Selenium 由于 iframe 定位不到元素
场景分析
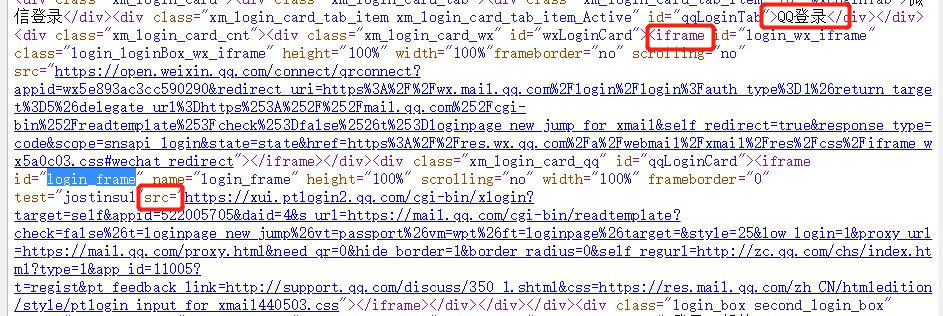
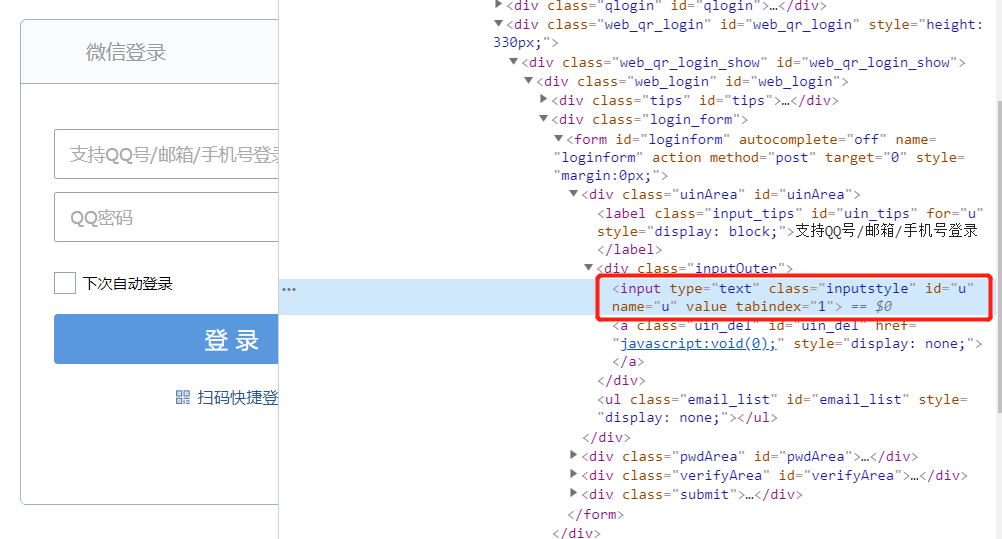
使用 Selenium 来模拟登陆 QQ 邮箱时,发现通过diver.find_element_by_id('u')无法定位到账号输入框,通过 ctrl+u 查看源码分析,发现账号输入窗口是在 iframe 中,窗口相关标签并不在最初 dom 树中,而是在另外一个 src 中。碰到这种情况,我们需要先切换到 iframe。


代码实现
#驱动路径
chromedriver_path=r"D:\Python\chromedriver.exe"
#创建FChrome WebDriver的实例
diver=webdriver.Chrome()
#最大化窗口
diver.maximize_window()
#打开QQ邮箱
diver.get("https://mail.qq.com/")
#定位iframe
frame=diver.find_element_by_id("login_frame")
#进入iframe
diver.switch_to.frame(frame)
#定位账号输入框
user=diver.find_element_by_id('u')
#清空输入框
user.clear()
#输入账号
user.send_keys("529405384")
#定位密码输入框
password=diver.find_element_by_id('p')
#输入密码
password.send_keys("****")
#定位登录按钮
login=diver.find_element_by_id('login_button')
#出发点击事件
login.click()
另外,退出 frame 一共有两种方式:
第一种方式:跳出所有 iframe,回到主界面driver.switch_to.default_content()
第二种方式:返回上一级driver.switch_to.parent_frame()




