新手入门—图片检测的运用
在我们平时浏览网页,或者在进行一些操作的时候,有时我们流程中显示的网页并不是我们想要的最终的结果。但是在我们流程自动化的过程当中,肯定要把这些问题考虑进去。才能做的更加的全面。接下来我们一起带带领大家来看看如何使用获取图片来让我们的流程变得更加的全面。我们还是以百度的图片为例
准备工作,先用我们的设计器在网页上成功打开百度网站。
我们先在设计器里面新建一个图片检测的组件

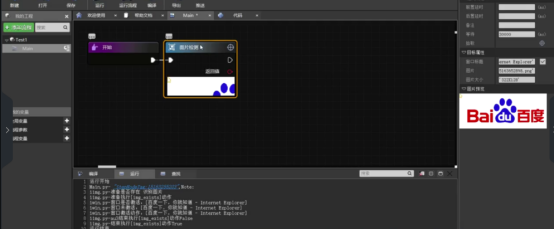
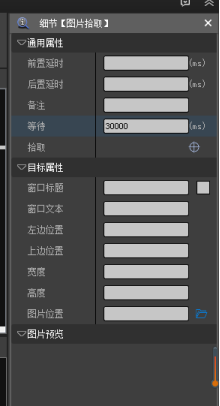
新建成功以后,我们先点击一下拾取的按钮。这个时候界面就跳转回到我们的百度的网页的界面。系统会预留三秒钟,起到延时截图的功能
在用鼠标成功获取了我们百度的 LOGO 的时候。界面就会回到我们的设计器页面。我们试运行一下。可以清楚的看到,我们的设计器已经成功获取到了图片。
我们进行试运行一下。可以看到在运行的界面。已经显示成功读取到了图片的内容并显示出来了百度一下的字样。后面有 Ture 的字样。表示获取成功。如果结果没有显示 TURE 那么你系统可能没有识别到检测目标,最终结果就会是 False.
获取到我们判断的标准的工作已经完成了。接下来就是做不同的判断结果的后续流程。这个时候需要用到 IF 分支,对我们两种不同的结果进行不同的流程编辑。在我们幕布上面新建一个 IF 分支
可以发现,我们的 IF 分支组键分出来了两条新的流程,分别为真和假,相对应的我们可以理解成就是我们最终的判断结果为是和否了。那么判断的结果分支有了,判断的目标我们也成功获取到了。我们就剩下编写判断标准的步骤了。 考虑到我们是存在突发情况没有成功跳转到百度网站的情况,我们可以直接对我们获取到文本内容就行变量编辑,添加一个变量,给我们的图片变量进行命名。然后回到我们的 IF 分支,这个时候,我们的 IF 分支的条件就很好写了。因为我们正常情况下是完全可以进入网站的,所以可以进入网站肯定是真。我们就可以进行编辑’变量名 ==Ture’当我们的判断条件成功为对的时候,我们可以直接继续走接下来的流程。如果不对的时候,我们可以把当前留下来的页面截屏下来。在假的分支上面新建一个截图按钮。
我们把获取图片的范围扩大到我们显示器的整个页面。同样右上角的通用属性有一个可以设置当我们每次运行到这里自动进行截图的步骤的时候的图片的保存路径。保存下来可以方便我们以后进行操作。
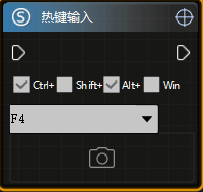
在最后我们如果检测不到我们需要的内容,证明这个内容需要关闭。我们可以在获取的后面新增一个热键输入的组件。
这个热键输入的组件可以模拟完成我们的平时的一些快捷键的操作。我们平时关闭前页面的操作快捷键的方式是 ALT 加 F4,所以我们在基本的空间那个地方勾选到 ALT,在鼠标点击一个加号。可以看到出现了一个下拉框的提示,在下拉框中,找到我们想要的 F4 的控件。就相当于让机器人自动完成用键盘实际操作 ALT 加 F4 的操作了 。 最后我们试运行一下。再更改一下我们的判断标准的图片,再进行试运行一下。可以清楚的看到我们的两种不同的运行的流程结果,分别代表了我们平时在跳转网站的时候,是否跳转成功判断的程序就这样做好了。




检测图片功能有一个问题就是如果是没有检测到,会向系统丢一个错,最后机器人流程执行完,会显示任务失败。这个错就扔得很莫名。所以,开发要想想办法解决,本来可能就是有两条路要走,不是没检到就是错啊。