针对谷歌 / 火狐 /IE 中拾取组件,运行失败问题的解决方案
以 Chrome 为例
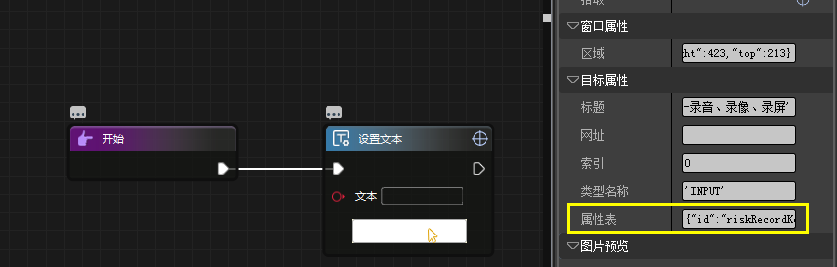
1.【设置文本】组件,拾取输入框
2. 右侧细节栏【属性表】
【属性表】中内容:{"id":"riskRecordKey","tag":"INPUT"}
3. 属性元素的修改
把除 tag 以外的所有元素删除,替换为 css-selector,同时 css-selector 值也要重新获取
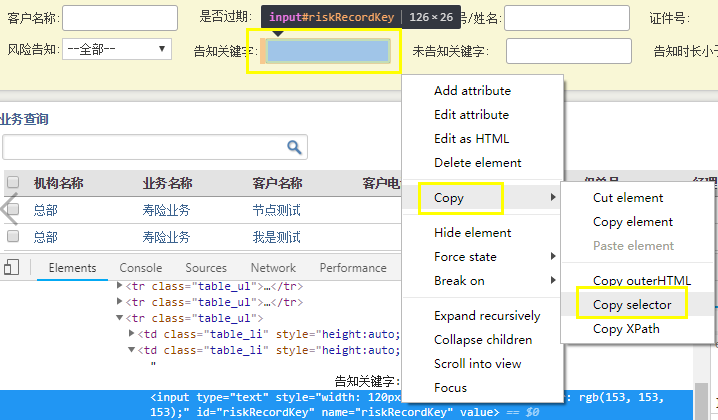
4. 获取 css-selector 值
右键拾取的位置,点击检查元素;右键蓝色区域,Copy->Copy selector,拷贝的值即为 css-selector 值
此例中 css-selector 值为:#riskRecordKey
5. 最终得到的属性为:
{"css-selector":"#riskRecordKey","tag":"INPUT"},替换到属性表中,尝试执行查看是否成功
6. 火狐同谷歌
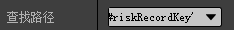
7.IE 与谷歌的区别
IE 中按照上述谷歌的方法获取到 css-selector 值,直接将 css-selector 值替换到右侧细节栏的【查找路径】中即可


你好,请参考此链接中的方法 😃http://support.i-search.com.cn/article/1539617641709
如果 riskRecordKey 会变化,但往上 tr 或 td 中有元素值是固定的,怎么定位到上面元素,然后往下寻找到 input 这里?