一个不用图片存在也能判断图标的小技巧
在一个验证码识别的场景下,我们需要判断最终验证码输入结果是否正确,具体如下:
输对了,就会出现一个√
输错了就会出现一个×
最简单的办法就是进行图片存在的判断,由于浏览器的特殊性,这里要讲另外一种方法
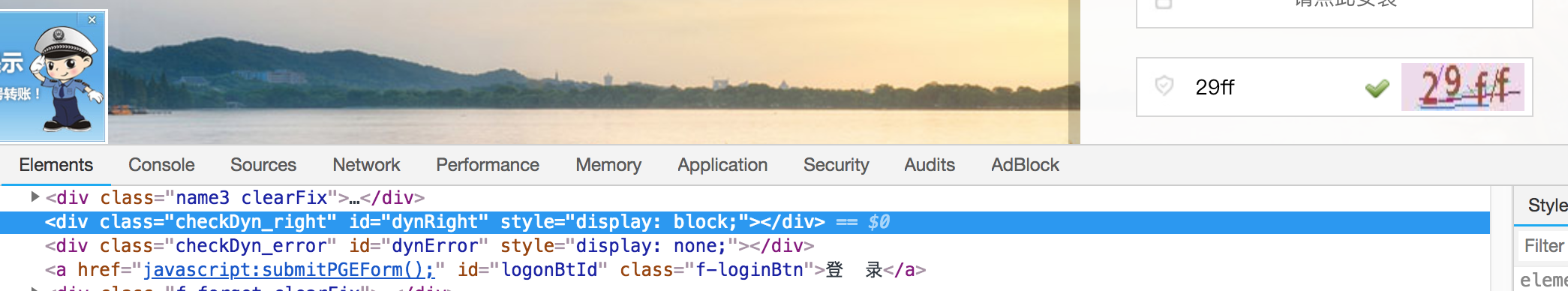
首先我们审查看看这个√的元素 DOM 情况:
我们发现:
<div class="checkDyn_right" id="dynRight" style="display: block;"></div>
出现的时候:style="display: block;"
不出现的时候:style="display: none;"
我首先采用一个自定义函数,抓下了这段网页代码,然后,用字符串判断来判断这段代码当前是什么:
import ubpa.iie as iie
try:
html_string = iie.get_html(title="浙商银行个人网上银行欢迎您! - Internet Explorer",url="https://perbank.czbank.com/PERBANK/logon.jsp",selector="#dynRight",waitfor=2)
if 'div class="checkDyn_right" id="dynRight" style="display: block' in html_string:
print('验证码正确')
else:
print('验证码错误')
excep:
print('验证码错误') # 如果这个元素没找到,验证码也是错误的




👍
又涨姿势了
我到时候试试