iS-RPA 10.0 前瞻系列(7) - Chrome 及 Firefox 浏览器操作优化
9.0 中,插件安装是一件比较烦神的事情,同时拾取的细粒度也不是那么好,那么在 10.0 中,我们都帮你解决了
插件检测安装一键式
10.0 中,在使用 Chrome 或 Firefox 浏览器时,如果还没有安装插件,我们会自动检测,并提示插件未安装。
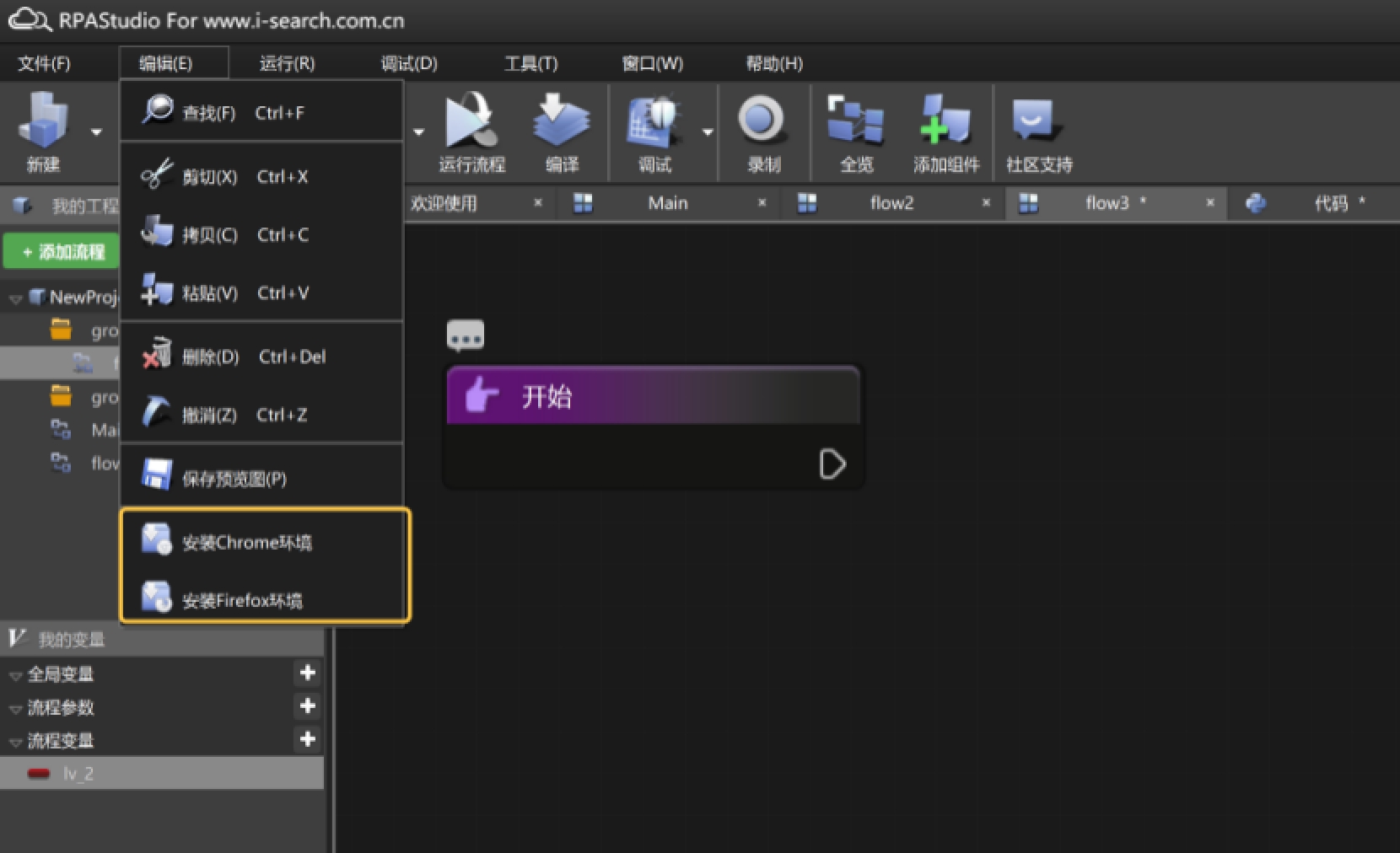
同时离线安装支持一键式,在菜单栏中点击相应的浏览器插件即可一键安装,安装完之后重启浏览器,就可以正常操作啦!
当然,如果您的浏览器版本比较高,则不支持离线安装方式了。我们会自动跳转到组件商店,点击插件安装即可,注意需要联网(网络不可用会导致跳转失败)
更多浏览器操作组件
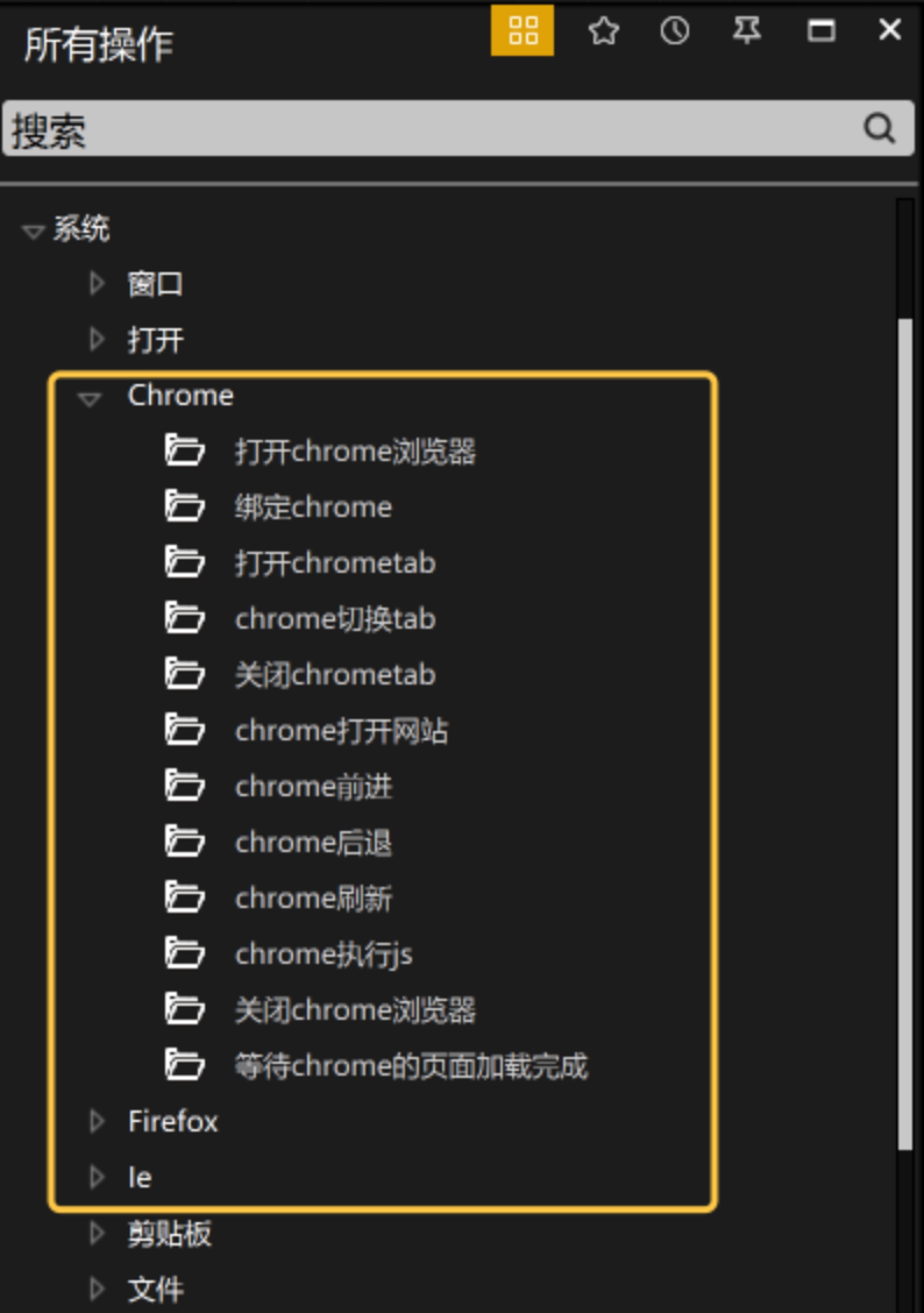
我们也针对三大主流浏览器,加入了更多的浏览器操作组件,让大家使用起来更加得心应手,感觉写代码的机会越来越少了哈哈
更多操作体验优化
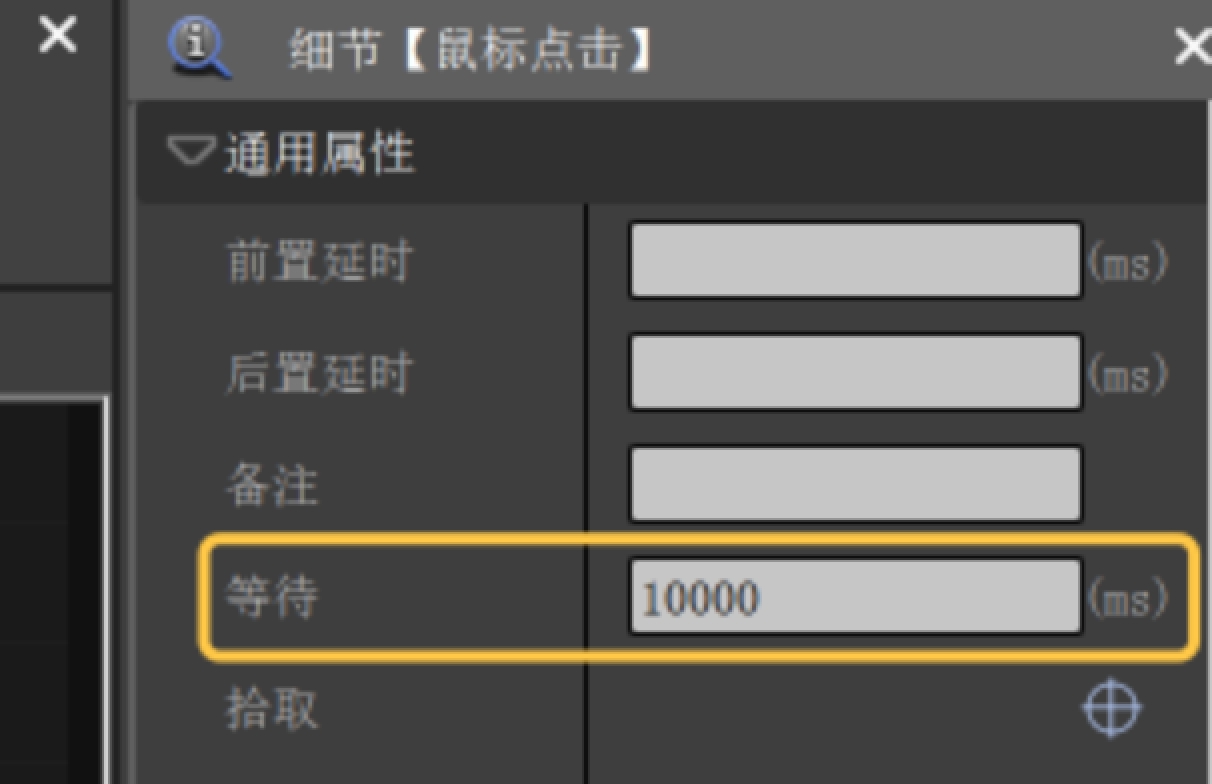
我们优化针对 Chrome 和 Firefox 浏览器的【鼠标点击】组件,增加了“等待时间”参数,和 IE 用户操作体验保持一致
同时也优化了 chrome/firefox 的 iframe 内部不能拾取的问题,这样大家拾取的深度和宽容度就大大大的提高啦!
⚠️预告:另外我们还准备了第三方机器人供众多开发者使用,如 selenium chrome 等,请关注后续版本前瞻!




打卡
打卡
打卡
期待个第三方机器人,哈哈哈
打卡,这个 IE 写成 Ie 看着有点别扭
打卡
打卡
打卡
又来打卡了, 嘻嘻
打卡
打卡
打卡
打卡
打卡
赞一个
打卡学习
打卡
打卡
打卡
打卡
打卡
打卡
打卡
打卡
打卡
设计器 10.0 的迭代着实不容易
打卡
打卡
打卡
学习打卡