自动化处理日历控件
1、第一种较为简单的,直接文本输入即可;
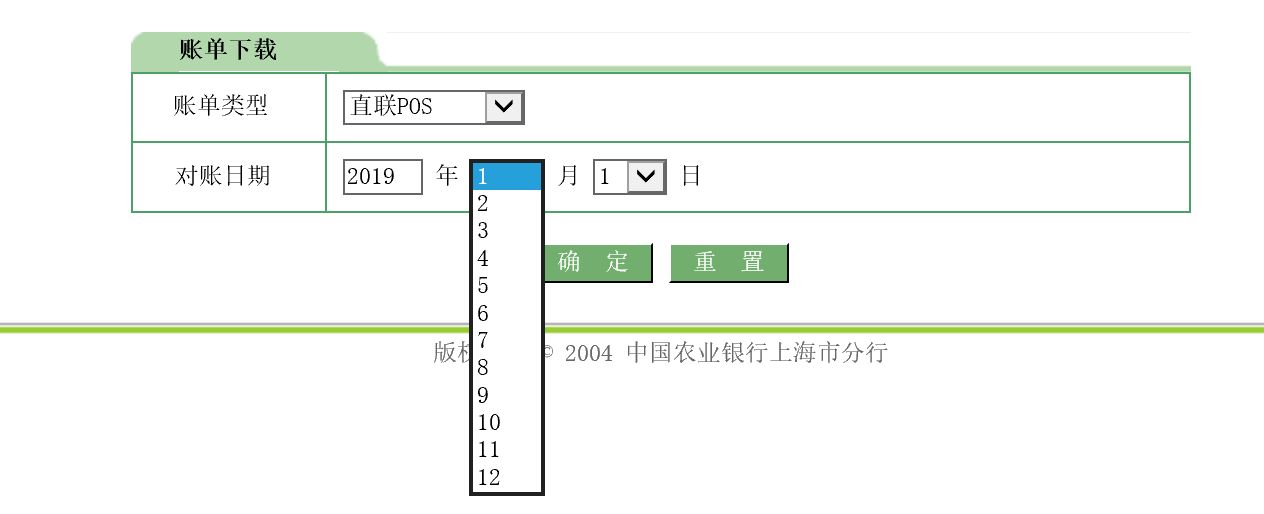
2、第二种,不是输入框类型的,可以使用 select 组件,也可以用模拟按键,会发现输入年,月,日后会对应到该位置,直接回车便可选中。如下图所示:
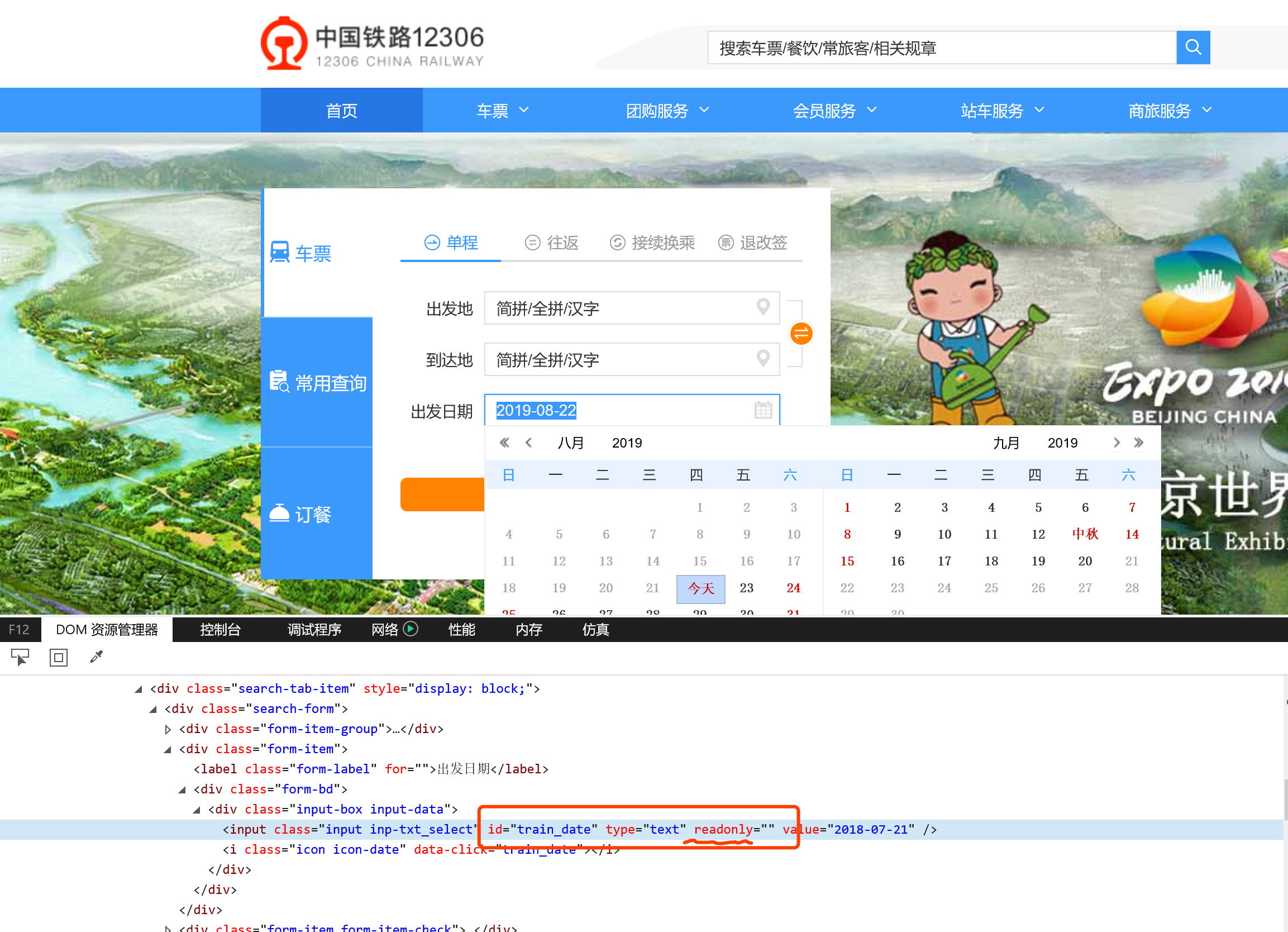
3、把日历的时间空间看成输入框,f12 看下,若没有 readonly 属性,直接输入就可以了。
若存在,如下图所示:
处理思路:
若readonly属性为空,可以直接输入,否则先用js去掉readonly属性,然后直接输入
代码如下:
from selenium import webdriver
from time import sleep
url = 'https://www.12306.cn/index/'
driver = webdriver.Chrome()
driver.get("url")
# 第一种
js = "document.getElementById('txtBeginDate').removeAttribute('readonly')" # 原生js,移除属性
# # 第2种
# js = "$('input[id=txtBeginDate]').removeAttribute('readonly')" # jquery,移除属性
# # 第3种
# js = "$('input[id=txtBeginDate]').attr('readonly',false)" # jquery,设置为false
# # 第4种
# js = "$('input[id=txtBeginDate]').attr('readonly','')" # jquery,设置为空
driver.execute_script(js)
driver.find_element_by_id('train_date').send_keys("2019-08-22")
sleep(2)
driver.quit()





黑科技?