每日推荐 | 谷歌浏览器下载文件 - 技巧与容错处理
小伙伴们下午好 ~ 感谢阅读 💫 今日推荐
小编在使用设计器实现:从谷歌浏览器下载文件到本地,过程中遇到一些问题与解决技巧,在这里与大家分享 ~
欢迎点评赐教 ~

1. 问题描述
场景 谷歌浏览器
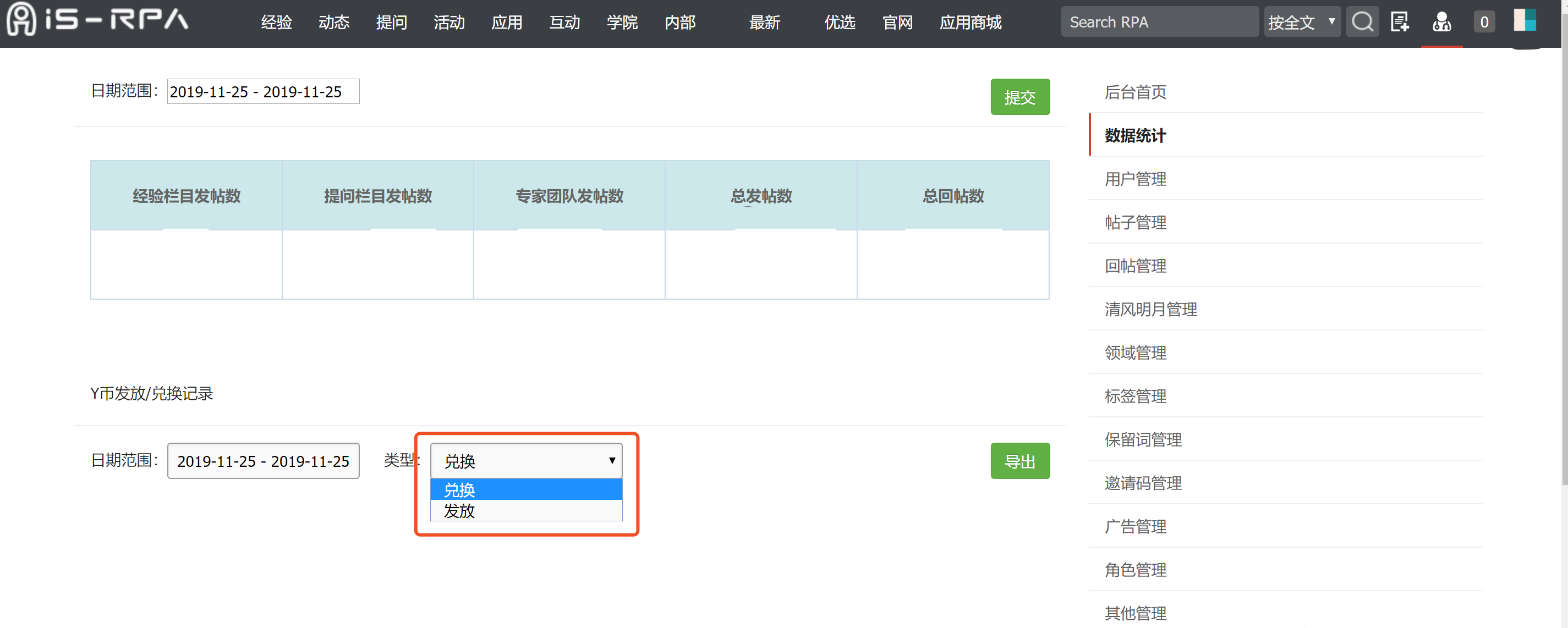
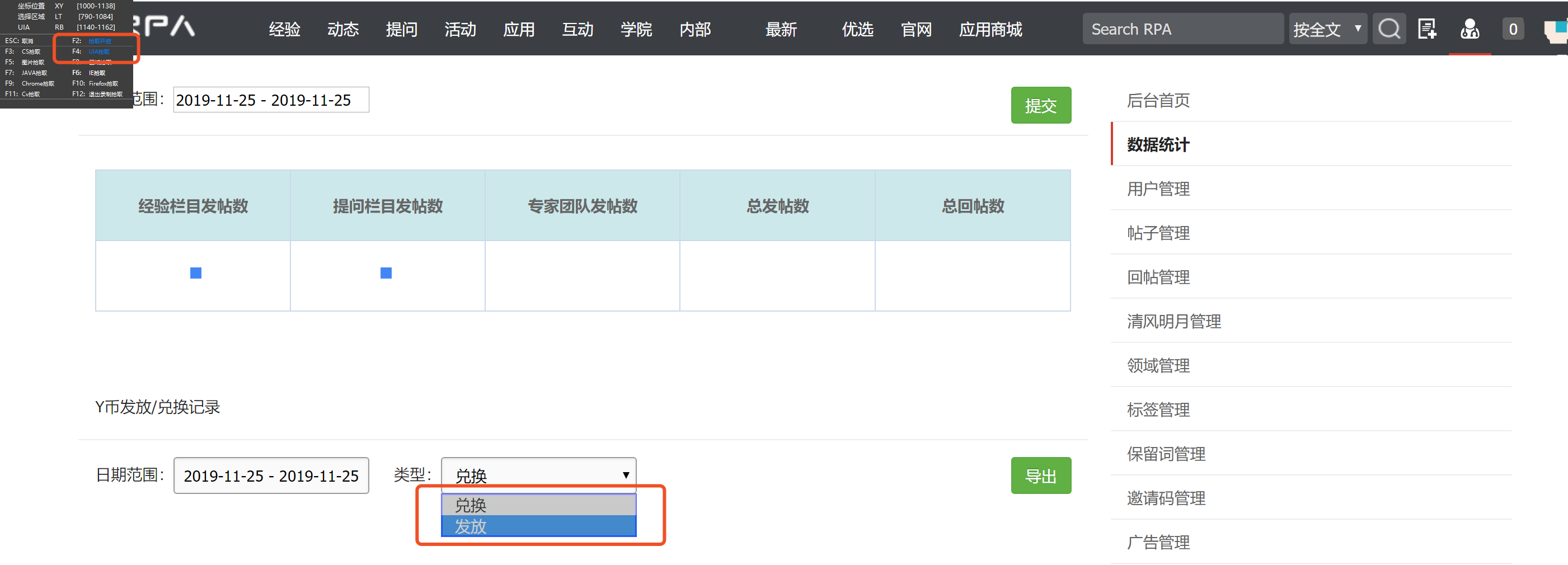
需求 需要通过下拉框选择,分别下载“ 兑换记录”和“ 发放记录”两张表到本地,如下图
困扰1 :无法使用【Select】组件直接选择;(目前【Select】组件仅支持 IE 浏览器)
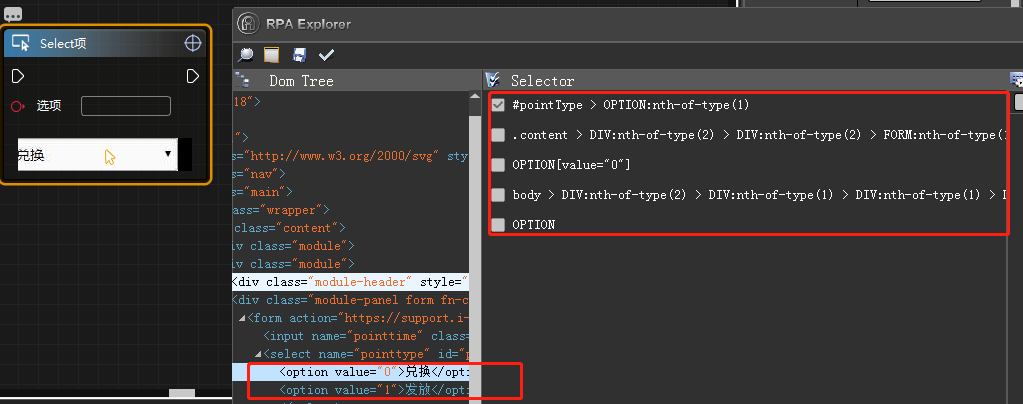
无论是通过修改元素默认下拉框的“Selector”路径;还是直接定位下拉选项中的 selector 路径;运行均无法生效

【Select】组件 Pass 掉 ~
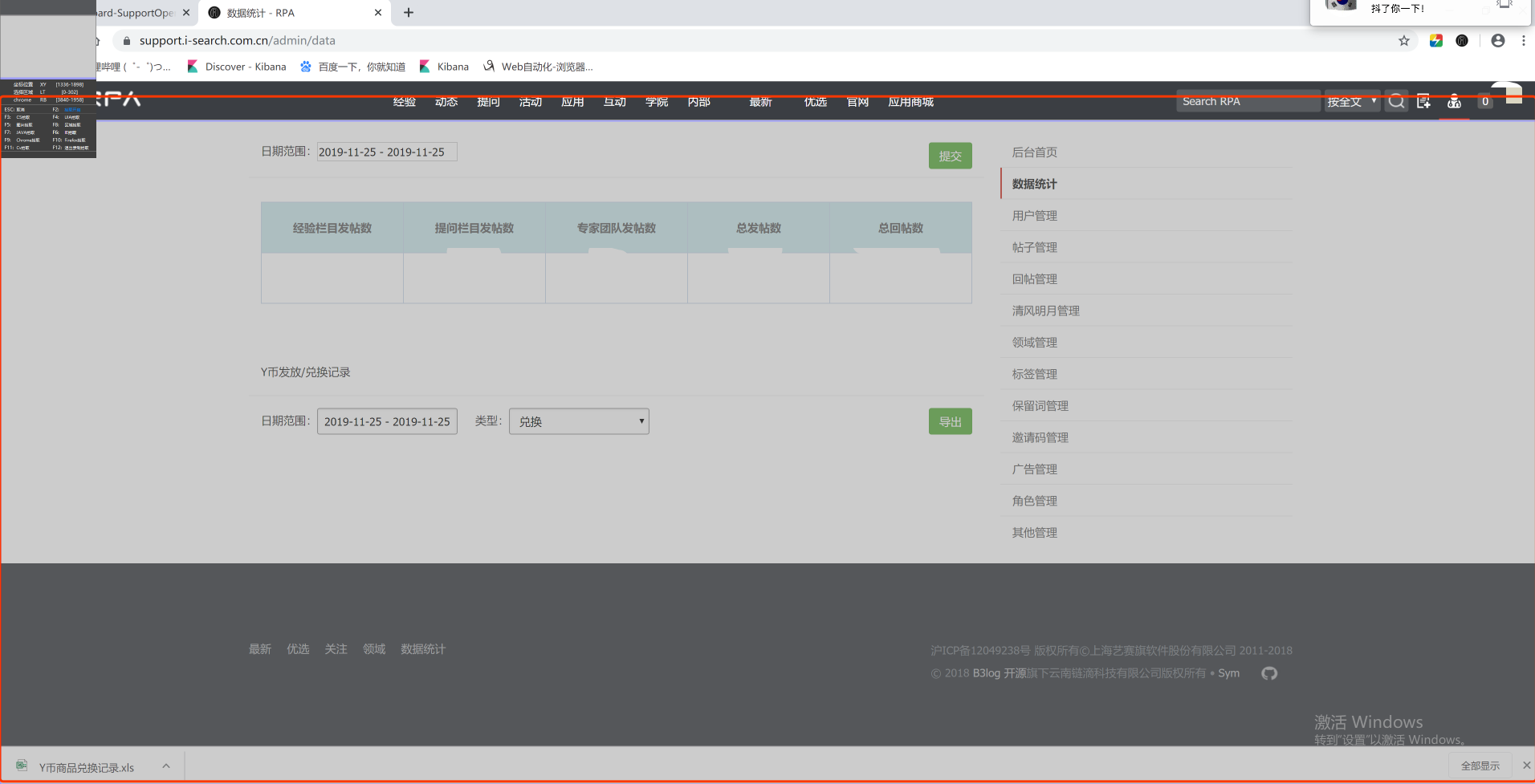
困扰2 :第二次点击选择“下拉框”:单步执行成功,放入流程运行则点到如下红框的位置;
重新拾取也无法准确定位拾取到元素;(反复测试均如此)
困扰3 :手动关闭“底部出现的下载提示框”后,发现可以正常拾取,但鼠标点击无法准确定位到“底部下载提示框”
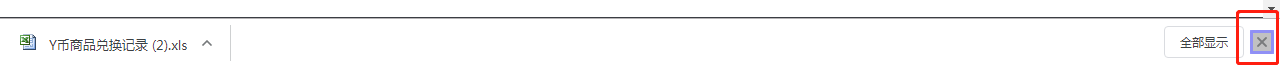
如下,只能拾取到整个窗口
困扰4 :下载第二个文件前无法确定第一个文件是否下载完成
鉴于容错考虑:第一次点击“导出”可能不成功;
或导出后,由于页面响应不佳,导致长时间没有导出文件到本地,需要重复执行操作;
因此在导出第二个文件前,首先保证第一个文件导出成功
2. 需求实现说明
解决 - 困扰1 :
使用【鼠标点击】,点中下拉框,再进行下拉选项的选择
解决 - 困扰2 :
由于第一次下载“兑换记录”不需要进行下拉框选择,直接“导出”即可;
在进行第二张表的下载时,又排除了使用【Select】组件的可能,因此计划采用【鼠标点击】+【模拟按键】的方式实现;
可新的问题是,【鼠标点击】拾取选择框后,单步运行正常,放入流程运行则点到其他错误位置了;
经过研究,发现原因如下:
第一次下载“兑换记录表”后,会在页面底部出现下载提示框,导致谷歌浏览器页面元素的位置发生变化,原来拾取的位置整体下移
在尝试,手动关闭“底部出现的下载提示框”后,发现可以正常拾取“Select 框”
解决 - 困扰3 :
【鼠标点击】“自动拾取” 改为 “UIA 拾取”**

【鼠标点击】选择框后,下拉选项也可以通过“UIA 拾取”方式,如下;或者使用【鼠标点击 + 模拟按键】
解决 - 困扰4 :
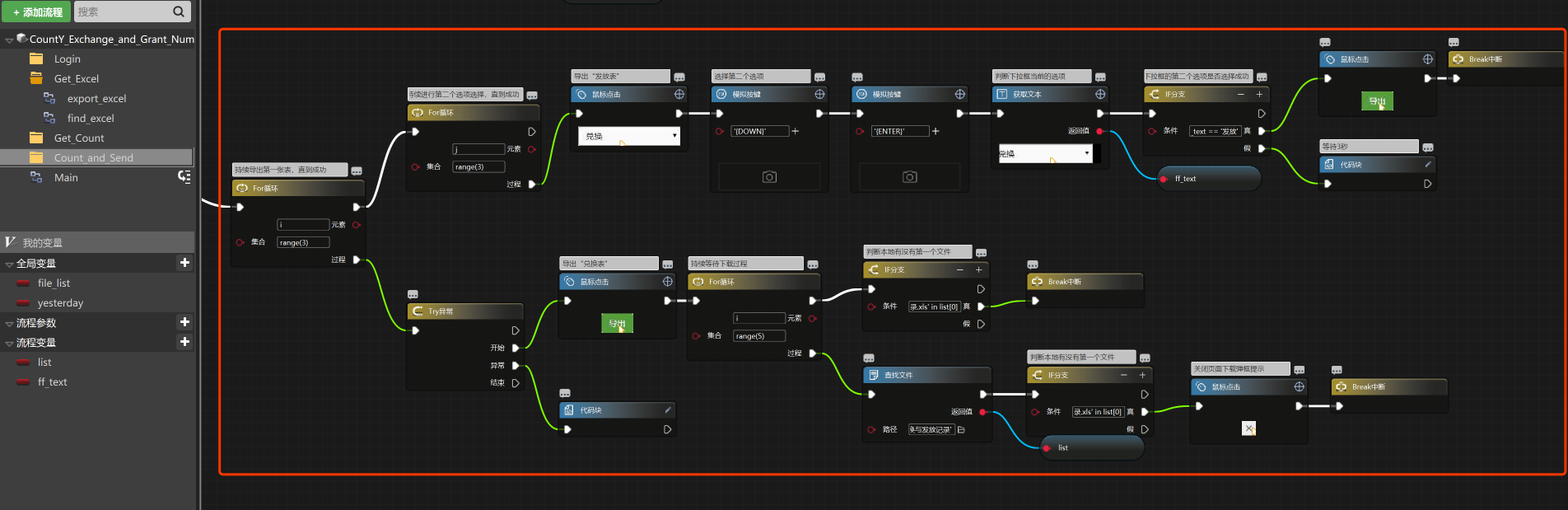
由于时间有限,对于仅“导出两张表”的流程,此处仅展示容错处理的整体设计

容错包括:
* 确保第一张表导出成功(第一次“导出”按钮点击了)
* 确保点击 “X” 成功了(关闭底部出现的下载提示框,才可以准确进行第二次下拉框选择)
* 确保第二次进行下拉框成功了
做足了容错,再也不用担心:“有没有点击成功啊~”、“有没有导出成功啊~”、“万一没有数据怎么半~”、“万一用户登录 / 没登录怎么半~”。。。
如果对上述容错,或“Login”等子流程容错处理感兴趣,欢迎评论回复👇~~ 下期推荐再会👋





回帖内容已被屏蔽。
应该是下面的下载框影响了下载。我们只需要把下载提示给关闭就可以继续下载了。
2:下载文件的处理
我点了到处后,一般会来个 for 循环,比如设置一个 10 分钟(要看文件平时下载大概的时间,) 在循环的过程中,不断的去检测下载目录是否已经存在该下载文件,如果有了。就处理文件,然后跳出循环,如果没有,就等待 30s(这个等待时间 + 循环次数来控制等待文件下载多久。),进入下一个循环。
而且谷歌本身可以设置是否每次另存为。
快捷键操作下 tab
select 选中了但是页面不响应,选中了下拉框里的 500,但是下拉框变成了 500,页面没有产生变化