selector 的几种基本选择区分
想必还有很多初识设计器的同学不知道 selector 咋用的,我基本上上课的时候都会建议使用第四种长路径,那现在跟大家分享下我所知道的区别吧!
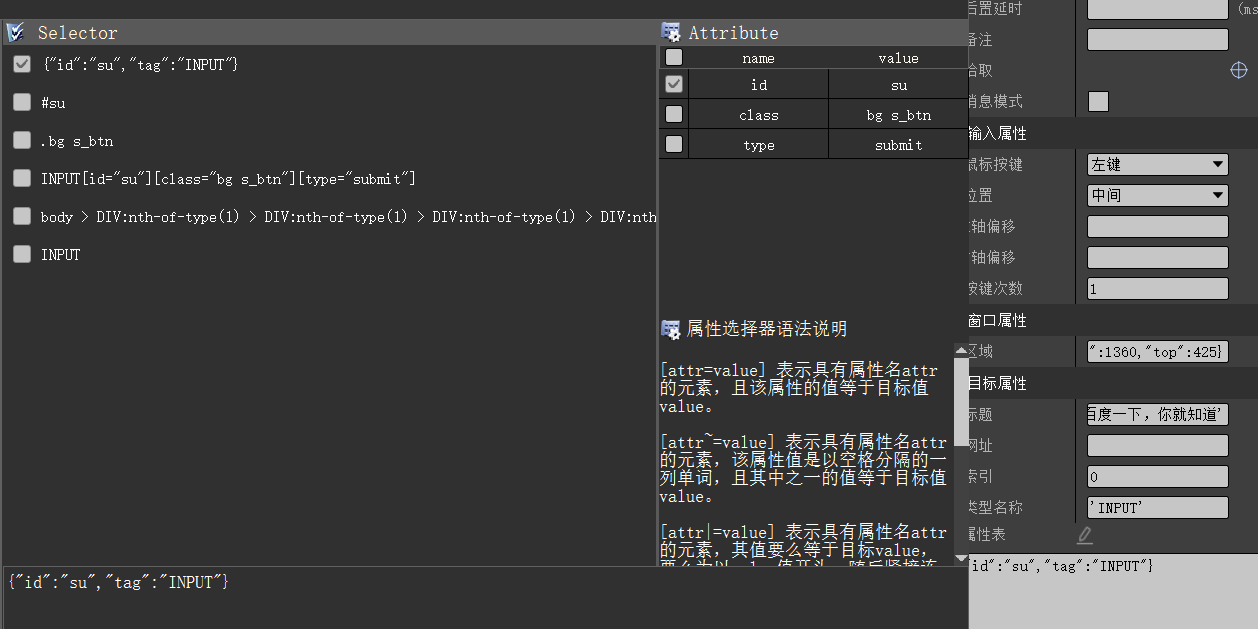
以这个为例
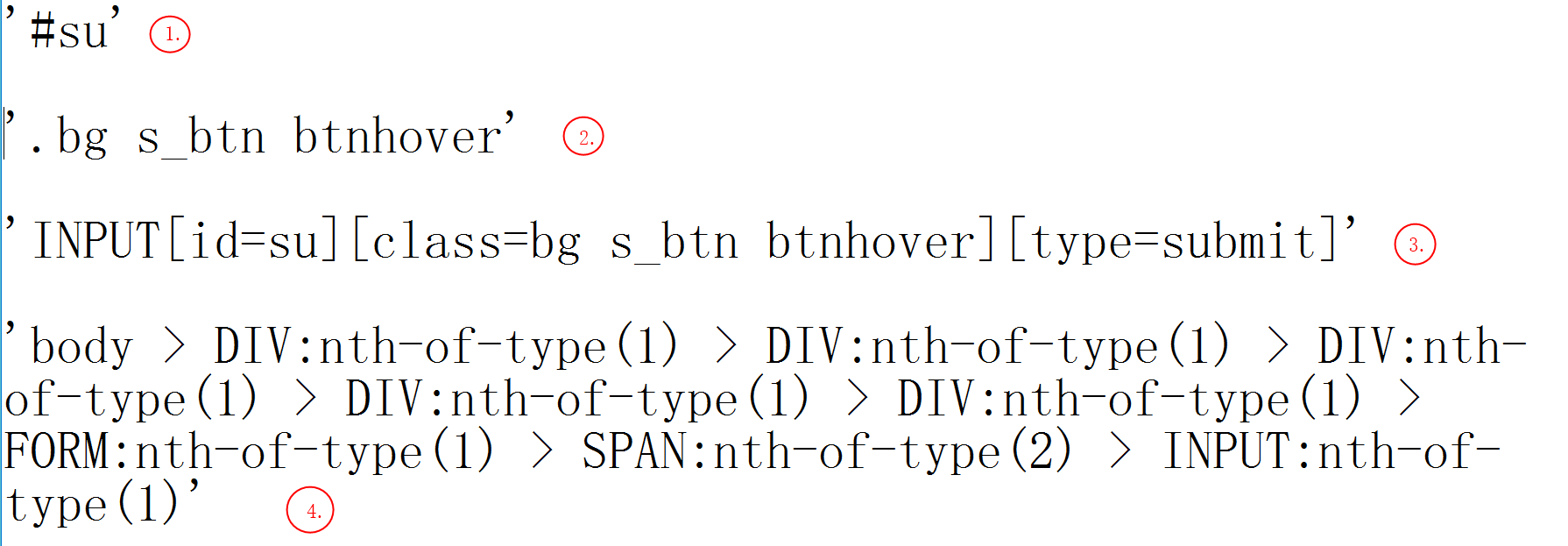
首先,用 ie 获取到的通常都是这四种
1.‘#xx’这种呢,其实是指代 id,用 #开头,在所有标签中找,找到 id=‘su’的,就去点击
2.‘.bg sbtn btnhover’这个呢,其实指代的是 class,用. 开头,在所有标签中找,找到 class=‘bg sbtn btnhover’的,就去点击
3.’INPUT[id=su][class=bg s_btn btnhover][type=submit]’这种呢,其实也能看出来了吧,就是以当前这个标签所含的 id/class/type 等一起作为索引去找,找到了就去点击
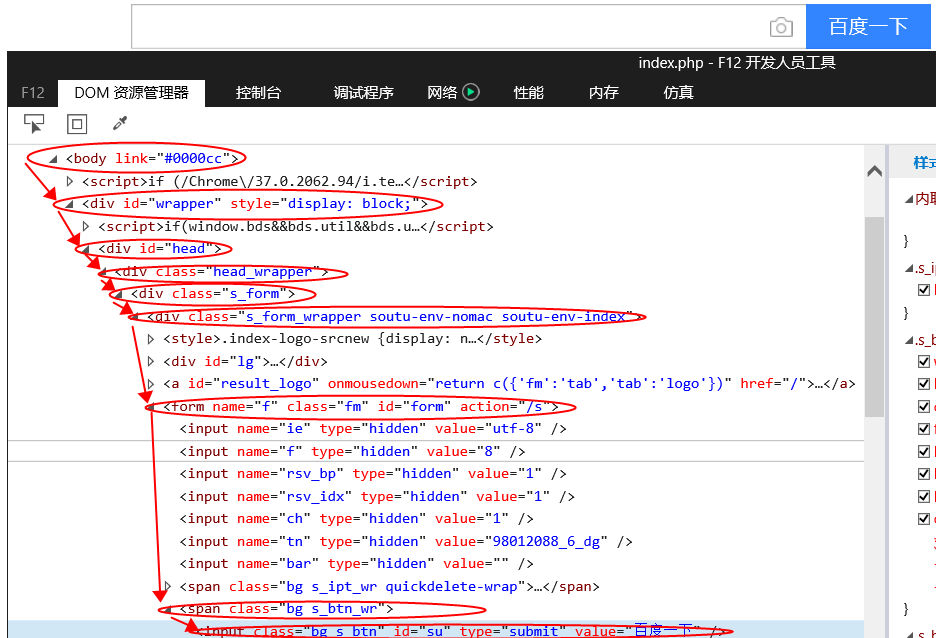
4.‘body > DIV:nth-of-type(1) > DIV:nth-of-type(1) > DIV:nth-of-type(1) > DIV:nth-of-type(1) > DIV:nth-of-type(1) > FORM:nth-of-type(1) > SPAN:nth-of-type(2) > INPUT:nth-of-type(1)’这个呢,其实就是它在整个页面中的节点位置
chrome 其实也差不多,只是默认是当前标签名加上 id 来搜索的
那这个为啥我上课要推荐最后那个完全的路径节点呢,就是因为较为准确,但是它也是相对会慢一些的(因为要核对的内容多啊 😜)所以还是要根据实际情况来灵活使用的哦!





黄老师,好厉害
正好遇到,感谢分享
写的好!
写的 好
牛
很好,讲解的很详细
大赞黄老师