选择框的变更触发
我们在一个具体案例里面,遇到如下的一个网站:
很普通的一个页面对吧?
他奇怪的是,手工输入,一切正常,但是自动设置,会出现一个 404 错误,不能登录
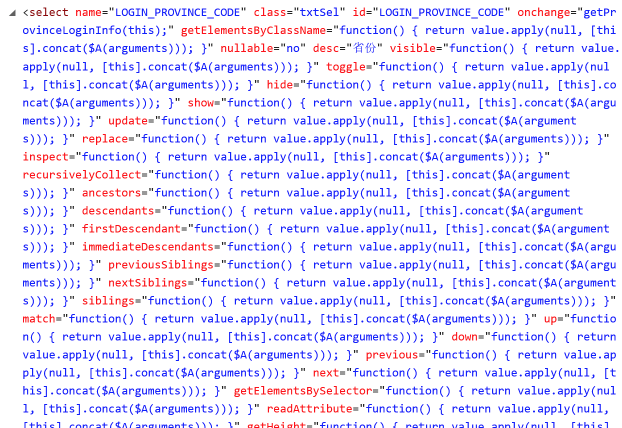
我们经过测试,缩小的范围,发现‘省份’这个字段,自动选择会出错,我们检查了一下代码:
我们开始以为是 onchange 的问题,我们测试一下,现在的 select 组件可以触发 onchange,大家可以用 [这个页面](https://www.plus2net.com/javascript_tutorial/listbox-onchange-demo.php来测试 onchange 功能。
那么应该是<select>元素中这其他的一堆东西没能触发,我们于是采用人工模拟大法:
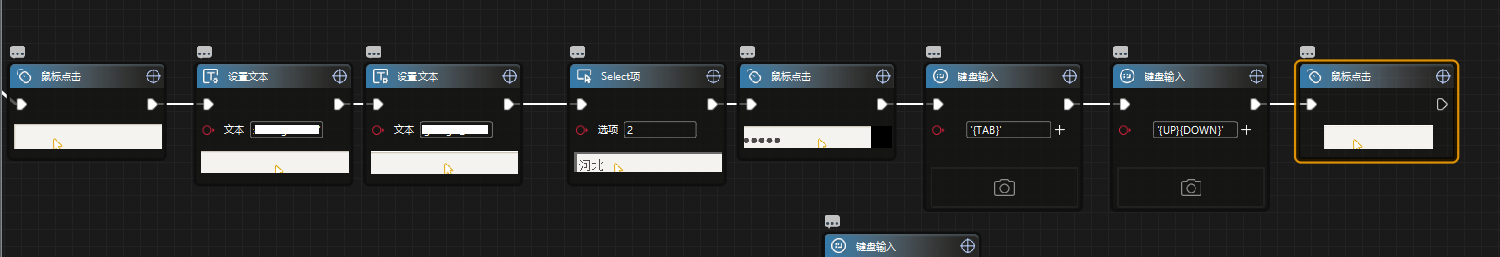
- 首先设置好值(注意设置值会导致拾取焦点,所以我们统一设置值)
- 我们点 select 的前序元素 - 密码
- 我们键盘输入控件 - 按下 tab 键
- 焦点来到 seletor 上,我们按一下下键,等一下,再按一下上键,等一下(注意你的选择是第一个或者最后一个的时候要当心
- 好了,完成其他步骤,点击登录,大功告成
总结一下经验:
有很多网页页面需要点一下触发可操作的界面或者触发 onchange 类似的事件,这时候需要关注焦点(焦点一般有个顺序,并使用 tab 切换),模拟人工操作来触发相应事件。




其实这个问题,各位专家都遇到不少,都解决了,下次记得下一下就好
类比设置文本不好用的话,就模拟人工鼠标点击 + 键盘输入搞定。 😜
这个挺麻烦的,没这个页面的账号和这种类型的页面,你测试不出效果,但是这个做法,因为模拟人工,是遇到类似问题的通用做法
纳入培训中 😆