"[图片] 我新建的获取文本目标属性跟例子的都不一样 [图片] 谁可以回答一下我啊?这种 selector 叫什么啊?"
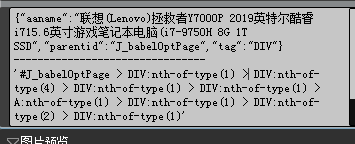
我新建的获取文本目标属性跟例子的都不一样
谁可以回答一下我啊?这种 selector 叫什么啊?
9.0 里可以直接显示拾取元素所在网页的 Dom Tree 及自定义 Selector,可以看一下
不好意思,下面这种叫 css selector 是吧, 上面这种叫什么 selector?我找不到教程
是的,这个你要先学习下 selector 的基本知识😁
可是属性表框里的内容好像跟查找路径的内容不太一样,贴过去了也不能用
它们是同一种东西吗?
属性变框里就是
哦,那 chrome 的查找路径写哪里呢
官方的 demo 用的是 ie 浏览器,你用的是 Google 浏览器
9.0 里可以直接显示拾取元素所在网页的 Dom Tree 及自定义 Selector,可以看一下
不好意思,下面这种叫 css selector 是吧, 上面这种叫什么 selector?我找不到教程
是的,这个你要先学习下 selector 的基本知识😁
可是属性表框里的内容好像跟查找路径的内容不太一样,贴过去了也不能用

它们是同一种东西吗?
属性变框里就是
哦,那 chrome 的查找路径写哪里呢
官方的 demo 用的是 ie 浏览器,你用的是 Google 浏览器