方便的组件:执行 js 组件使用教学
前言
随着前端框架的使用越来越多,开发难度也在不断的增加,很多时候单纯的用获取文本组件无法获得我们想要的数据,而执行 js 组件能解决许多的问题。
一、题目
现在有一道题,要求用设计器判断目标网站https://www.baidu.com/ 中,热榜下新闻的条数。
二、常规解题思路(遍历)
对网页源码进行分析我们得出每个新闻标题的 css-selector 为:#hotsearch-content-wrapper>li:nth-of-type(下标)。
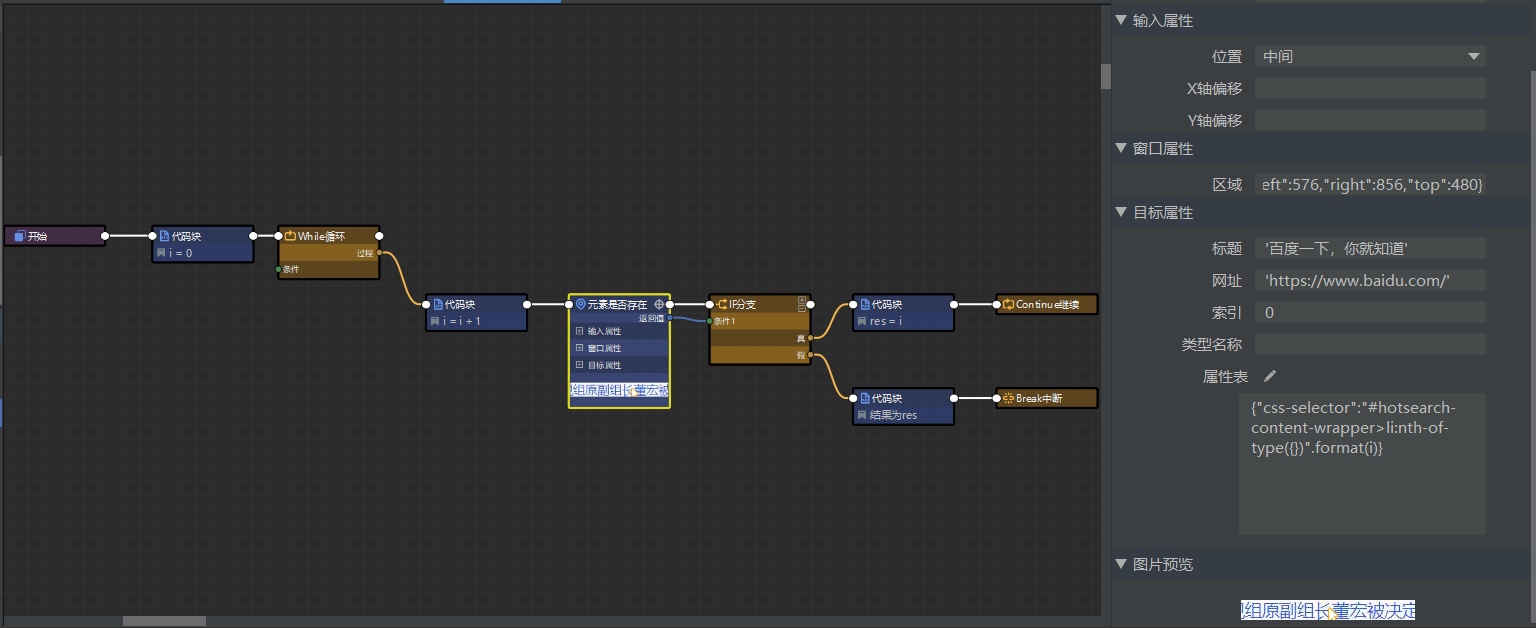
由此我们可以设计流程获取新闻的条数,如下图:

三、在 Chrome 上使用执行 js 组件

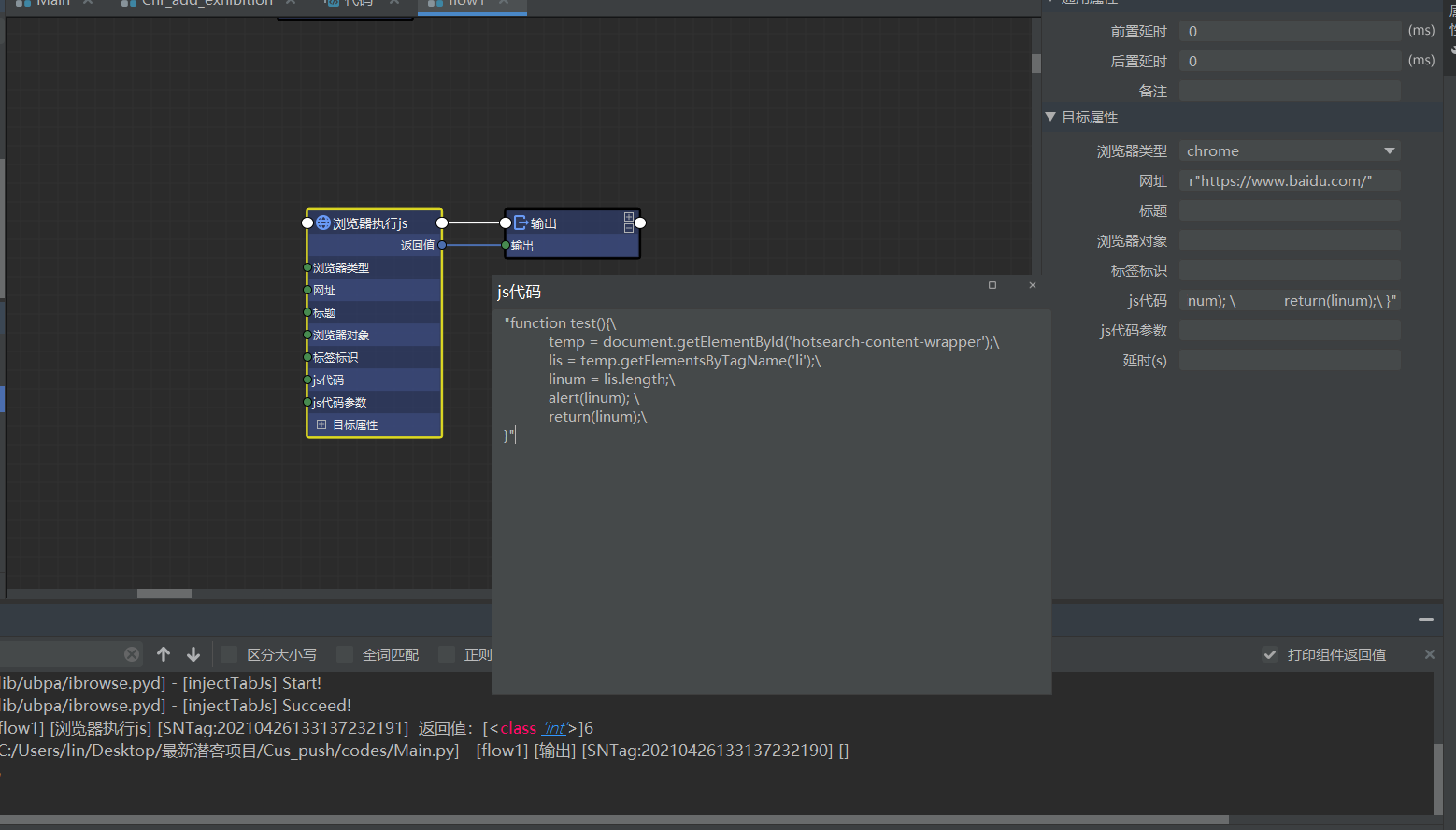
1. 执行的 js 代码
"function test(){\
temp = document.getElementById('hotsearch-content-wrapper');\
lis = temp.getElementsByTagName('li');\
linum = lis.length;\
alert(linum); \
return(linum);\
}"
2. 需要注意的点
由上可见该 js 代码为一个 JavaScript 函数,在 chrome 运行执行 js 组件,会自动执行该函数,组件返回的值为函数的返回值。
四、在 IE 上使用执行 js 组件

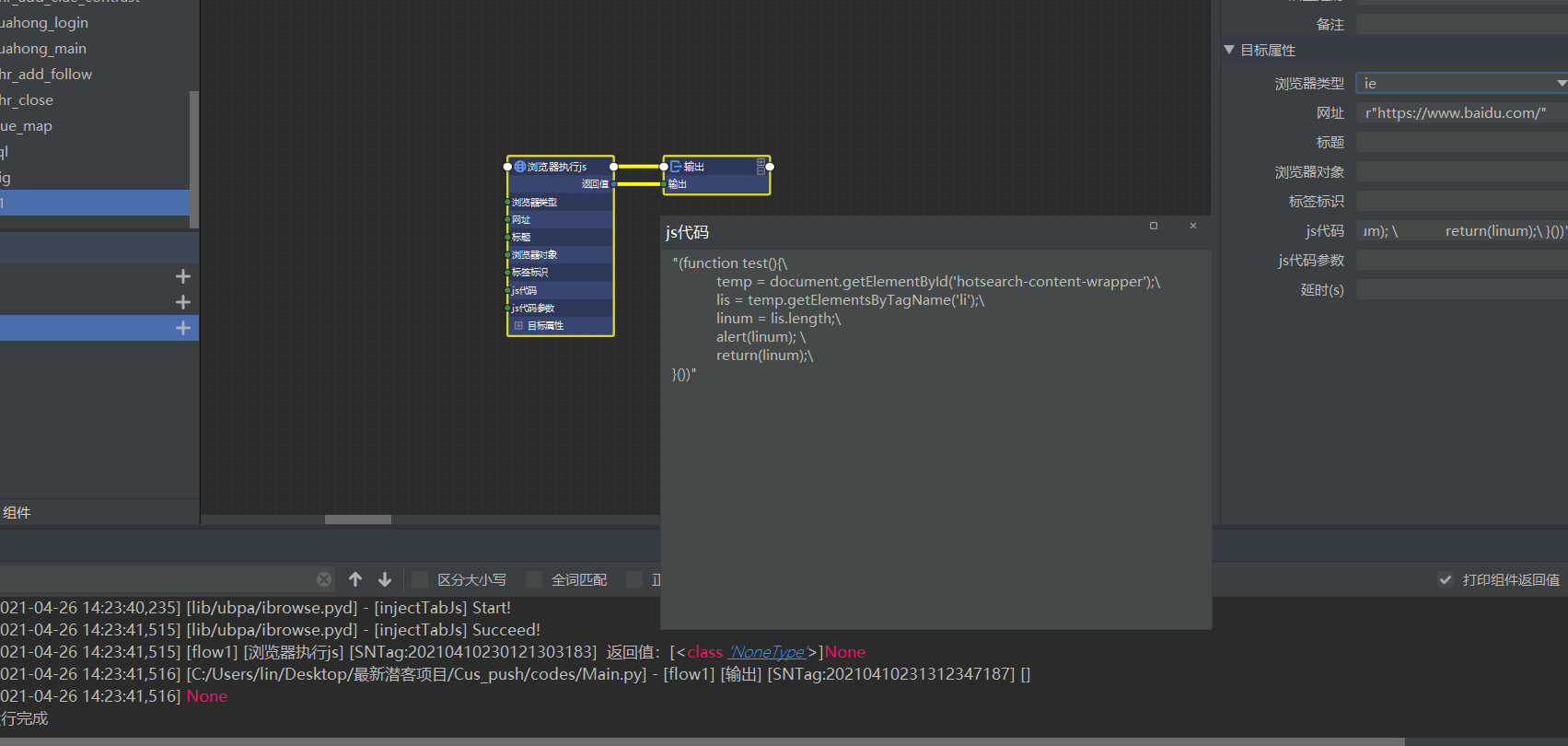
1. 执行的 js 代码
"(function test(){\
temp = document.getElementById('hotsearch-content-wrapper');\
lis = temp.getElementsByTagName('li');\
linum = lis.length;\
alert(linum); \
return(linum);\
}())"
2. 需要注意的点
在 IE 运行执行 js 组件,并不会自动执行该函数,所以 (function test(){}()) 这种写法是为了让该函数被执行。 而且需要注意的是执行后组件并不会返回值,返回的是 None。
五、总结
-
执行 js 组件的参数 js 代码为字符串类型,且大部分时候编写的 JS 代码会很长,需要在每个换行的末尾加 \(注意尾行不需要加),否则会报错。
-
在 Chrome 运行执行 js 组件时,如果运行的 js 代码为一个 JavaScript 函数,组件会自动执行该函数,不需要另外单独去调用,且组件返回的值为函数的返回值。
-
在 IE 运行执行 js 组件时,如果运行的 js 代码为一个 JavaScript 函数,组件并不会自动执行该函数,所以 (function 函数名(){}()) 这种写法是为了让该函数被调用执行。 而且需要注意的是执行后组件并不会返回值,返回的是 None。




简单点的用法就直接字符串拼接
使用参数如何传参?
哈哈 不是
好家伙,我一直以为你是艺赛旗内部人员
好的,谢谢 😃
bf34e7b0800241e1aac6f43323a8375c_JS.pdf
这个是当初发给阿亮的文档 ~ 各位可以看看, 如果有疑惑,可以联系我 ~
好东西都不分享下
那天给了我一个 补丁。
是的,我上面也提到了 IE 浏览器执行 js 无法返回值,应该是艺赛旗的 bug。不知道修复没
哈哈 实际试了一下。不行啊。返回值确实打印了。但是最后输出的时候拿不到这个返回值。是个空值
我想要的!
可惜还只是原生的 js,如果能调用 jquery 就牛了
我现在觉得 js 很厉害啊
大佬正在总结了,这个问题我当时请教了,哈哈
等待阿亮给出最新的组件功能文档 ~
没试过能否取巧,取弹出的消息框的值,可以试一下。整个 js 函数作为参数是 string,每行后加 \ 是防止换行后导致异常
感觉这个比较有用。 有个问题,“因为 IE 下函数返回值是 none”,所以只能看 alert() 的弹出值么? 另外 js 函数每行结尾的 ’' 是什么意思?
妙蛙妙蛙