翻页小技巧
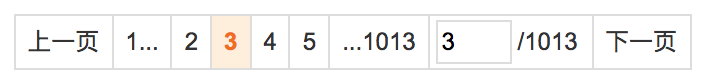
在表格或者列表的显示界面中,一种非常常用的 UI 交互模式是翻页,比如这个:
我需要翻到第四页,我发现 selector 是这样的:
'DIV:nth-of-type(6) > DIV:nth-of-type(1) > DIV:nth-of-type(1) > DIV:nth-of-type(1) > FORM:nth-of-type(1) > UL:nth-of-type(1) > LI:nth-of-type(4) > A:nth-of-type(1)'
然后我随手翻了下页,
拾取了 4,发现 selector 是这样的:
'DIV:nth-of-type(6) > DIV:nth-of-type(1) > DIV:nth-of-type(1) > DIV:nth-of-type(1) > FORM:nth-of-type(1) > UL:nth-of-type(1) > LI:nth-of-type(5) > A:nth-of-type(1)'
他是会变化的!
我也试了试抓那个输入数字的框,他也会变化,而且我们提供的其他 selector 也会变化,怎么办呢?
我们审查一下这个元素:
<a href="/cn/index.php?app=forum&mod=List&act=index&class=461&p=4">4</a>
原来关键的变化时最后这个p=4
你要第几页,你就写 p 等于几就行了,奉上这个网页给大家测试:
华为家事
有些同学问,我要最后一页怎么办?有很多办法,至少华为这个的办法是:你指定p=100000就行了
如果我要遍历所有页面怎么办,这里也有一个简单的办法:你设定 p 不断增长,增长到提取的内容不再变化,或者下一页那个按钮消失了,那么就该结束了,当然检测下一页那个按钮也是一样要费工夫的, 😛



