高手过招第 7 期——滑块验证码手把手详细操作步骤
应用组件:【元素截图】、【验证码】、【拖动】、【元素是否包含文本】、【获取元素位置】
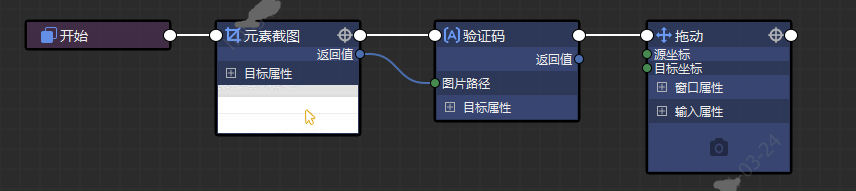
整体流程:
步骤详解:
1.【元素截图】拾取滑块验证码:
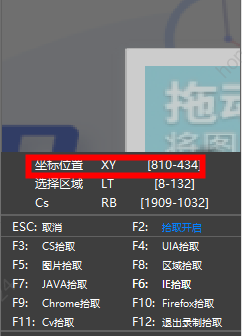
2. 纪录当前截图左上角相对于屏幕左上角的坐标,使用任何一个组件拾取都能看到
保存当前坐标,通常在同一个浏览器同一网页滑块验证码弹窗都固定。
3. 将【元素截图】返回值给到【验证码】图片路径
(验证码组件需要前往:艺赛旗控制台 - 头像 - 我的 key- 创建密钥后填充到组件属性后使用)
4.【验证码】组件返回一个坐标值;
重点来了: 如果返回的值是:
** 情况 1:四个数值(两个坐标)的返回值;** 如下图:
对返回值字符串进行加工,例如使用两次 split,取出值分别赋值给 a,b ;x,y;
【鼠标拖拽】输入源坐标和目标坐标属性;
属性值为
** 情况 2:两个数值(一个坐标)的返回值;** 如下图:
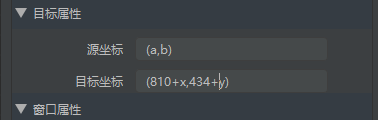
则将返回值加工为 x,y,即是缺口的中心坐标位置偏移截图左上角的值,(810+x,430+y)输入至【鼠标拖拽】目标坐标属性,
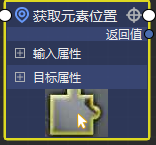
另外使用【获取元素位置】拾取拼图
将返回值加工为坐标形式(a,b), 即是拼图的中心坐标位置,输入至【鼠标拖拽】源坐标属性
运行流程 ~ 大功告成!
至于为什么滑块类型的验证码识别的返回值会出现两种情况,可能需要向 ai 接口厂商咨询了 😆
好了,生产队的驴歇了,8888888
处理小技巧:
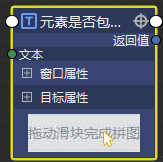
* 目前遇到的滑块验证码窗口的弹出无法使用【是否激活窗口】判断(无法拾取),可采用【元素是否包含文本】判断弹窗的特征文字,如:
文末:活动传送门 【高手过招】 高手过招第 7 期——关于验证码的处理方法及技巧




那估计是你的
code_type没设置对,坐标类的一般是9000为什么我的验证码返回值是一个数,而不是一个坐标呀?
666666
666666
666666
666666666666
手把手教学