可视化组件之打开网站 / 网址,到底该用哪一个?
算是学习过程的个人总结贴吧,仁者见仁。
为表述方便,我们先进行统一称谓:
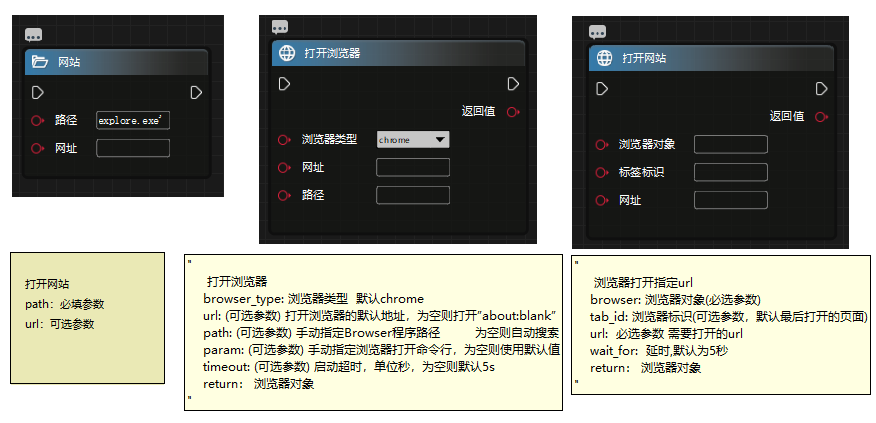
第一张图所示组件,打开网站,A
第二张图所示组件,打开浏览器,B
第三张图所示组件,打开网页,C
如果只是简单打开一个网站 / 网页,而不考虑其他场景和后续使用,上面三个组件貌似都可以。(实际只有组件 A 和 B)
傻傻分不清?区别在哪里?使用场景有何不同?
大多数情况下,每个应用都有对应类型的文件,也即每种类型文件,需要专门的应用来打开。
excel 应用,对应打开.xls,.xlsx 文件
word 应用,对应打开.doc,.docx 文件
photoshop 应用,对应打开.psd 文件
……
所以浏览器应用(包括 ie,chrome,firefox 等等),对应打开.html,.php 等网页文件的。
RPA 打开类组件,对应功能也即表述为“用 xx 应用,打开 xx 文件”
上述 ABC 组件,即为用浏览器打开网页。
所以,最主要的两个参数就是应用路径,和网址。
又因为,我们可能打开一个没有访问网页的浏览器,所以网址不是必需的。
ABC 三个组件,所需要的参数详见上图中描述。
再详细说 ABC 三个组件,其实是二组,
A 为一组。
B+C 为一组。
适用场景:
(1)当你只是用浏览器打一个网页,并在这个页面进行后续操作。(一个浏览器窗口 只能打开一个页面)
A,“打开网站”组件,就能够满足。
如果想打开多个页面,只能开多个浏览器窗口。
(2)当你需要用同一个浏览器多个不同的标签页(一个浏览器窗口 打开多个页面),需要用到 B 组件 +C 组件,因为这两个能精确控制浏览器对象,和浏览器的标签页。当然了,还需要“浏览器”类的其他组件相配合,实现更复杂的自动化操作。
总之,能在 web 浏览器上,实现更精细的操作。
浏览器组件,应该是基于 python+selenium 实现的,是通用的 W3C 协议标准的,应该推荐学习使用。




给你一个大大的赞,学习并总结分享, 😆
😊也是一个初学者。
用得少,应该是官方教学视频,都是用的”打开网站“组件。
个人建议,我们还是要多学习使用浏览器类组件。
😊 😊也是初学者,共同进步吧
兄弟 牛逼啊
多来点干货,加油
膜拜了,学习了大神。。。。。后面两个方法我用的还真的比较少