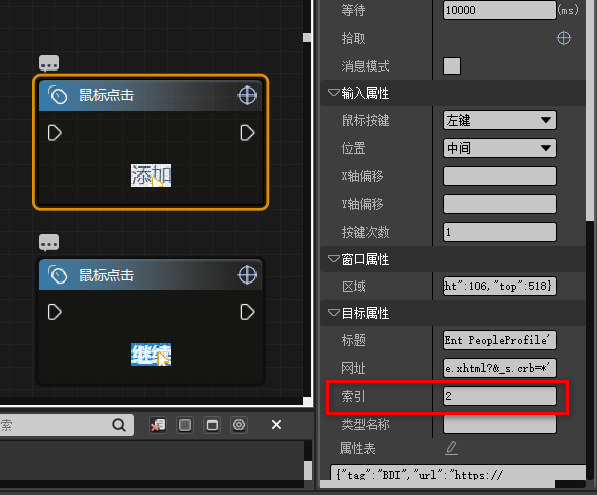
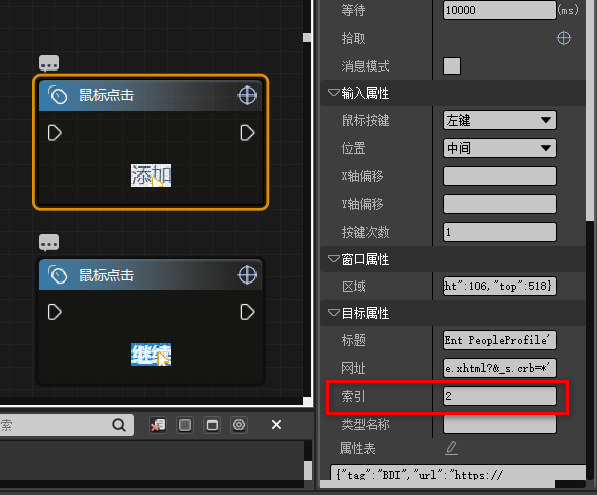
IE 网页拾取后, 好像没有索引的选项?

"Chrome 里面可以用 css 选择器 div 然后选择任意 x 索引, 表示 第 x 个 div 元素 [图片] 如上图, Chrome 网页拾取后, 有索引属性可以选择 IE 网页拾取后, 好像没有索引的选项?"
Chrome 里面可以用 css 选择器 div 然后选择任意 x 索引, 表示 第 x 个 div 元素
如上图, Chrome 网页拾取后, 有索引属性可以选择
IE 网页拾取后, 好像没有索引的选项?
有的,在目标属性的属性表里,是可以设置的