RPA设计器省市区地址选择输入的分享(1)
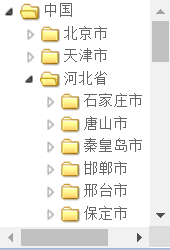
最近有一个项目,需要录入学生的户口所在地和出生所在地,地址需要从省市区选择器里面去点击选取,不能直接输入文本,选择器如下:
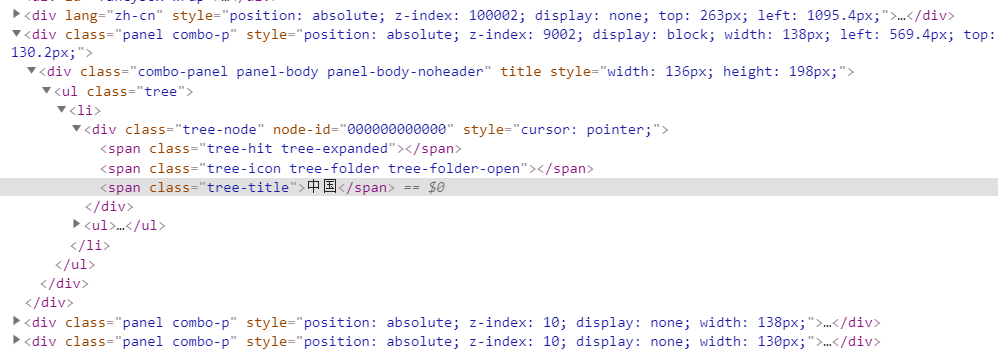
按 F12 查看 html 结构,
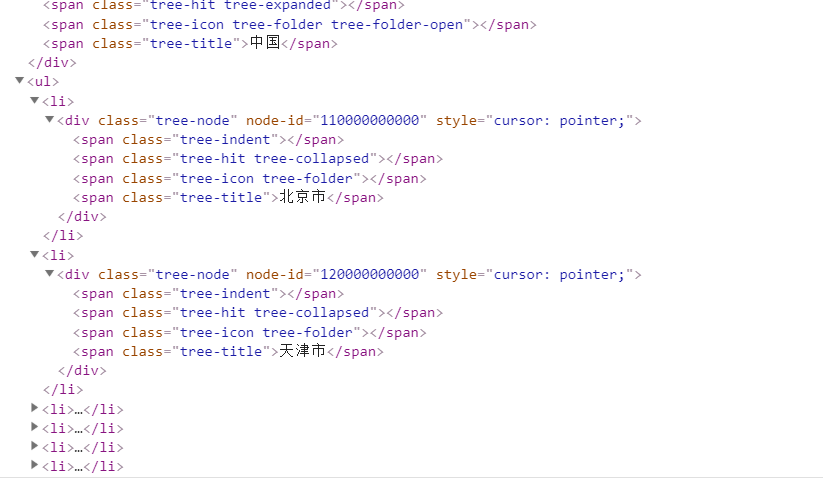
所有的省和直辖市都在 ul 下的 li 标签里面:
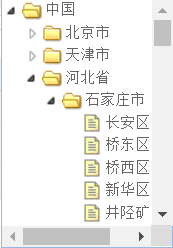
点开下拉按钮,才能把下一级加载出来:


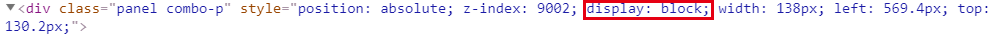
首先尝试用 div 里面的 style 的 display:block 属性来判断是哪一个 div,如下:
然后根据 css_selector 路径:
body > div:nth-child(9) > div > ul > li > ul > li:nth-child(1) > div > span.tree-title
获取到北京市,然后北京市下面的东城区的 css_selector 路径:
body > div:nth-child(9) > div > ul > li > ul > li:nth-child(1) > ul > li:nth-child(1) > div > span.tree-title
北京市下面的西城区的 css_selector 路径:
body > div:nth-child(9) > div > ul > li > ul > li:nth-child(1) > ul > li:nth-child(2) > div > span.tree-title
依次就可以把下面所有的省市区按照这个路径选择到,不一样的区县,生成不一样的路径就可以选中它。
后面发现,开始的思路不行,因为后面还要填写出生地,出生地的选择器不是同一个选择器,用 display:block 属性,没有办法精确判断是在使用哪一个 div 里面的选择器。
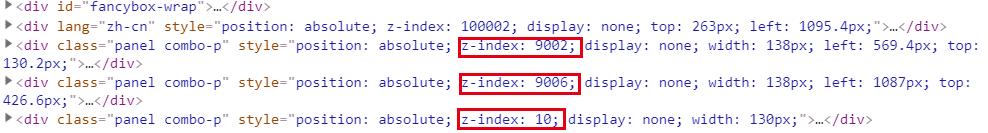
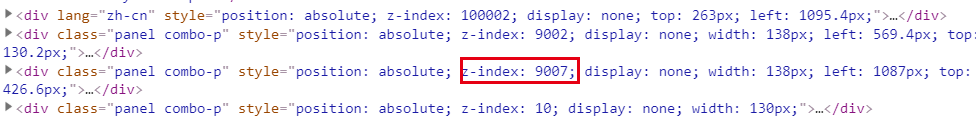
后面发现每个 div 里面有一个 z-index,每次选择一个选择器之后,该 z-index 的值都会在最近的一个值上面加 1,
9006 变成 9007
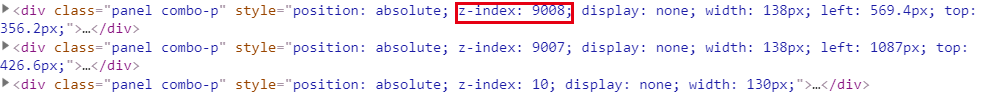
这次上面的 9002 变成 9008 了
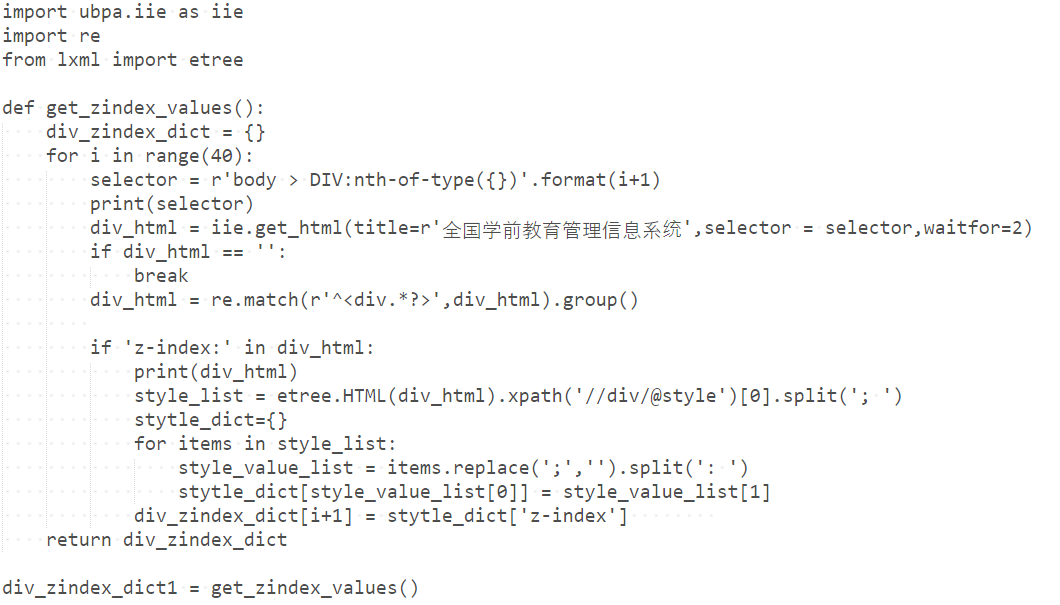
所以我只要获取到 z-index 的值,判断哪个是最大,我们的省市区选择器就是在哪个 div 里面,首先获取最开始所有 z-index 的值:
然后在点击下拉按钮后,再次获取 z-index 的值:

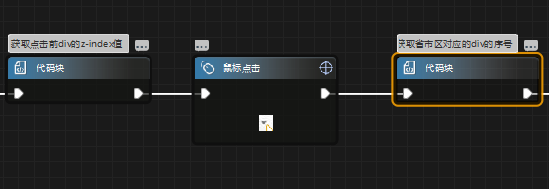
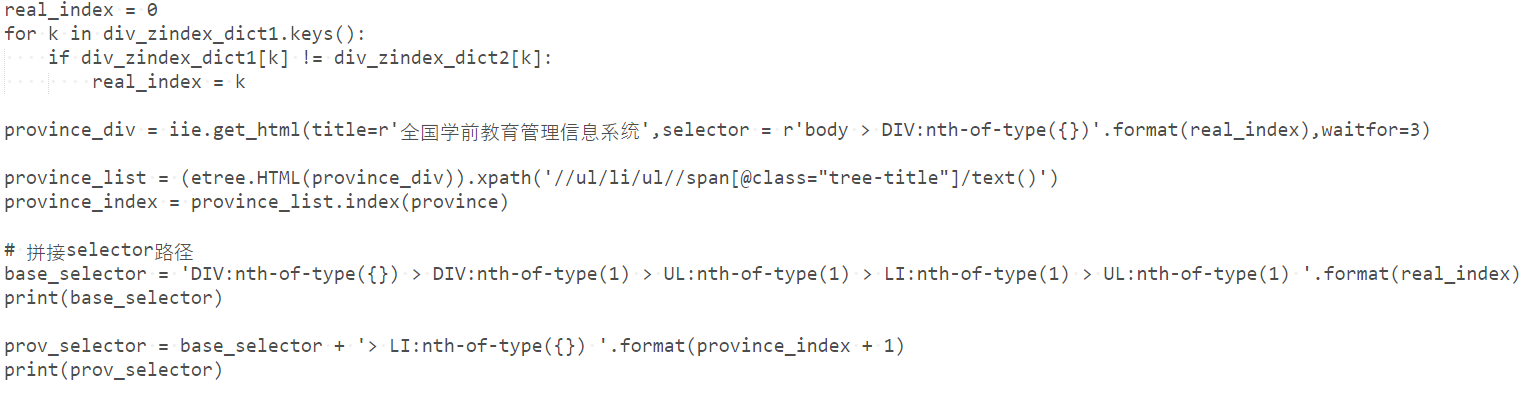
然后通过比较点击前后的 z-index 值是否有变化,变化了的就是我们想要的那个 div,然后把该 div 的序号返回出来,用于生成基础的 css_selector 选择路径:
有了路径我们就可以点击到省份和直辖市前面的下拉按钮了。




这个必须点赞👍
流程写的太繁琐,思路倒是没问题,但是控制元素显隐是 display:block 和 diaplay:none 这个 css 样式,z-index 只是元素图层, 此方法可以解决当前问题,遇到下一个同类型的可能会走弯路