新手课堂 -Check 与 Select
前两天不小心放飞了自我,写了个王二麻子的故事,没想到被转载到微信公众号去了,这是被认可了吧?激动之余不免担心自己介绍得不够详细,有所遗漏。
可是仔细再看看自己写的帖子,尴尬癌都犯了。。这分明就是公开处刑呀!囧 ~~~orz。。。
个人在社区发帖随意些也还好,万万没想到你是这样的官方 !
下面有图有证据!
所以,骚年,你还不关注一波艺赛旗 RPA Support 社区微信公众号么?
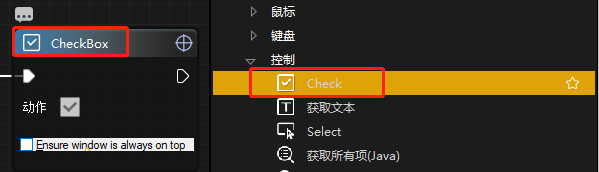
再告诉亲爱的你一个秘密,其实【界面自动化 - 控制】下组件 Check 的真实命名为“CheckBox”,不信你可以打开 iS-RPA 自己证实,我这是 8.0 版本哦。
1.Check
通过对 CheckBox 类型控件(复选框)的拾取,对复选框进行勾选和去勾选的操作。
复选框顾名思义就是可以多选,从外形上讲是个方形框, 选中后方框就会打勾;对应的就是单选框,圆形的, 选中后里面有个点。这里要注意,只能拾取复选框,否则会报错。
使用 Check 组件进行拾取的时候需要拾取到单独的复选框,而不能拾取到外层的整个框体。
组件中,动作后的小框内打勾就是对所拾取的复选框进行勾选;未打勾便是去勾选。
To be or not to be , that’s a question.
选或不选,这不是个问题,可以用 Check 实现。
那要是多重选择的下拉框又该如何选择呢?
2.Select
通过对下拉框控件的拾取,对下拉框中需要选择的内容进行操作设置。

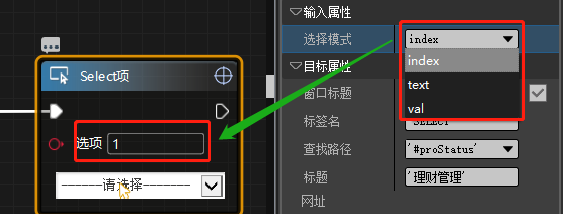
拾取成功后,在【输入属性】中,可以选择操作的模式,其默认为 index,即通过下标来设置需要选择的内容。此时可在组件的选项框内,输入对应的下标,未填写则默认为 0,也就是“——请选择——-”,按照顺序,“正常”为 1,“停止”为 2。
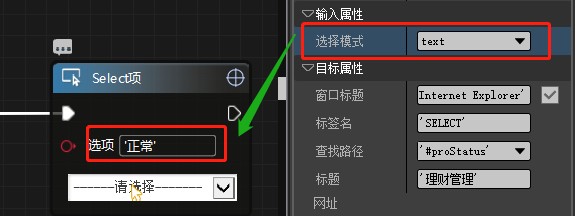
如果选择模式为“text”,则只需要在选项内填入输入控件选项的实际文本即可:
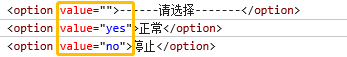
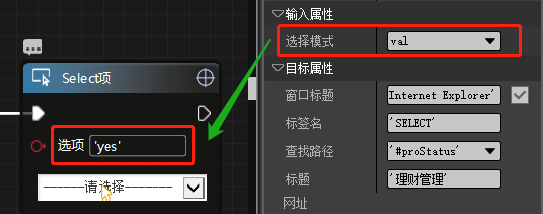
至于选择模式“val”,需要查看相关底层代码,比如此处三个选项对应的 value 值分别为 ""(空字符串)、“yes" 以及 "no”:

在选项中填入’yes’,则选择的便是正常。




小二来了 😄
嗯,这也是一种方法,不过下次可以试试这个组件呀 😆
谢谢支持 ~ 😘
写的不错,一般下拉框我都是鼠标点击 + 键盘下键
写得很详细生动呀