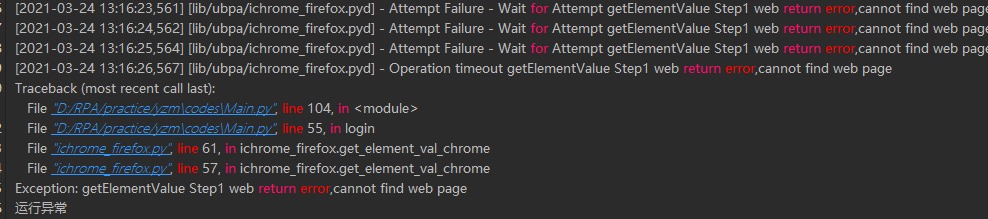
chrome 浏览器中获取不到文本会报错

获取文本组件在 IE 浏览器容错挺好用的,就因为这个组件在 IE 下获取不到会返回空字串。
但在 chrome 浏览器中,获取不到会抛出错误。

那么怎样才能让他在获取不到文本时也返回空字串继续执行呢?
经高手帮助,问题得已解决,总结如下:
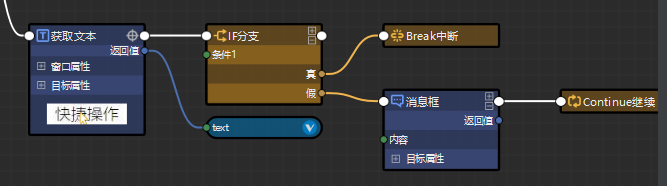
1,使用 try 异常,当发现获取不到文本抛出错误后,由 try 接着处理。比如:我本来要获取的文本是“快捷操作”,异常后,设置变量,给他定义为空字串,然后进行判断就可以了。
2,使用“元素是否存在”组件,这个组件名真是通俗,直接判断要获取的元素是否存在。 根据返回值做后续判断即可。




回帖内容已被屏蔽。
哈哈哈哈 围观
说明你是内部人儿 ~
不记得了 hh
我说的是这个。
社区使用技巧 -(查看兑换奖励、小黑屋、设置个性签名等信息)
谢谢你啊, @linxueqin 。 为什么你的账号可以自定义。
有了这个,就不用 try 了,省事了。
有个组件叫元素是否存在
怎么判断元素是否存在?
try 或者 在获取文本前判断元素是否存在
你也是说 try 异常? 还有更好的办法?
是啊,可以用 try 异常,就显示得比较怪。
这个是老传统了,从很久以前的版本就一直是这种机制。
所以要针对 Google 和 ie 开发做不同的处理。
try 处理异常