高手过招第 7 期 - 验证码基础操作
赶在新版本发布,试用一下。所以凑个热闹:发一个最基础的验证码操作吧。

基本配置
1,设计器版本:2021.1.0
2,浏览器: chrome 89.0.4389.90,要安装扩展(注 2021.1.0 最新版会自动安装的,把之前老版本的扩展可以删除了)
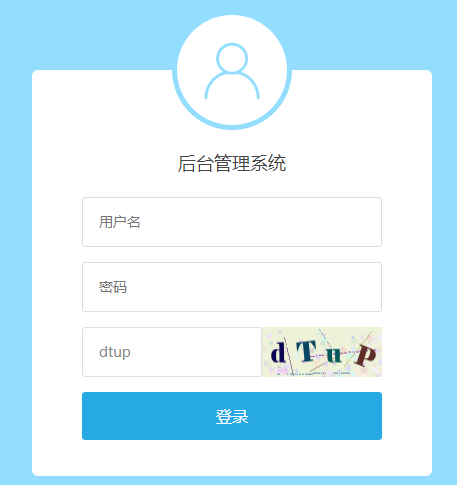
3,测试环境:公司官网后台登录
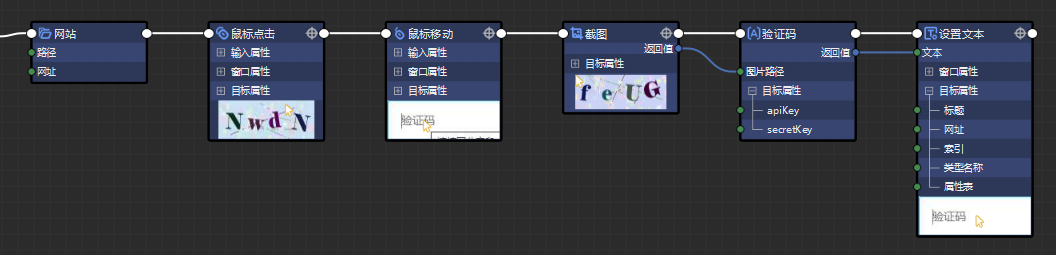
基本思路
1,打开地址,打开 chrome 和后台网址;
2,鼠标点验证码,让他变化为最新的,然后移开鼠标;
3,截图,截取验证码图片;
4,验证码,用验证码组件识别截图图片;
5,设置文本,将识别结果输入文本框;
6,点击登录

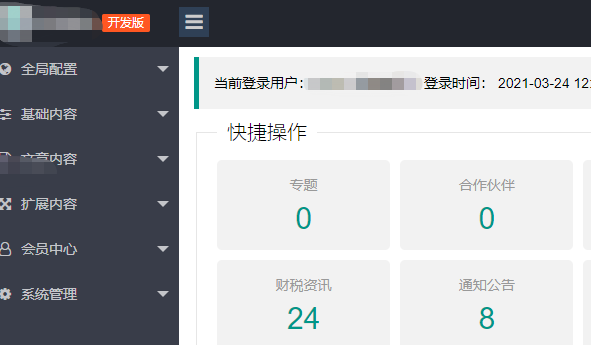
登录成功后,进入系统
识别很快,识别率非常高,但还是要做个容错处理
容错思路
如果登录成功,抓取一个文本框判断一下;
如果获取不到,说明没登录成功,刷新验证码,重新识别。加上容错后:

上面这个图是保存的预览图,似乎没有生成完整。有些连线没生成。
文末:活动传送门 【高手过招】 高手过招第 7 期——关于验证码的处理方法及技巧




回帖内容已被屏蔽。
我也发现了 ie 和 chrome 处理逻辑不一样
感谢官方,优选了。
因为 chrome 下获取不到文本时,会抛出异常,所以成功后可以抓取到文本,但没有成功后的话,当前页面就抓不到文本了,此时在 IE 下能获取一个空字串进行判断,而且不报错。但在 chrome 下,就会报错导致流程中断。所以在 chrome 下还得再做一次 try 异常处理抛出错误的问题。